<details>: The Details disclosure element - HTML: HyperText Markup Language 编辑
The HTML Details Element (<details>) creates a disclosure widget in which information is visible only when the widget is toggled into an "open" state. A summary or label can be provided using the <summary> element.
A disclosure widget is typically presented onscreen using a small triangle which rotates (or twists) to indicate open/closed status, with a label next to the triangle. If the first child of the <details> element is a <summary>, the contents of the <summary> element are used as the label for the disclosure widget.
The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.Note: The common use of a triangle which rotates or twists around to represent opening or closing the widget is why these are sometimes called "twisties."
A <details> widget can be in one of two states. The default closed state displays only the triangle and the label inside <summary> (or a user agent-defined default string if no <summary>). This might look like the following:

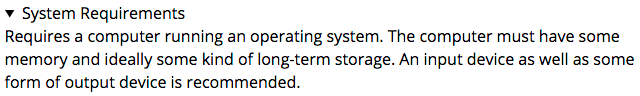
Here we see a standard disclosure widget with the label "System Requirements", in its default closed state. When the user clicks on the widget or focuses it then presses the space bar, it "twists" open, revealing its contents:

From there, you can use CSS to style the disclosure widget, and you can programmatically open and close the widget by setting/removing its open attribute.
By default when closed, the widget is only tall enough to display the disclosure triangle and summary. When open, it expands to display the details contained within.
Note: Unfortunately, at this time there's no built-in way to animate the transition between open and closed.
Fully standards-compliant implementations automatically apply the CSS display: list-item<summary> element. You can use this to customize its appearance further. See Customizing the disclosure widget for further details.
| Content categories | Flow content, sectioning root, interactive content, palpable content. |
|---|---|
| Permitted content | One <summary> element followed by flow content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts flow content. |
| Implicit ARIA role | group |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLDetailsElement |
Attributes
This element includes the global attributes.
open- This Boolean attribute indicates whether or not the details — that is, the contents of the
<details>element — are currently visible. The default,false, means the details are not visible.
Events
In addition to the usual events supported by HTML elements, the <details> element supports the toggle event, which is dispatched to the <details> element whenever its state changes between open and closed. It is sent after the state is changed, although if the state changes multiple times before the browser can dispatch the event, the events are coalesced so that only one is sent.
You can use an event listener for the toggle event to detect when the widget changes state:
details.addEventListener("toggle", event => {
if (details.open) {
/* the element was toggled open */
} else {
/* the element was toggled closed */
}
});Examples
A simple disclosure example
This example shows a <details> element with no provided summary.
<details>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>In this situation, the browser will use a default summary string (usually "Details"). Here's what your browser does with it:
Providing a summary
This example adds a summary to the above example by using the <summary> element inside <details>, like this:
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>The result from this HTML is this:
Creating an open disclosure box
To start the <details> box in its open state, add the Boolean open attribute:
<details open>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>This results in:
Customizing the appearance
Now let's apply some CSS to customize the appearance of the disclosure box.
CSS
details {
font: 16px "Open Sans", Calibri, sans-serif;
width: 620px;
}
details > summary {
padding: 2px 6px;
width: 15em;
background-color: #ddd;
border: none;
box-shadow: 3px 3px 4px black;
cursor: pointer;
}
details > p {
border-radius: 0 0 10px 10px;
background-color: #ddd;
padding: 2px 6px;
margin: 0;
box-shadow: 3px 3px 4px black;
}
This CSS creates a look similar to a tabbed interface, where clicking the tab opens it to reveal its contents.
HTML
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>Result
Customizing the disclosure widget
The disclosure triangle itself can be customized, although this is not as broadly supported. There are variations in how browsers support this customization due to experimental implementations as the element was standardized, so we'll have to use multiple approaches for a while.
The <summary> element supports the list-style shorthand property and its longhand properties, such as list-style-type, to change the disclosure triangle to whatever you choose (usually with list-style-image). For example, we can remove the disclosure widget icon by setting list-style: none.
Chrome doesn't support this yet, however, so we also need to use its non-standard ::-webkit-details-marker pseudo-element to customize the appearance in that browser.
CSS
details {
font: 16px "Open Sans", Calibri, sans-serif;
width: 620px;
}
details > summary {
padding: 2px 6px;
width: 15em;
background-color: #ddd;
border: none;
box-shadow: 3px 3px 4px black;
cursor: pointer;
list-style: none;
}
details > summary::-webkit-details-marker {
display: none;
}
details > p {
border-radius: 0 0 10px 10px;
background-color: #ddd;
padding: 2px 6px;
margin: 0;
box-shadow: 3px 3px 4px black;
}
This CSS creates a look similar to a tabbed interface, where activating the tab expands and opens it to reveal its contents.
HTML
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard The definition of '<details>' in that specification. | Living Standard | |
| HTML 5.1 The definition of '<details>' in that specification. | Recommendation | Initial definition |
Browser compatibility
BCD tables only load in the browser
See also
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论