Element: mouseenter event - Web APIs 编辑
The mouseenter event is fired at an Element when a pointing device (usually a mouse) is initially moved so that its hotspot is within the element at which the event was fired.
| Bubbles | No |
|---|---|
| Cancelable | No |
| Interface | MouseEvent |
| Event handler property | onmouseenter |
Usage notes
Though similar to mouseover, mouseenter differs in that it doesn't bubble and it isn't sent to any descendants when the pointer is moved from one of its descendants' physical space to its own physical space.
 One
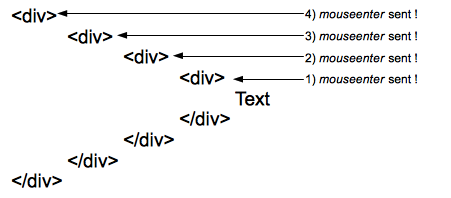
One mouseenter event is sent to each element of the hierarchy when entering them. Here 4 events are sent to the four elements of the hierarchy when the pointer reaches the text.  A single
A single mouseover event is sent to the deepest element of the DOM tree, then it bubbles up the hierarchy until it is canceled by a handler or reaches the root.With deep hierarchies, the number of mouseenter events sent can be quite huge and cause significant performance problems. In such cases, it is better to listen for mouseover events.
Combined with the corresponding mouseleave (which is fired at the element when the mouse exits its content area), the mouseenter event acts in a very similar way to the CSS :hover pseudo-class.
Examples
The mouseover documentation has an example illustrating the difference between mouseover and mouseenter.
mouseenter
The following trivial example uses the mouseenter event to change the border on the div when the mouse enters the space alloted to it. It then adds an item to the list with the number of the mouseenter or mouseleave event.
HTML
<div id='mouseTarget'>
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>CSS
Styling the div to make it more visible.
#mouseTarget {
box-sizing: border-box;
width:15rem;
border:1px solid #333;
}JavaScript
var enterEventCount = 0;
var leaveEventCount = 0;
const mouseTarget = document.getElementById('mouseTarget');
const unorderedList = document.getElementById('unorderedList');
mouseTarget.addEventListener('mouseenter', e => {
mouseTarget.style.border = '5px dotted orange';
enterEventCount++;
addListItem('This is mouseenter event ' + enterEventCount + '.');
});
mouseTarget.addEventListener('mouseleave', e => {
mouseTarget.style.border = '1px solid #333';
leaveEventCount++;
addListItem('This is mouseleave event ' + leaveEventCount + '.');
});
function addListItem(text) {
// Create a new text node using the supplied text
var newTextNode = document.createTextNode(text);
// Create a new li element
var newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论