@abdullahnasir/react-native-documents-viewer 中文文档教程
@abdullahnasir/react-native-documents-viewer
Install
$ npm install @abdullahnasir/react-native-documents-viewer
or
$ yarn add @abdullahnasir/react-native-documents-viewer
Link
$ react-native link react-native-webview
Use
...
import { DocumentViewer } from '@abdullahnasir/react-native-documents-viewer'
...
<DocumentViewer containerStyle={{ marginTop: 10 }} source="https://filesamples.com/samples/document/docx/sample4.docx" />
...
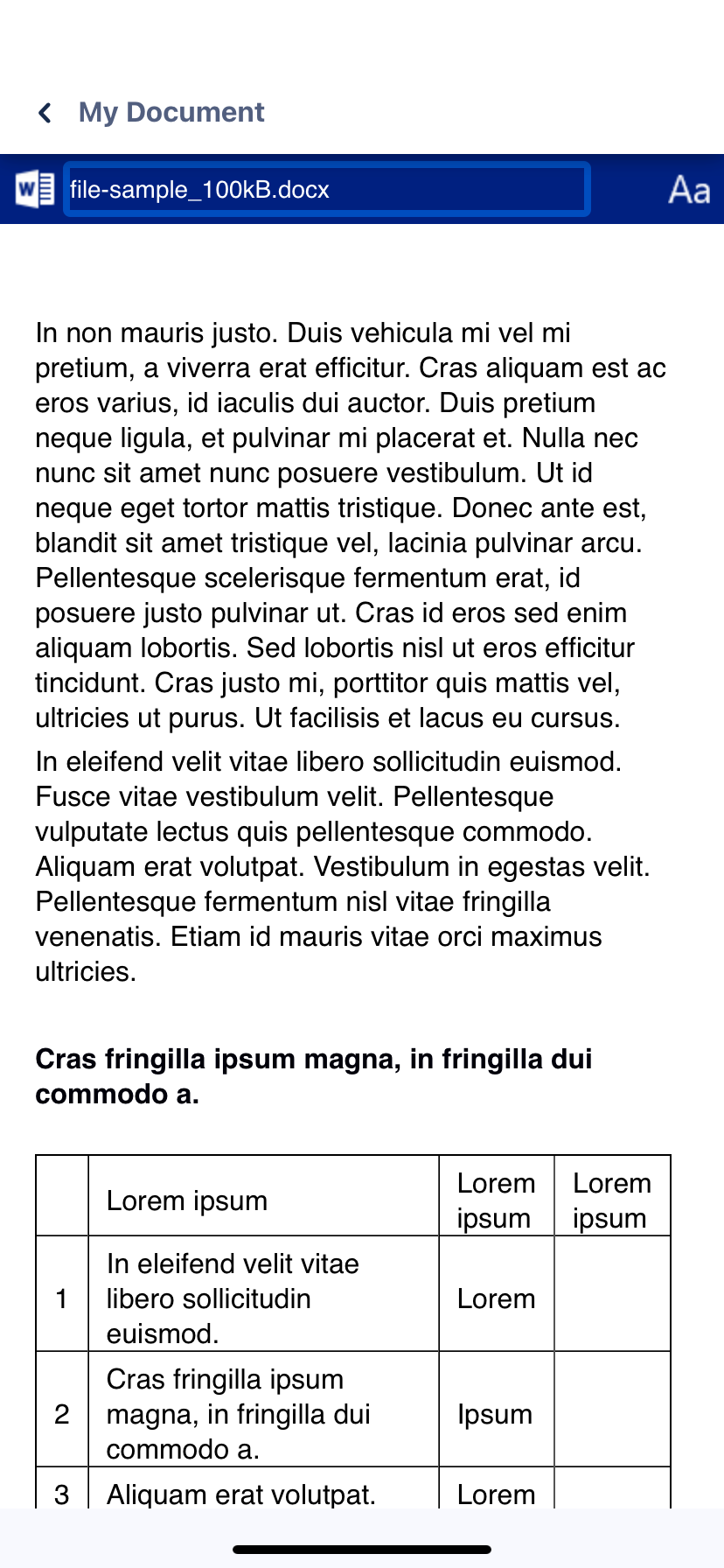
Demo