@activejs/core 中文文档教程
```外壳脚本 npm i @activejs/核心
### [Get Started](https://docs.activejs.dev/intro/getting-started)
### [Documentation](https://docs.activejs.dev)
### [Playground](https://activejs.dev/#/playground)
### [TodoMVC Example](https://activejs.dev/#/examples/todomvc)
### ⚡ Quick Example
This is how an implementation of a simple **counter** looks like, using a
[NumUnit](https://docs.activejs.dev/fundamentals/units/numunit), one of
the reactive data structures that ActiveJS provides. The NumUnit stores
and provides a `number` value at all times ensuring the **type-safety**.
打字稿 // 初始化一个响应式数据结构来存储数字 const counter = new NumUnit(); // 默认初始值 0
// 两个纯函数来产生一个合适的新值 const 增量 = 值 => 值 + 1; const 减量 = 值 => 价值 - 1;
// 订阅反应值访问,并记录值 counter.subscribe(value => console.log(value)); // 立即记录 0,并将记录任何未来值
// 递增 counter.dispatch(增量); // 你会在控制台中看到 1 // 使用当前值调用纯函数 // 返回值自动分发
// 递减 counter.dispatch(递减); // 你会在控制台看到 0 // 这样我们的计数器就完成了
// 你也可以直接访问这个值 console.log(counter.value()); // 记录 0 ```
Quick Comparisons
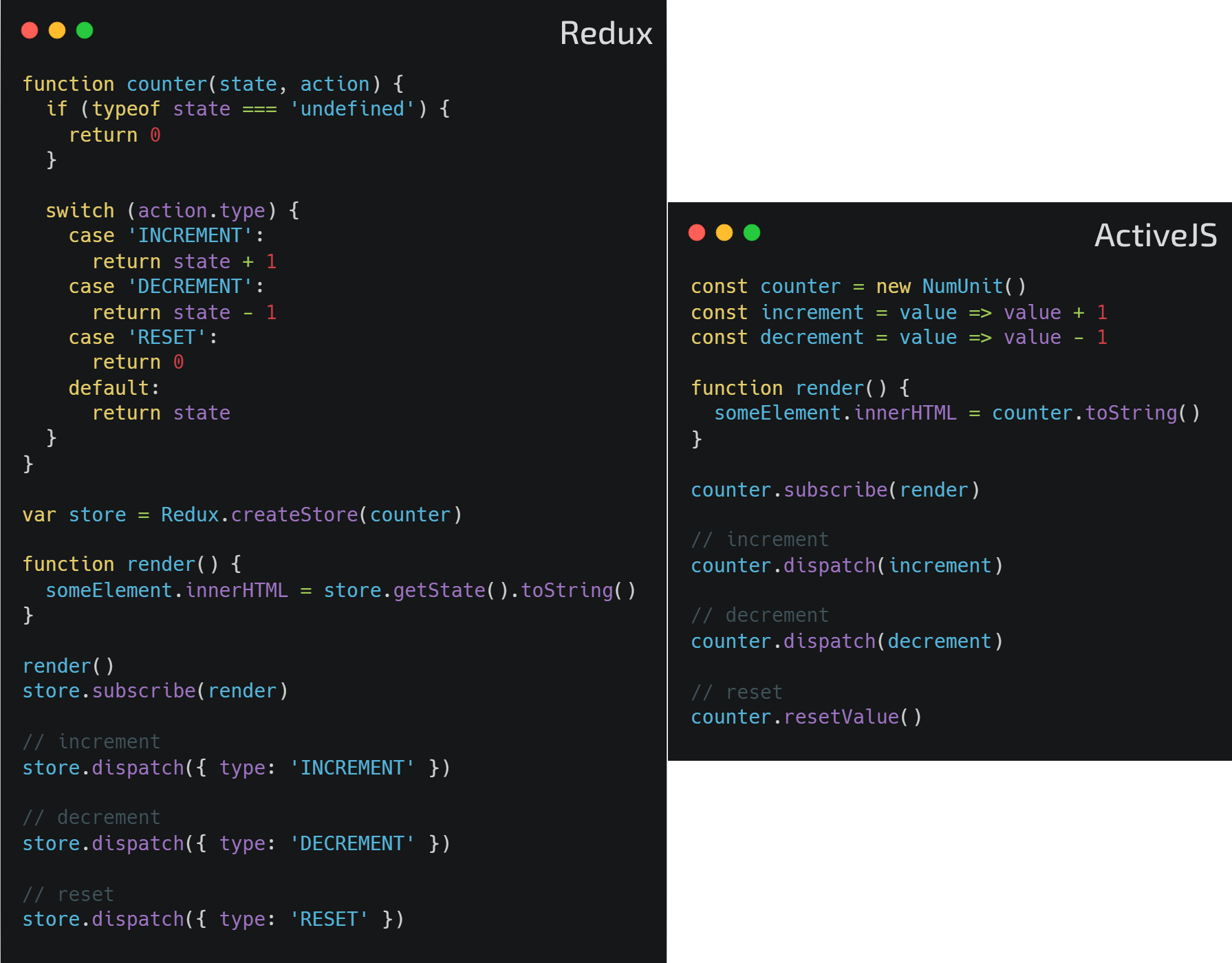
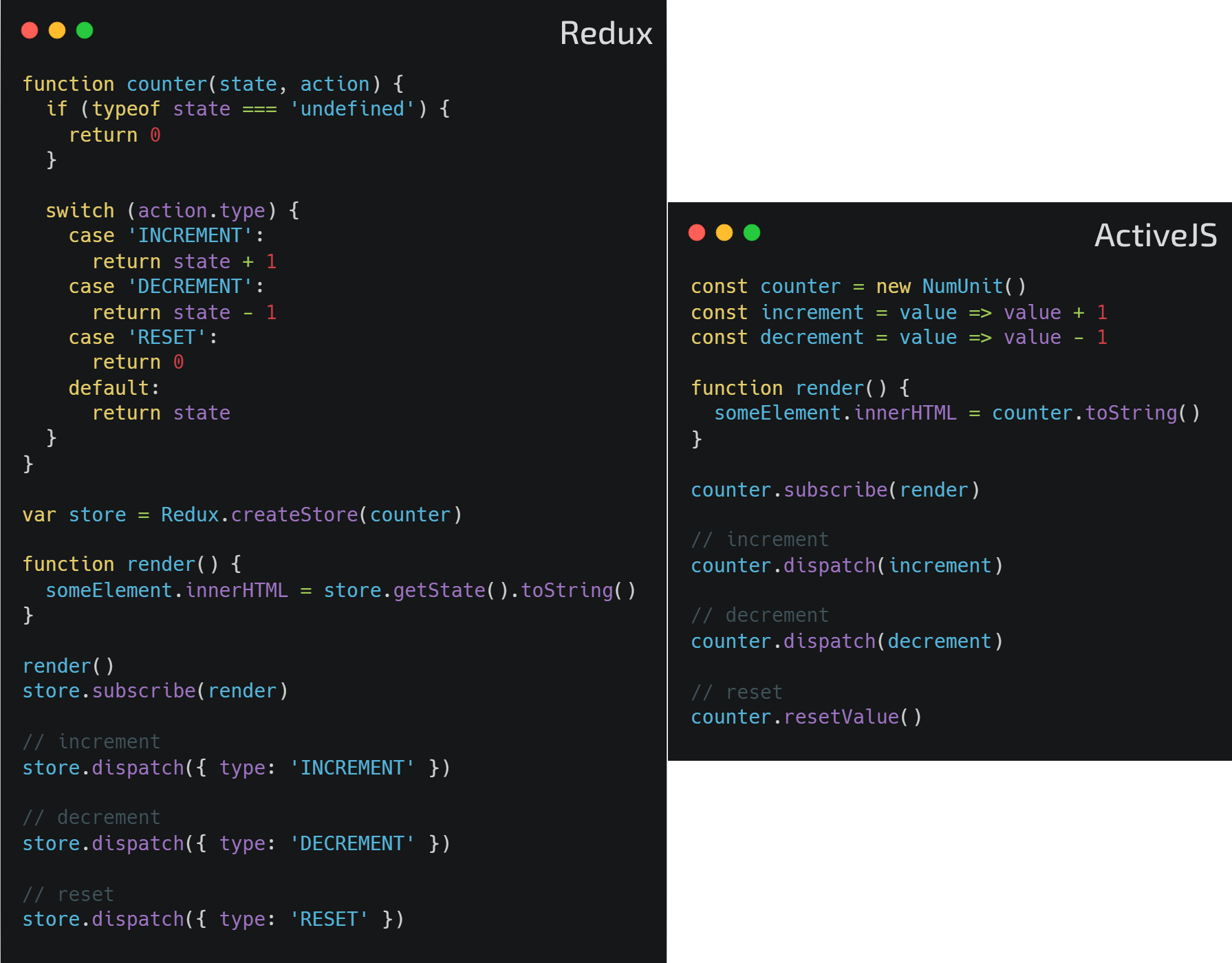
在 Redux 与 ActiveJS 中实现的简单“计数器”。
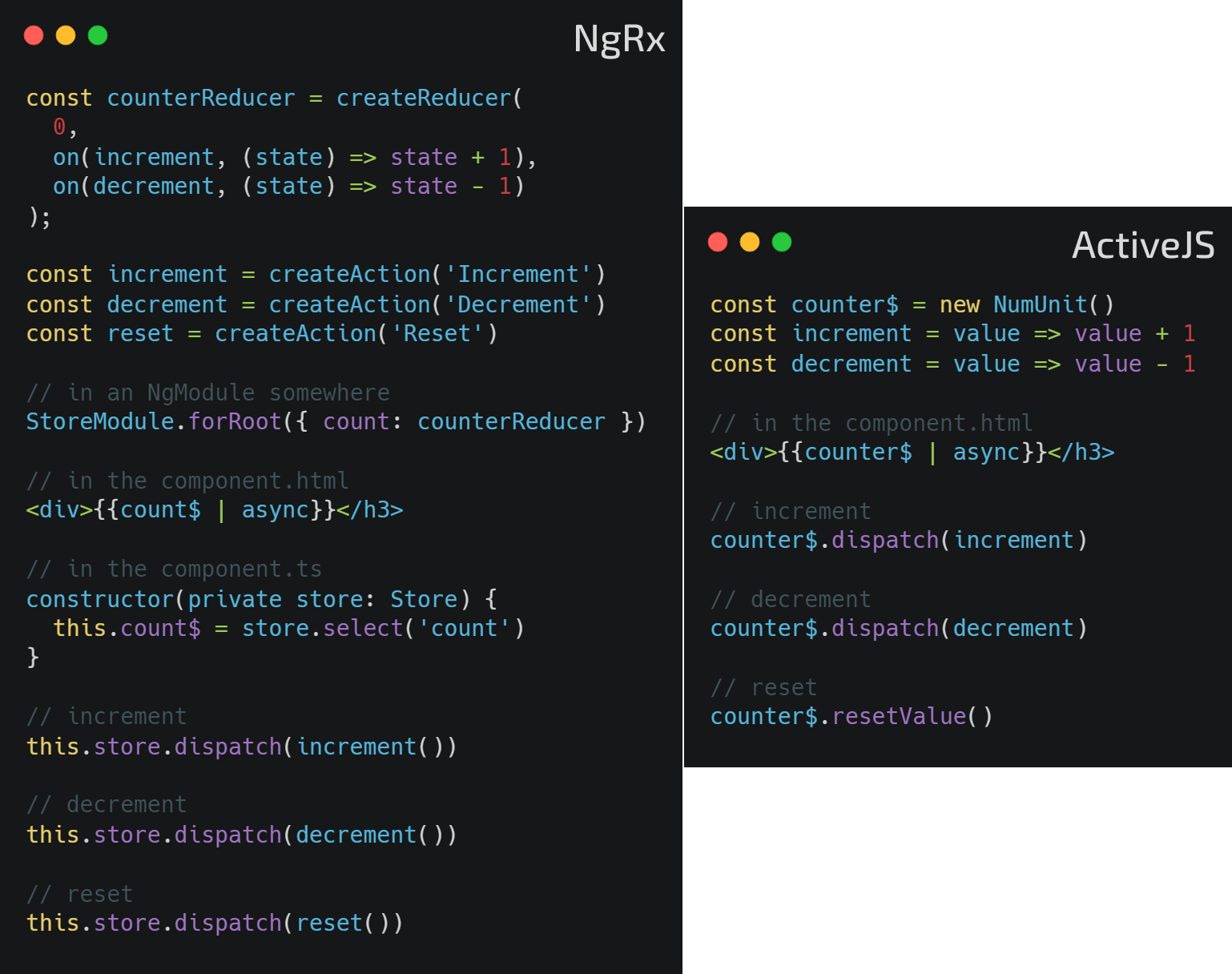
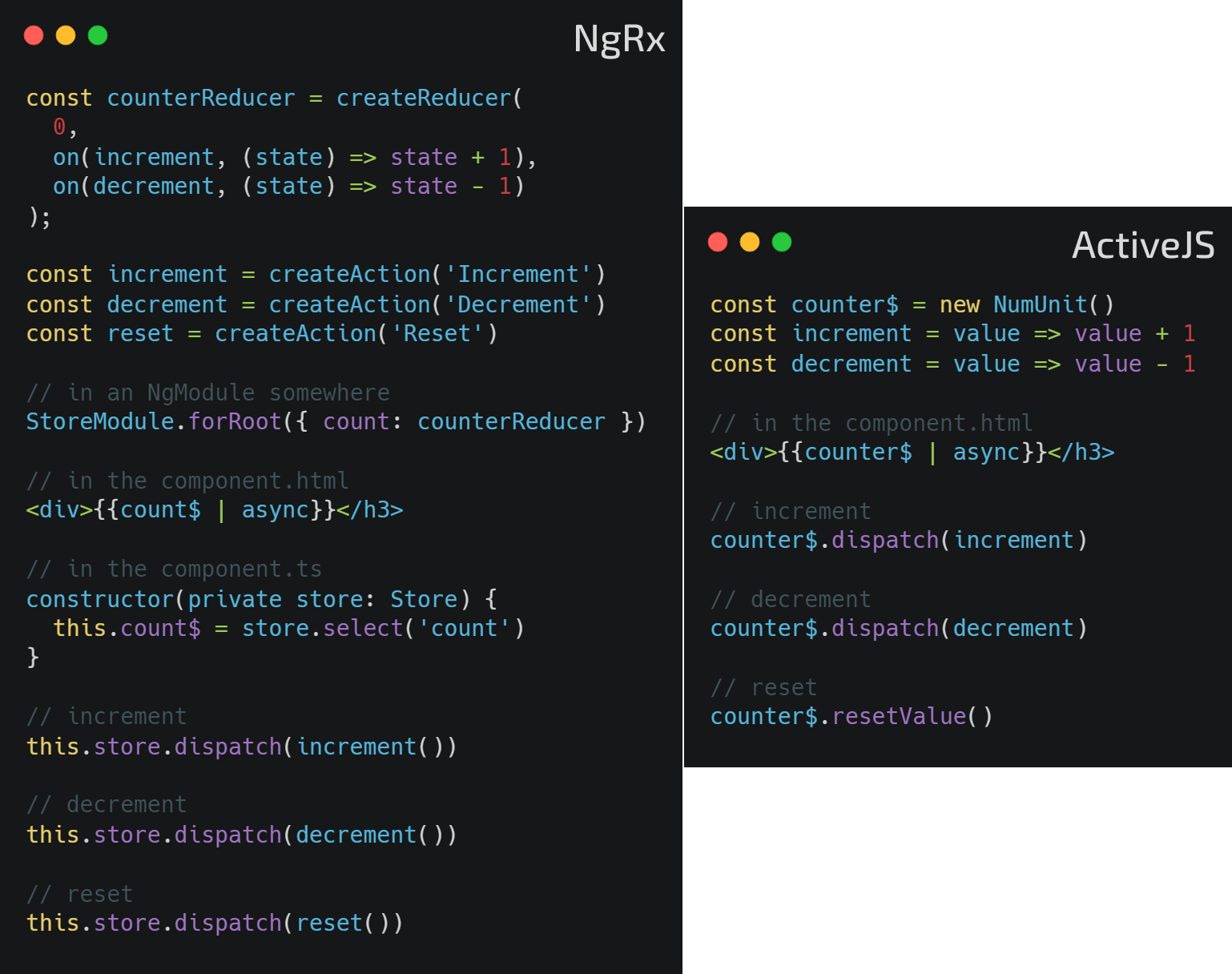
在 NgRx 与 ActiveJS 中实现的简单“计数器”。
Contributing
我们欢迎所有贡献,无论您是报告问题,帮助我们修复错误, 改进文档,或传播信息。 我们也欢迎您提出建议和反馈。
⚖ Licence
Author
Pragmatic, Reactive State Management for JavaScript Apps


```shell script npm i @activejs/core
### ???? [Get Started](https://docs.activejs.dev/intro/getting-started)
### ???? [Documentation](https://docs.activejs.dev)
### ???? [Playground](https://activejs.dev/#/playground)
### ???? [TodoMVC Example](https://activejs.dev/#/examples/todomvc)
### ⚡ Quick Example
This is how an implementation of a simple **counter** looks like, using a
[NumUnit](https://docs.activejs.dev/fundamentals/units/numunit), one of
the reactive data structures that ActiveJS provides. The NumUnit stores
and provides a `number` value at all times ensuring the **type-safety**.
typescript // initialize a reactive data structure to store numbers const counter = new NumUnit(); // with default initial-value 0
// two pure functions to produce an appropriate new value const increment = value => value + 1; const decrement = value => value - 1;
// subscribe for reactive value access, and log the value counter.subscribe(value => console.log(value)); // immediately logs 0, and will log any future values
// increment counter.dispatch(increment); // you'll see 1 in the console // the pure function is called with the current value and // the returned value is dispatched automatically
// decrement counter.dispatch(decrement); // you'll see 0 in the console // that's it our counter is complete
// you can also access the value directly console.log(counter.value()); // logs 0 ```
???? Quick Comparisons
A simple "counter" implemented in Redux vs ActiveJS.
A simple "counter" implemented in NgRx vs ActiveJS.
???? Contributing
We welcome all contributions, whether you're reporting an issue, helping us fix bugs, improve the docs, or spread the word. We also welcome your suggestions and feedback.
⚖ Licence
???? Author
你可能也喜欢
- 360-image-viewer 中文文档教程
- 6b2f7cba85b3b7129e74b5db7b1a23df 中文文档教程
- 99voices_npm_profiles_client 中文文档教程
- 9worphi-helpers 中文文档教程
- @0lingyu/vue-stick-to 中文文档教程
- @0x-lerna-fork/project 中文文档教程
- @12luckydev/array-handler 中文文档教程
- @21epub/epub-data-client 中文文档教程
- @2bitlab/eslint-config-vue-prettier-ts 中文文档教程
- @3kles/kles-simple-table 中文文档教程

