@abernier/create-sandbox 中文文档教程
它是 codesandox 但作为本地命令行!
创建标准 CRA 的命令,但是:
- with a random project-name (if no-one given)
- launch VScode automatically on
src/App.js - choose a random port between
[3000..4000]to launch the localhost hot-reload server
Usage
以下命令将创建一个新的 random-name-2345 项目到 .
$ npm init @abernier/sandbox
或
$ yarn create @abernier/sandbox
Alternative usage
Specify a existing folder
$ npm init @abernier/sandbox ~/tmp
random-name-2345 将在 ~/tmp 中创建,您的 CRA 将创建到其中。
Specify a non-existing folder
$ npm init @abernier/sandbox ~/code/rosie
将创建一个 rosie 文件夹,并将您的 CRA 创建到其中。
注意:这里没有随机名称,因为您指定了一个不存在的文件夹名称
npx
或者您可以:
$ npx @abernier/create-sandbox
但这不太酷
Publish to NPM
准备好将新版本发布到 NPM 注册表了吗?
Manually
- bump the
package.jsonversion npm loginif not alreadynpm publish
如果成功,您应该标记版本:
$ git add package.json
$ git commit -m "bump version"
$ git tag v1.0.1
$ git push --tags
Using CI workflow
先决条件:
- Generate a new NPM access token on npmjs.com (you need a NPM account and be logged-in)
- Set it as
NPM_TOKENsecret (inSettings > Secretsand as referenced intoci.ymlfile)
然后,在 npm 上发布新版本:
- bump the
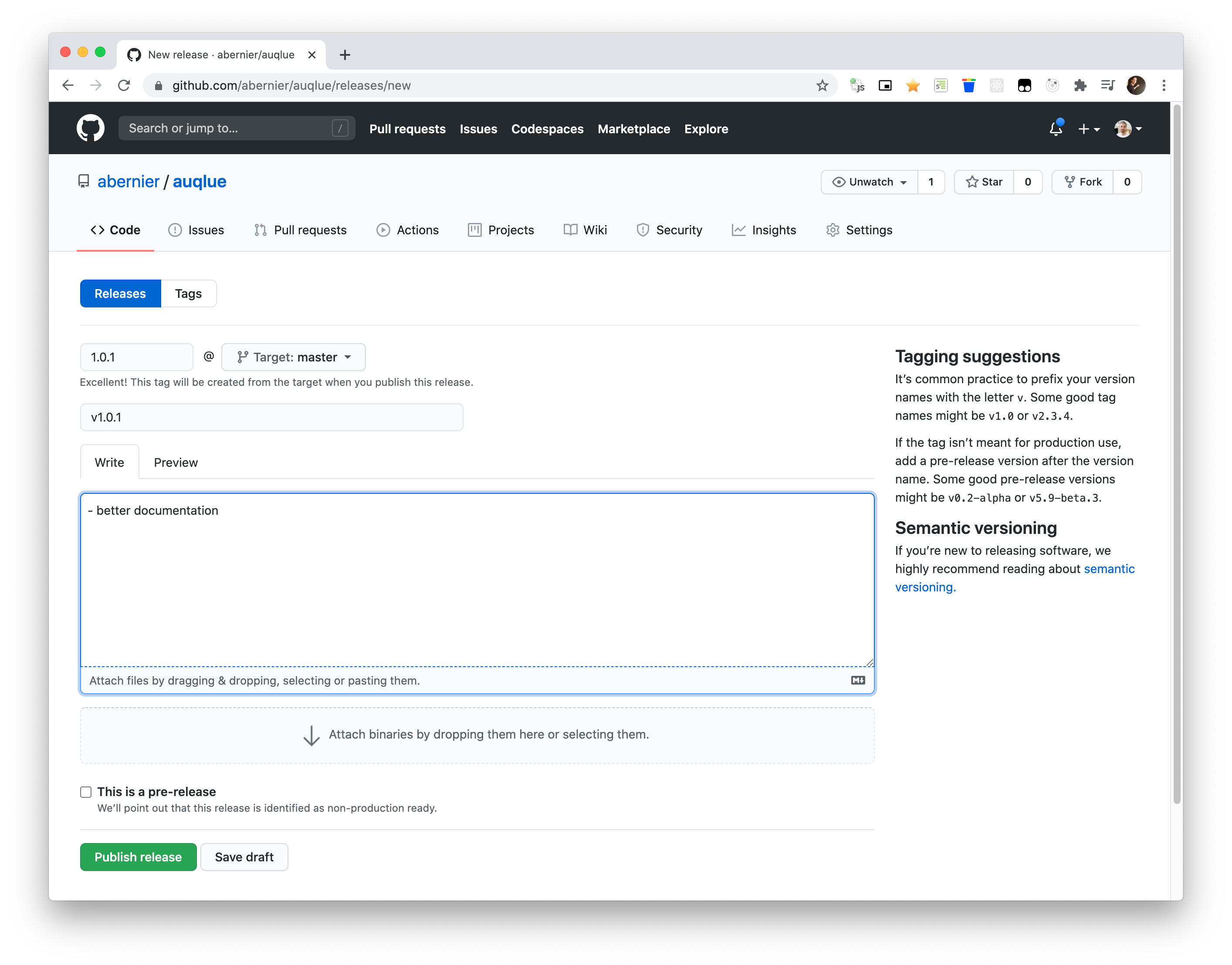
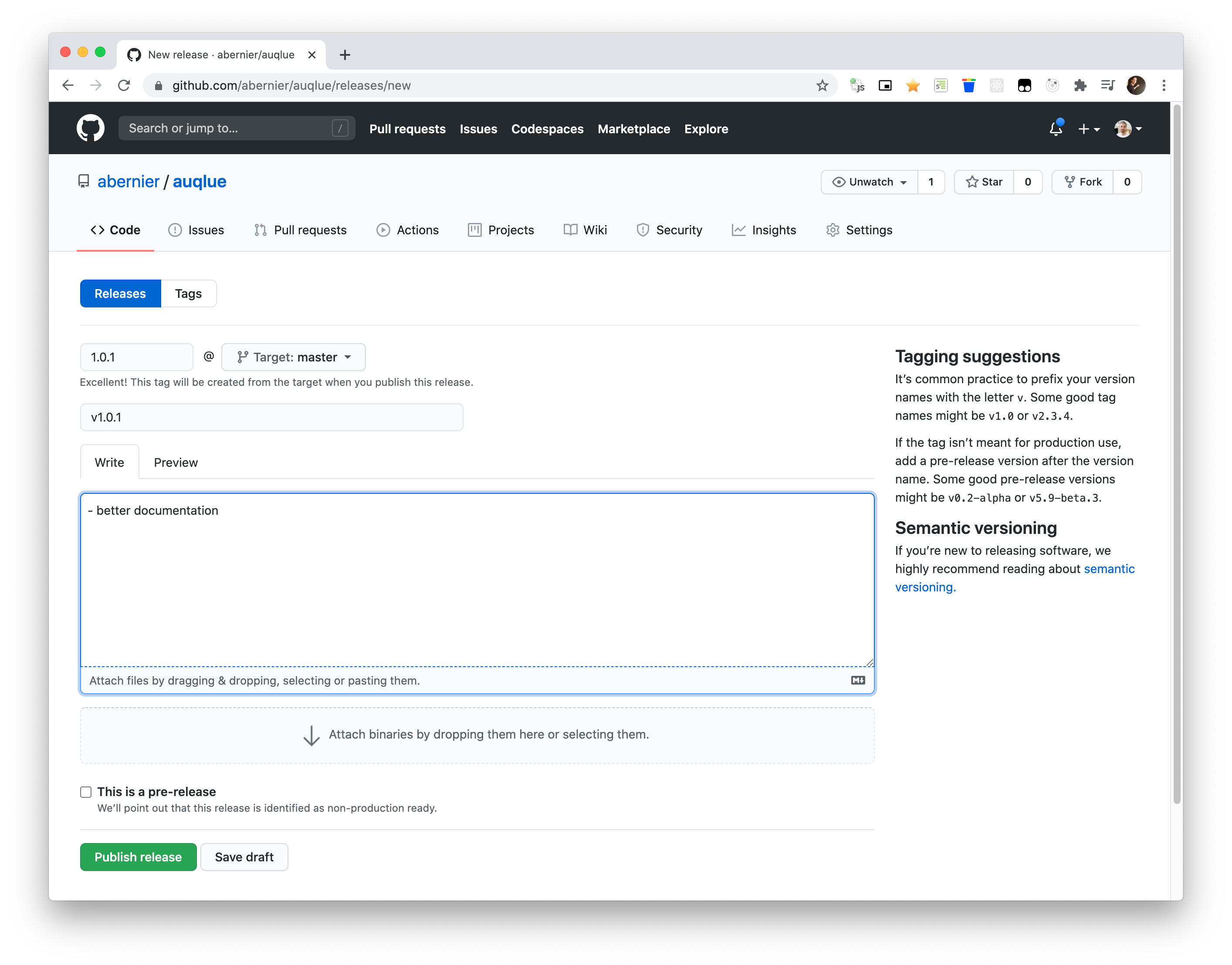
package.jsonversion - then, create a new realese and wait for the ci publish it :)

It's codesandox but as a local command-line!
Command to create a standard CRA, but:
- with a random project-name (if no-one given)
- launch VScode automatically on
src/App.js - choose a random port between
[3000..4000]to launch the localhost hot-reload server
Usage
The following command will create a new random-name-2345 project into .
$ npm init @abernier/sandbox
or
$ yarn create @abernier/sandbox
Alternative usage
Specify a existing folder
$ npm init @abernier/sandbox ~/tmp
A random-name-2345 will be created inside ~/tmp and your CRA created into.
Specify a non-existing folder
$ npm init @abernier/sandbox ~/code/rosie
A rosie folder will be created and your CRA created into.
NB: no random name here as you specify a non-existing folder name
npx
Alternatively to you could just:
$ npx @abernier/create-sandbox
but this is less cool
Publish to NPM
Ready to publish a new version to NPM registry?
Manually
- bump the
package.jsonversion npm loginif not alreadynpm publish
If successful, you should want to tag the version:
$ git add package.json
$ git commit -m "bump version"
$ git tag v1.0.1
$ git push --tags
Using CI workflow
Pre-requisite:
- Generate a new NPM access token on npmjs.com (you need a NPM account and be logged-in)
- Set it as
NPM_TOKENsecret (inSettings > Secretsand as referenced intoci.ymlfile)
Then, to release a new version on npm:
- bump the
package.jsonversion - then, create a new realese and wait for the ci publish it :)