@abdul778/page-editor 中文文档教程
Easy email
Introduction
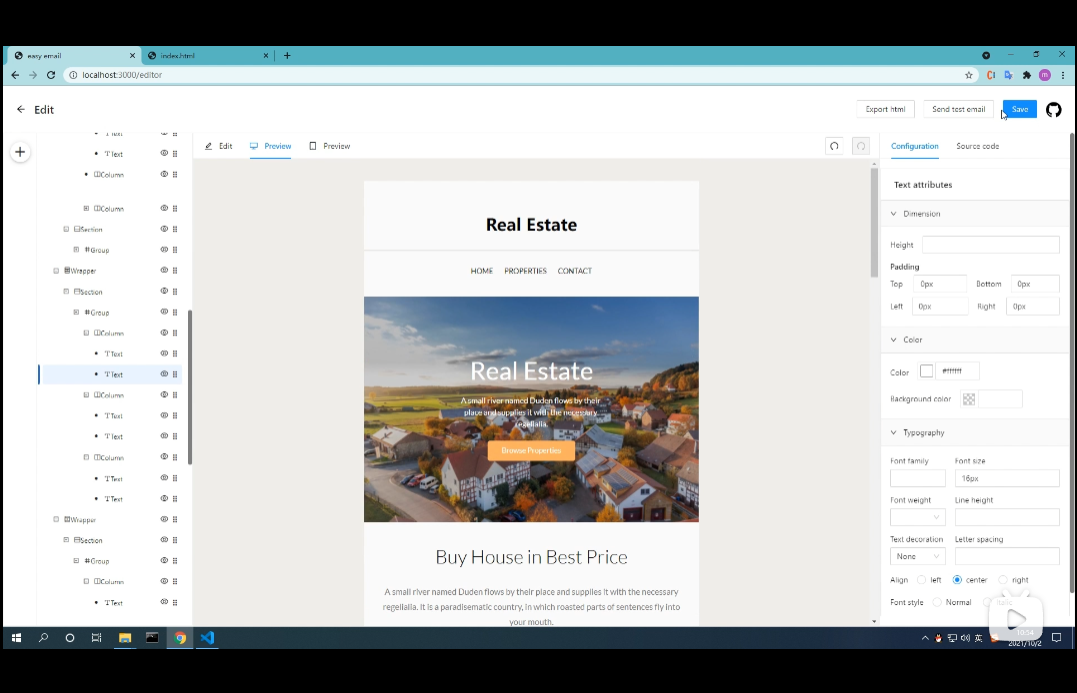
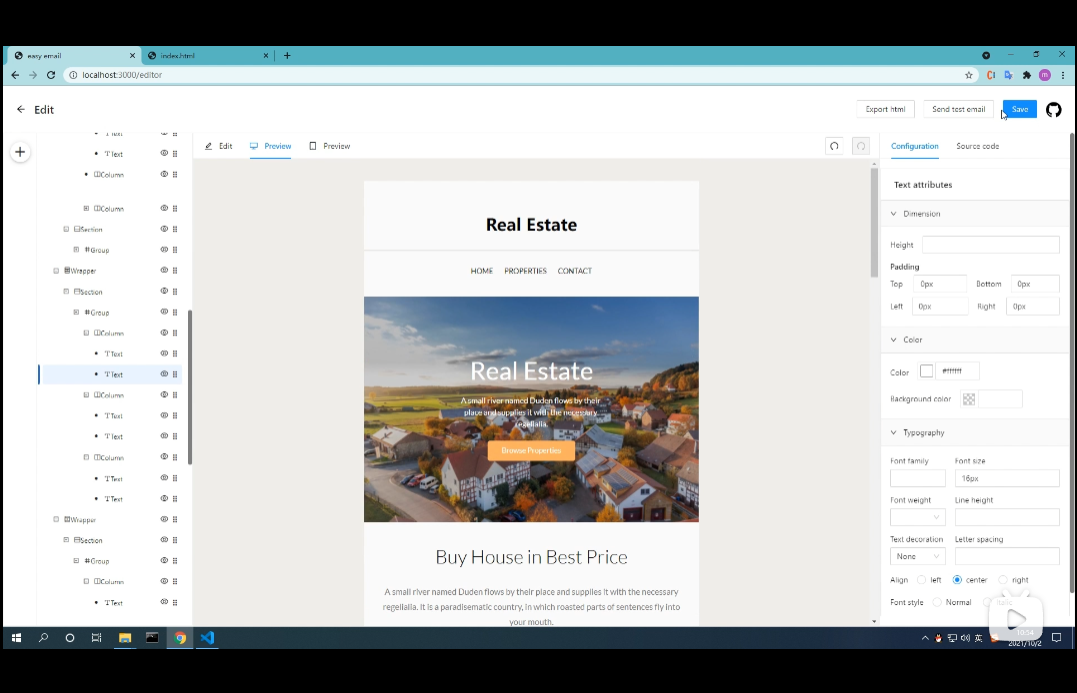
Easy email是基于MJML开发的,具有很好的兼容性。 同时,它可以通过拖放编辑生成代码。
Features:
- Drag and drop editor
- Can be converted into
MJML, or generated throughMJML - Collect blocks and reuse them at other times
- Defined custom block
- Dynamic rendering
| Video Overview |
|---|
 |
| Watch video overview:https://www.bilibili.com/video/BV1YQ4y167bb |
Live Demo
在此处查看现场演示:http://easy-email-m-ryan.vercel.app
Getting started
$ npm install --save easy-email-editor antd mjml-browser react-final-form
或
$ yarn add easy-email-editor antd mjml-browser react-final-form
import React from "react";
import { BlocksMap, EmailEditor, EmailEditorProvider } from "easy-email-editor";
import "easy-email-editor/lib/style.css";
import "antd/dist/antd.css";
const initialValues = {
subject: "Welcome to Easy-email",
subTitle: "Nice to meet you!",
content: BlocksMap.getBlock("Page").create({}),
};
export function App() {
return (
<EmailEditorProvider data={initialValues}>
{({ values }) => {
return <EmailEditor height={"calc(100vh - 72px)"} />;
}}
</EmailEditorProvider>
);
}
Docs
查看文档 获取指南和完整的 API 参考。
Examples
Development
$ git clone git@github.com:m-Ryan/easy-email.git
$ cd easy-email
$ yarn install
Start the dev server
$ yarn dev
License
MIT 许可证
Easy email
Introduction
Easy email is developed based on the MJML and has very good compatibility. At the same time, it can generate code through drag-and-drop editing.
Features:
- Drag and drop editor
- Can be converted into
MJML, or generated throughMJML - Collect blocks and reuse them at other times
- Defined custom block
- Dynamic rendering
| Video Overview |
|---|
 |
| Watch video overview:https://www.bilibili.com/video/BV1YQ4y167bb |
Live Demo
Check out the live demo here: http://easy-email-m-ryan.vercel.app
Getting started
$ npm install --save easy-email-editor antd mjml-browser react-final-form
or
$ yarn add easy-email-editor antd mjml-browser react-final-form
import React from "react";
import { BlocksMap, EmailEditor, EmailEditorProvider } from "easy-email-editor";
import "easy-email-editor/lib/style.css";
import "antd/dist/antd.css";
const initialValues = {
subject: "Welcome to Easy-email",
subTitle: "Nice to meet you!",
content: BlocksMap.getBlock("Page").create({}),
};
export function App() {
return (
<EmailEditorProvider data={initialValues}>
{({ values }) => {
return <EmailEditor height={"calc(100vh - 72px)"} />;
}}
</EmailEditorProvider>
);
}
Docs
Check out documentation for guides and a full API reference.
Examples
Please see https://github.com/m-Ryan/easy-email-demo
Development
$ git clone git@github.com:m-Ryan/easy-email.git
$ cd easy-email
$ yarn install
Start the dev server
$ yarn dev
License
The MIT License
更多
你可能也喜欢
- @0655-dev/template-dhall-package 中文文档教程
- @0xaio/eslint-config-react-app 中文文档教程
- @0xproject/types 中文文档教程
- @23g/cdn-helper 中文文档教程
- @36node/bus-realtime-sdk 中文文档教程
- @6river/commitlint-config-6river 中文文档教程
- @_giobbi/g-cli-search 中文文档教程
- @aarondrabeck/web-component-analyzer 中文文档教程
- @abrovink/abmedium 中文文档教程
- @acanto/gulp 中文文档教程


.svg)

