@abelfubu/tangerine 中文文档教程
Tangerine UI
Tangerine 是 Angular 的 UI 库,易于使用功能组件实现。
Installation
运行 npm i @abelfubu/tangerine
Angular config
要开始使用 tangerine UI 库,只需在主 app.module 中导入模块
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { ReactiveFormsModule } from "@angular/forms";
// Import Tangerine module
import { TangerineModule } from "projects/tangerine/src/public-api";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AppRoutingModule,
// Configure with the forRoot() method
TangerineModule.forRoot(),
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
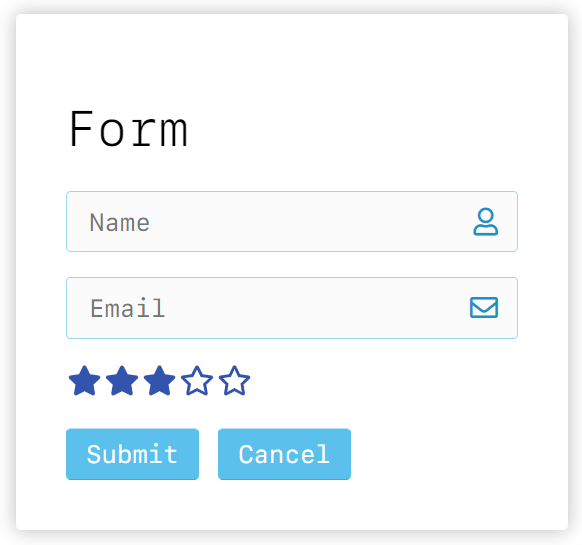
Input component
只需用
该组件接受标签属性
<tng-input [ngClass]="checkErrors(form.controls.username)">
<input
type="text"
name="username"
formControlName="username"
placeholder="Name"
/>
<i class="far fa-user"></i>
</tng-input>

Rating
添加
Attributes
- color, by default 'goldenrod'
- stars, the number of stars to render
- size, the size in px of each star
- currentRating, the current rating…
- editable, flag to make the component editable
- rainbow, multiple colors behaviour
- (newRating), event to listen to when the stars are clicked
<tng-rating
currentRating="3"
color="#232323"
stars="10"
size="42"
editable
rainbow
(newRating)="getRating($event)"
></tng-rating>

Tangerine UI
Tangerine is a UI Library for Angular, easy to implement with functional components.
Installation
Run npm i @abelfubu/tangerine
Angular config
To start using the tangerine UI library just import the module in the main app.module
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { ReactiveFormsModule } from "@angular/forms";
// Import Tangerine module
import { TangerineModule } from "projects/tangerine/src/public-api";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AppRoutingModule,
// Configure with the forRoot() method
TangerineModule.forRoot(),
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Input component
Just wrap a normal html input with the
The component accepts a label property
<tng-input [ngClass]="checkErrors(form.controls.username)">
<input
type="text"
name="username"
formControlName="username"
placeholder="Name"
/>
<i class="far fa-user"></i>
</tng-input>

Rating
Add the
Attributes
- color, by default 'goldenrod'
- stars, the number of stars to render
- size, the size in px of each star
- currentRating, the current rating…
- editable, flag to make the component editable
- rainbow, multiple colors behaviour
- (newRating), event to listen to when the stars are clicked
<tng-rating
currentRating="3"
color="#232323"
stars="10"
size="42"
editable
rainbow
(newRating)="getRating($event)"
></tng-rating>

