@adactiveasia/adasia-search 中文文档教程
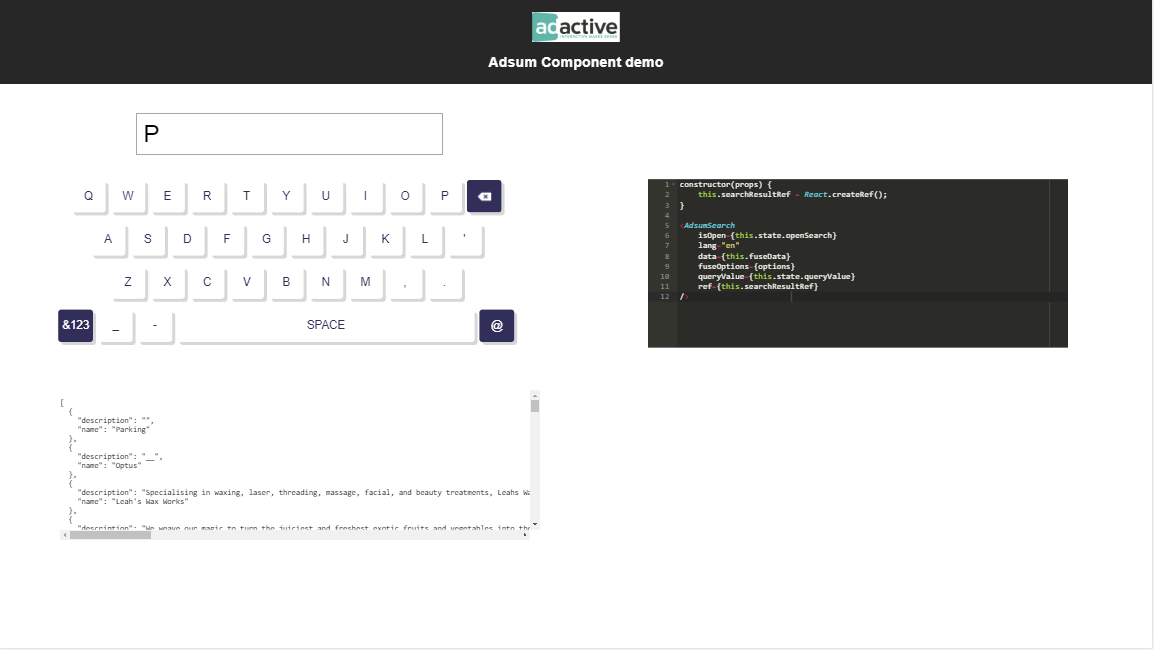
Search component


Getting started
npm i --save @adactive/arc-search
或
yarn add @adactive/arc-search
import AdsumSearch from "@adactive/arc-Search"
...
constructor(props) {
this.searchResultRef = React.createRef();
}
<AdsumSearch
isOpen={true}
lang={"en"}
data={[]}
fuseOptions={fuseOptions}
queryValue={''}
ref={this.searchResultRef}
/>
Functions
- search(searchInput: string)
- expects a string as parameter
- returns an array of results
Props
type PropTypes = {|
+isOpen: boolean,
+lang: 'en' | 'fr',
+data: Array<Object>,
+queryValue: string,
+fuseOptions: Object,
+searchWrapperCSS?: CSSStyleDeclaration,
+inputCSS?: CSSStyleDeclaration,
+placeHolder?: string
|};
static defaultProps = {
isOpen: false,
lang: 'en',
queryValue: '',
data: [],
fuseOptions: {}
};
isOpen -> 显示或隐藏搜索栏
lang -> 显示占位符
数据的语言-> 要注入 fusejs 以执行搜索的数据数组
queryValue -> 要在搜索栏上显示和要搜索的字符串
fuseOptions -> 参考 fusejs.io 获取更多信息
searchWrapperCSS -> 自定义整个组件的整体CSS
inputCSS -> 自定义搜索栏的 CSS
placeHolder -> 自定义占位符消息
const fuseOptions = {
id: string,
caseSensitive: boolean,
shouldSort: boolean,
tokenize: boolean,
matchAllTokens: boolean,
findAllMatches: boolean,
includeScore: boolean,
includeMatches: boolean,
threshold: number,
location: number,
distance: number,
maxPatternLength: number,
minMatchCharLength: number,
keys: Array<Object>
};
Additional Information
- AdsumSearch component should be used together with AdsumKeyboard component to perform search.
Copy component inside your project src folder
Less only
`npx @adactive/arc-search copy --less-only`
Full copy
`npx @adactive/arc-search copy`
Search component


Getting started
npm i --save @adactive/arc-search
OR
yarn add @adactive/arc-search
import AdsumSearch from "@adactive/arc-Search"
...
constructor(props) {
this.searchResultRef = React.createRef();
}
<AdsumSearch
isOpen={true}
lang={"en"}
data={[]}
fuseOptions={fuseOptions}
queryValue={''}
ref={this.searchResultRef}
/>
Functions
- search(searchInput: string)
- expects a string as parameter
- returns an array of results
Props
type PropTypes = {|
+isOpen: boolean,
+lang: 'en' | 'fr',
+data: Array<Object>,
+queryValue: string,
+fuseOptions: Object,
+searchWrapperCSS?: CSSStyleDeclaration,
+inputCSS?: CSSStyleDeclaration,
+placeHolder?: string
|};
static defaultProps = {
isOpen: false,
lang: 'en',
queryValue: '',
data: [],
fuseOptions: {}
};
isOpen -> To show or hide search bar
lang -> Language for displaying placeholder
data -> An array of data to be injected into fusejs to perform the search
queryValue -> String to be displayed on the search bar and to be searched
fuseOptions -> Refer to fusejs.io for more information
searchWrapperCSS -> To customise the overall CSS for the entire component
inputCSS -> To customise the CSS for the search bar
placeHolder -> To customise placeholder message
const fuseOptions = {
id: string,
caseSensitive: boolean,
shouldSort: boolean,
tokenize: boolean,
matchAllTokens: boolean,
findAllMatches: boolean,
includeScore: boolean,
includeMatches: boolean,
threshold: number,
location: number,
distance: number,
maxPatternLength: number,
minMatchCharLength: number,
keys: Array<Object>
};
Additional Information
- AdsumSearch component should be used together with AdsumKeyboard component to perform search.
Copy component inside your project src folder
Less only
`npx @adactive/arc-search copy --less-only`
Full copy
`npx @adactive/arc-search copy`
