@absinthe/graphiql-workspace 中文文档教程
GraphiQL Workspace
图形交互式浏览器内 GraphQL IDE (GraphiQL),增强了以下功能:
- Tabbed navigation
- HTTP header editor
- Arbitrary endpoint support
- Workspace save/load (as JSON file)
- Local storage support
- Request proxy
- Saved queries
- Query history
您可以像这样在自己的项目中使用它:
import React from 'react';
import ReactDOM from 'react-dom';
import {GraphiQLWorkspace, AppConfig} from 'graphiql-workspace';
import 'graphiql-workspace/graphiql-workspace.css'
import 'graphiql/graphiql.css'
const config = new AppConfig("graphiql", bootstrapOptions);
ReactDOM.render(<GraphiQLWorkspace config={config} />, document.getElementById('graphiql-workspace'));
您仍然需要在最终应用程序中添加引导 CSS。 例如,您可以在 webpack 配置中使用 bootstrap-loader。 对于使用 graphiql-workspace 的示例应用程序,请查看 graphql-toolbox
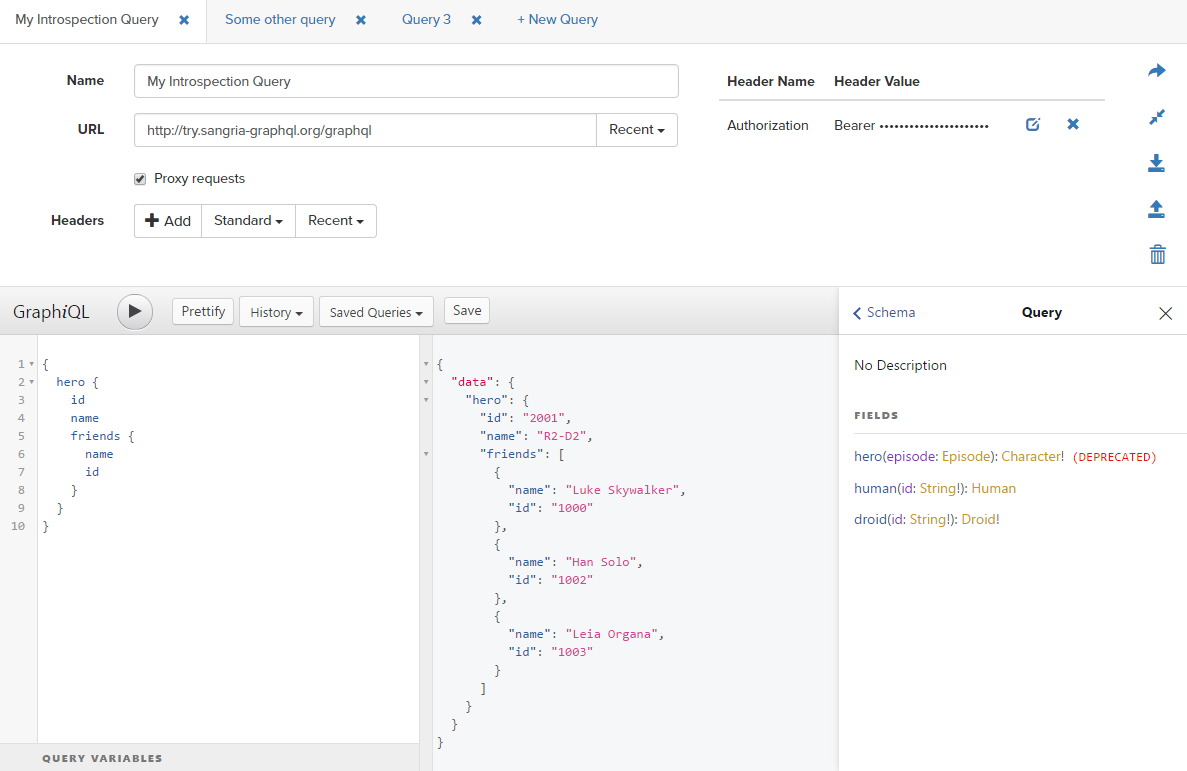
以下是操作方法它在您的浏览器中看起来像:
Getting started
克隆项目后,执行 npm install 然后使用 ./scripts/build.sh或 ./scripts/quickBuild.sh 构建项目。
为了查看它的实际效果,您可以使用示例 html 页面 ./example/index.html。
Standalone Usage
这是一个示例 HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>GraphiQL Workspace Example</title>
<link rel="stylesheet" media="screen" href="//maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<link rel="stylesheet" media="screen" href="//cdnjs.cloudflare.com/ajax/libs/graphiql/0.11.6/graphiql.min.css">
<link rel="stylesheet" media="screen" href="//cdn.jsdelivr.net/npm/graphiql-workspace@1.1.3/graphiql-workspace.min.css">
<script src="//cdn.jsdelivr.net/npm/react@15.4.2/react.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/react-dom@15.4.2/dist/react-dom.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/graphiql-workspace@1.1.3/graphiql-workspace.min.js"></script>
</head>
<body>
<div id="workspace" class="graphiql-workspace"></div>
<script>
var config = new graphiqlWorkspace.AppConfig("graphiql", {});
ReactDOM.render(
React.createElement(graphiqlWorkspace.GraphiQLWorkspace, {config: config}),
document.getElementById('workspace'));
</script>
</body>
</html>
Community
graphiql-workspace-app— an instance ofcreate-react-appthat wrappsgraphiql-workspace. Can be easily launched atgraphiql.yourcompany.comas a lightweight Docker container (< 20MB). Hosted on GitLab.
GraphiQL Workspace
A graphical interactive in-browser GraphQL IDE (GraphiQL), enhanced with following features:
- Tabbed navigation
- HTTP header editor
- Arbitrary endpoint support
- Workspace save/load (as JSON file)
- Local storage support
- Request proxy
- Saved queries
- Query history
You can use it in your own projects like this:
import React from 'react';
import ReactDOM from 'react-dom';
import {GraphiQLWorkspace, AppConfig} from 'graphiql-workspace';
import 'graphiql-workspace/graphiql-workspace.css'
import 'graphiql/graphiql.css'
const config = new AppConfig("graphiql", bootstrapOptions);
ReactDOM.render(<GraphiQLWorkspace config={config} />, document.getElementById('graphiql-workspace'));
You still will need to add bootstrap CSS in you final application. For instance, you can use bootstrap-loader in webpack config. For an example application, that uses graphiql-workspace, check out graphql-toolbox
Here is how it look like in your browser:
Getting started
After you cloned the project, do the npm install and then use ./scripts/build.sh or ./scripts/quickBuild.sh to build the project.
In order to see it in action, you can use an example html page ./example/index.html.
Standalone Usage
Here is an example HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>GraphiQL Workspace Example</title>
<link rel="stylesheet" media="screen" href="//maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<link rel="stylesheet" media="screen" href="//cdnjs.cloudflare.com/ajax/libs/graphiql/0.11.6/graphiql.min.css">
<link rel="stylesheet" media="screen" href="//cdn.jsdelivr.net/npm/graphiql-workspace@1.1.3/graphiql-workspace.min.css">
<script src="//cdn.jsdelivr.net/npm/react@15.4.2/react.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/react-dom@15.4.2/dist/react-dom.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/graphiql-workspace@1.1.3/graphiql-workspace.min.js"></script>
</head>
<body>
<div id="workspace" class="graphiql-workspace"></div>
<script>
var config = new graphiqlWorkspace.AppConfig("graphiql", {});
ReactDOM.render(
React.createElement(graphiqlWorkspace.GraphiQLWorkspace, {config: config}),
document.getElementById('workspace'));
</script>
</body>
</html>
Community
graphiql-workspace-app— an instance ofcreate-react-appthat wrappsgraphiql-workspace. Can be easily launched atgraphiql.yourcompany.comas a lightweight Docker container (< 20MB). Hosted on GitLab.