<details>:详细信息展现元素 - HTML(超文本标记语言) 编辑
HTML <details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary> 元素可为该部件提供概要或者标签。
A disclosure widget is typically presented onscreen using a small triangle which rotates (or twists) to indicate open/closed status, with a label next to the triangle. If the first child of the <details> element is a <summary>, the contents of the <summary> element are used as the label for the disclosure widget.
The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Note: The common use of a triangle which rotates or twists around to represent opening or closing the widget is why these are sometimes called "twisties."
同一个 <details> 组件只能处于两种状态之一。The default closed state displays only the triangle and the label inside <summary> (or a user agent-defined default string if no <summary>). This might look like the following:

Here we see a standard disclosure widget with the label "System Requirements", in its default closed state. When the user clicks on the widget, or focuses it then presses the space bar, it "twists" open, revealing its contents:

From there, you can use CSS to style the disclosure widget, and you can programmatically open and close the widget by setting/removing its open attribute.
By default when closed, the widget is only tall enough to display the disclosure triangle and summary. When open, it expands to display the details contained within.
Note: Unfortunately, at this time there's no built-in way to animate the transition between open and closed.
Fully standards-compliant implementations automatically apply the CSS display: list-item<summary> element. You can use this to customize its appearance further. See Customizing the disclosure widget for further details.
| Content categories | Flow content, sectioning root, interactive content, palpable content. |
|---|---|
| Permitted content | One <summary> element followed by flow content. |
| Tag omission | 不允许,开始标签和结束标签都不能省略。 |
| Permitted parents | Any element that accepts flow content. |
| Permitted ARIA roles | None |
| DOM interface | HTMLDetailsElement |
属性
此元素仅包含全局属性。
open- This Boolean attribute indicates whether or not the details — that is, the contents of the
<details>element — are currently visible. The default,false, means the details are not visible.
事件
In addition to the usual events supported by HTML elements, the <details> element supports the toggle event, which is dispatched to the <details> element whenever its state changes between open and closed. It is sent after the state is changed, although if the state changes multiple times before the browser can dispatch the event, the events are coalesced so that only one is sent.
You can listen for the toggle event to detect when the widget changes state:
details.addEventListener("toggle", event => {
if (details.open) {
/* the element was toggled open */
} else {
/* the element was toggled closed */
}
});例子
A simple disclosure example
This example shows a <details> element with no provided summary.
<details>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>In this situation, the browser will use a default summary string (usually "Details"). Here's what your browser does with it:
Providing a summary
This example adds a summary to the above example by using the <summary> element inside <details>, like this:
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
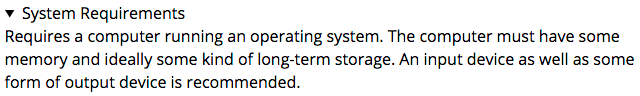
</details>The result from this HTML is this:
Creating an open disclosure box
To start the <details> box in its open state, add the Boolean open attribute:
<details open>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>This results in:
Customizing the appearance
Now let's apply some CSS to customize the appearance of the disclosure box.
CSS
details {
font: 16px "Open Sans", "Arial", sans-serif;
width: 620px;
}
details > summary {
padding: 2px 6px;
width: 15em;
background-color: #ddd;
border: none;
box-shadow: 3px 3px 4px black;
}
details > p {
border-radius: 0 0 10px 10px;
background-color: #ddd;
padding: 2px 6px;
margin: 0;
box-shadow: 3px 3px 4px black;
}
This CSS creates a look similar to a tabbed interface, where clicking the tab opens it to reveal its contents.
HTML
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>结果
自定义自带部件的样式
自带的三角形可以自定义,但并没有得到广泛支持。由于该元素是标准化的,因此在实验性实施阶段,浏览器如何支持此自定义项有所不同,我们不得不暂时使用多种方法。
<summary> 元素支持 list-style缩写属性或者完全属性,比如list-style-type,可以使用它们任意改变三角(通常是使用list-style-image)。例如,我们可以使用list-style: none移除三角形。
Chrome尚不支持此功能,因此我们还需要使用其非标准::-webkit-details-marker伪元素来自定义。
CSS
details {
font: 16px "Open Sans", "Arial", sans-serif;
width: 620px;
}
details > summary {
padding: 2px 6px;
width: 15em;
background-color: #ddd;
border: none;
box-shadow: 3px 3px 4px black;
list-style: none;
}
details > summary::-webkit-details-marker {
display: none;
}
details > p {
border-radius: 0 0 10px 10px;
background-color: #ddd;
padding: 2px 6px;
margin: 0;
box-shadow: 3px 3px 4px black;
}
该CSS的外观类似于选项卡界面,在该界面中,激活选项卡将展开并打开它以显示其内容。
HTML
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>结果
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| HTML Living Standard <details> | Living Standard | |
| HTML 5.1 <details> | Recommendation | Initial definition |
浏览器兼容性
BCD tables only load in the browser
The compatibility table in this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.参见
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论