mouseenter - Web API 接口参考 编辑
当定点设备(通常指鼠标)移动到元素上时就会触发 mouseenter 事件
类似 mouseover,它们两者之间的差别是 mouseenter 不会冒泡(bubble),也就是说当指针从它的子层物理空间移到它的物理空间上时不会触发
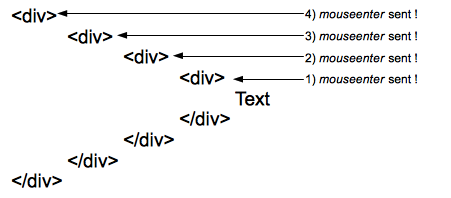
 (mouseenter事件)触发时,会向层次结构的每个元素发送一个mouseenter事件。当指针到达文本时,此处将4个事件发送到层次结构的四个元素。
(mouseenter事件)触发时,会向层次结构的每个元素发送一个mouseenter事件。当指针到达文本时,此处将4个事件发送到层次结构的四个元素。  一个单独的mouseover事件被发送到DOM树的最深层元素,然后它将层次结构向上冒泡,直到它被处理程序取消或到达根目录。
一个单独的mouseover事件被发送到DOM树的最深层元素,然后它将层次结构向上冒泡,直到它被处理程序取消或到达根目录。对于深层次结构,发送的mouseenter事件数量可能非常大并且会导致严重的性能问题。在这种情况下,最好是监听鼠标悬停事件。(可使用chrome开发者工具选项卡中的Performance进行性能测试)
结合其对称事件, mouseleave, mouseenter DOM事件的行为方式与CSS :hover 伪类非常相似。.
General info
- Specification
- DOM L3
- Interface
MouseEvent- Synchronicity
- Synchronous
- Bubbles
- No
- Cancelable
- No
- Target
- Element
- Default Action
- None
Properties 属性列表
| Property 属性 | Type 类型 | Description 描述 |
|---|---|---|
target 只读 | EventTarget | 事件(event)目标(DOM树中最顶层的目标)。 |
type 只读 | DOMString | 事件(event)类型. |
bubbles 只读 | Boolean | 这个事件是否冒泡 |
cancelable 只读 | Boolean | 这个事件可否取消 |
view 只读 | WindowProxy | document.defaultView (document的 window ) |
detail 只读 | long (float) | 0. |
currentTarget 只读 | EventTarget | 事件监听器监听的节点 |
relatedTarget 只读 | EventTarget | 对于 mouseover, mouseout, mouseenter 和 mouseleave 事件: the target of the complementary event (the mouseleave target in the case of a mouseenter event). null otherwise. |
screenX 只读 | long | 鼠标指针相对于屏幕的X轴坐标 |
screenY 只读 | long | 鼠标指针相对于屏幕的Y轴坐标 |
clientX 只读 | long | 鼠标指针相对于DOM元素的X轴坐标 |
clientY 只读 | long | 鼠标指针相对于DOM元素的Y轴坐标 |
button 只读 | unsigned short | 始终为0,因为没有按钮会触发这个事件 (mouse movement事件干的). |
buttons 只读 | unsigned short | 表明当事件触发时鼠标上按下的键: 左键=1, 右键=2, 中键 (鼠标滚轮) =4, 第四个按钮 (通常是 “浏览器返回上一个页面”按钮)=8, 第五个按钮 (通常是“浏览器向前导航”按钮)=16. 如果很多按钮同时按下, 那就返回这些值的逻辑计算值. 比如,当左键和右键同时按下时返回3 (=1 | 2). 了解更多. |
mozPressure 只读 | float | The amount of pressure applied to a touch or tabdevice when generating the event; this value ranges between 0.0 (minimum pressure) and 1.0 (maximum pressure). |
ctrlKey 只读 | boolean | true 代表当事件触发时按着ctrl键. false 反之. |
shiftKey 只读 | boolean | true 代表当事件触发时按着shift键. false 反之. |
altKey 只读 | boolean | true 代表当事件触发时按着alt键. false 反之. |
metaKey 只读 | boolean | true 代表当事件触发时按着meta键 (???) false 反之. |
Examples
鼠标悬停( mouseover )文档中有一个示例说明了mouseover和mouseenter之间的区别。
以下示例说明如何使用mouseover模拟mouseenter事件的事件委派原则。
<ul id="test">
<li>
<ul class="enter-sensitive">
<li>item 1-1</li>
<li>item 1-2</li>
</ul>
</li>
<li>
<ul class="enter-sensitive">
<li>item 2-1</li>
<li>item 2-2</li>
</ul>
</li>
</ul>
<script>
var delegationSelector = ".enter-sensitive";
document.getElementById("test").addEventListener("mouseover", function( event ) {
var target = event.target,
related = event.relatedTarget,
match;
// search for a parent node matching the delegation selector
while ( target && target != document && !( match = matches( target, delegationSelector ) ) ) {
target = target.parentNode;
}
// exit if no matching node has been found
if ( !match ) { return; }
// loop through the parent of the related target to make sure that it's not a child of the target
while ( related && related != target && related != document ) {
related = related.parentNode;
}
// exit if this is the case
if ( related == target ) { return; }
// the "delegated mouseenter" handler can now be executed
// change the color of the text
target.style.color = "orange";
// reset the color after a small amount of time
setTimeout(function() {
target.style.color = "";
}, 500);
}, false);
// function used to check if a DOM element matches a given selector
// the following code can be replaced by this IE8 compatible function: https://gist.github.com/2851541
function matches( elem, selector ){
// the webkitMatchesSelector is prefixed in most (if not all) browsers
return elem.webkitMatchesSelector( selector );
};
</script>Browser compatibility
We're converting our compatibility data into a machine-readable JSON format. This compatibility table still uses the old format, because we haven't yet converted the data it contains. Find out how you can help!| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 30[1] | (Yes) | 10[2] | 5.5 | (Yes) 未实现 15.0 17.0 | 7[3] |
| On disabled form elements | 未实现 | 未实现 | 44.0 (44.0)[4] | 未实现 | 未实现 | ? |
| Feature | Android | Chrome for Android | Edge | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|---|
| Basic support | ? | ? | (Yes) | ? | ? | ? | ? |
| On disabled form elements | ? | ? | 未实现 | ? | ? | ? | ? |
[1] Implemented in bug 236215.
[2] Implemented in bug 432698.
[3] Safari 7 fires the event in many situations where it's not allowed to, making the whole event useless. See bug 470258 for the description of the bug (it existed in old Chrome versions as well). Safari 8 has correct behavior
[4] Implemented in bug 218093.
See also
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论