@acelords/vuesax 中文文档教程
Supporting through Patreon
Vuesax 是一个开源的 MIT 项目如果你想为不断改进做出贡献,如果你有兴趣支持这个项目,请考虑成为赞助人。 赞助人
白银
Changes in This Fork
- Icons default switched from material icons (material-icons) to material design icons (MDI)
- Added 'info' color present in bootstrap
- Based off on vuesax version 3.12.0
- Added
validate-icon-clickevent onvs-input. Listen to it viav-on:validate-icon-click
Introduction
Vuesax 是一个基于 vue.js< 的组件框架/a>,它是一个从头开始设计的框架,可以逐步采用。
该框架专注于促进应用程序的开发,在不删除必要功能的情况下改进应用程序的设计。 我们希望所有组件在颜色、形状和设计上都是独立的,以实现我们喜欢所有前端但又不失创作和生产速度的自由。
Vuesax 4 (alpha)
我们已经在创建 vuesax 4,你可以在这里看到进展,如果你想帮助开发,可以这里
Support the project ⭐
如果你觉得很棒,想以一种小的方式支持我们,请考虑加注星标并分享 repo! 这有助于我们广为人知并发展社区。 ???

Links
- Documentation
- Blog
- Twitter: @vuesax
- Chat: Discord
- template: Codepen
- Tutorial Implement: DevAwesome
- ????vuesax-helper: is a VS Code extension for Vuesax
Components
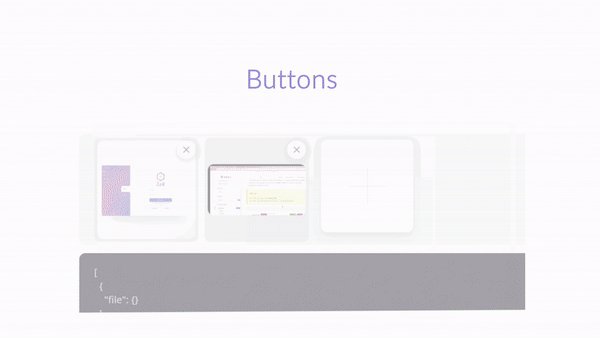
- Buttons - v4
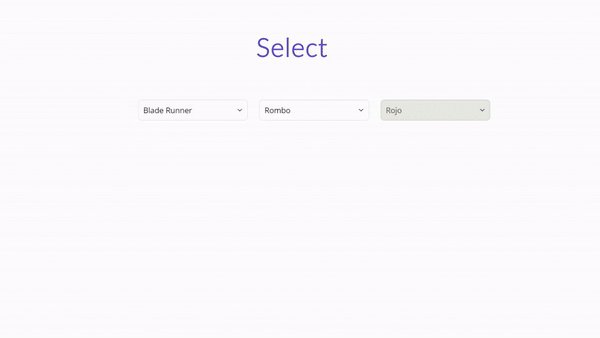
- Selects - v4
- Notifications - v4
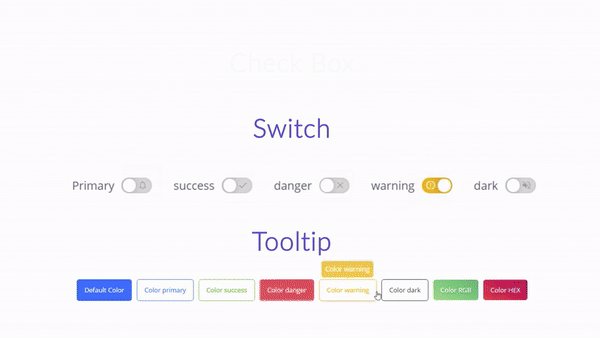
- Switch - v4
- CheckBox - v4
- Radio - v4
- Input - v4
- Dialogs
- Tabs
- Slider
- InputNumber
- Tooltip - v4
- Upload
- Loading - v4
- Popup
- Avatar - v4
- Breadcrumb
- Alert - v4
- Divider
- Chip
- Progress
- Card
- List
- Pagination
- Topbar
- SideBar
- DropDown
- Table
- Textarea
- Collapse
- Images
Browser Support
Firefox 最新版本、Chrome、Edge、Opera 和 Safari。 IE11+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
CDN Links
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css
Install inside a NPM project
# npm
npm install vuesax
# yarn
yarn add vuesax
Use
All components
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
Contribution
请确保在拉取之前阅读贡献指南要求。
Lusaxweb
此库由 Lusaxweb
License
Supporting through Patreon
Vuesax is an open source MIT project if you want to contribute to keep improving, If you are interested in supporting this project, please consider becoming a patron. Patron
Silver
Changes in This Fork
- Icons default switched from material icons (material-icons) to material design icons (MDI)
- Added 'info' color present in bootstrap
- Based off on vuesax version 3.12.0
- Added
validate-icon-clickevent onvs-input. Listen to it viav-on:validate-icon-click
Introduction
Vuesax is a framework of components based on vue.js, it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
Vuesax 4 (alpha)
We are already creating vuesax 4 you can see the progress here and if you want to help in the development you can do it here
Support the project ⭐
If you feel awesome and want to support us in a small way, please consider starring and sharing the repo! This helps us getting known and grow the community. ????

Links
- ???? Documentation
- ???? Blog
- ???? Twitter: @vuesax
- ???? Chat: Discord
- ???? template: Codepen
- ???? Tutorial Implement: DevAwesome
- ????vuesax-helper: is a VS Code extension for Vuesax
Components
- Buttons - v4
- Selects - v4
- Notifications - v4
- Switch - v4
- CheckBox - v4
- Radio - v4
- Input - v4
- Dialogs
- Tabs
- Slider
- InputNumber
- Tooltip - v4
- Upload
- Loading - v4
- Popup
- Avatar - v4
- Breadcrumb
- Alert - v4
- Divider
- Chip
- Progress
- Card
- List
- Pagination
- Topbar
- SideBar
- DropDown
- Table
- Textarea
- Collapse
- Images
Browser Support
Recent versions of Firefox, Chrome, Edge, Opera and Safari. IE11+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
CDN Links
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css
Install inside a NPM project
# npm
npm install vuesax
# yarn
yarn add vuesax
Use
All components
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
Contribution
Please make sure to read the Contributing Guide before making a pull request.
Lusaxweb
This library was created and is supported by Lusaxweb