@aarondrabeck/web-component-analyzer 中文文档教程
web-component-analyzer

web-component-analyzer 是一个 CLI,可以轻松分析 Web 组件。 它分析您的代码和 jsdoc,以提取 properties、attributes、methods、events、slots、css 阴影部分 和css 自定义属性。 适用于 javascript 和打字稿。
在此处尝试在线游乐场
除了vanilla web components 此工具支持使用以下库构建的 web 组件:
➤ Installation
$ npm install -g web-component-analyzer
Analyze
analyze 命令分析可选的input glob 并发出输出默认情况下到控制台。 当省略 input glob 时,它将查找除 node_modules 之外的所有组件。 默认格式是 markdown。

$ wca analyze
$ wca analyze src --format markdown
$ wca analyze "src/**/*.{js,ts}" --outDir components
$ wca analyze my-element.js --outFile custom-elements.json
Options
| Option | Type | Description |
|---|---|---|
--format FORMAT | markdown | json | vscode | Specify output format. |
--outFile FILE | file path | Concatenate and emit output to a single file. |
--outDir DIRECTORY | directory path | Direct output to a directory where each file corresponds to a web component. |
Output Formats
json
wca analyze src --format json --outFile custom-elements.json
尝试在线游乐场 此处
这种 json 格式用于实验和演示目的,目前仍在积极讨论中。 您可以期待此格式的更改。 请关注并参与讨论:
- https://github.com/webcomponents/custom-elements-json
- https://github.com/w3c/webcomponents/issues/776
markdown
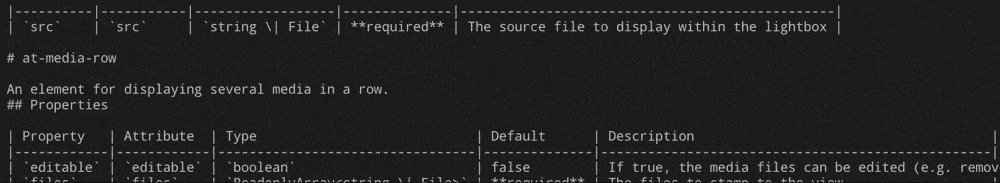
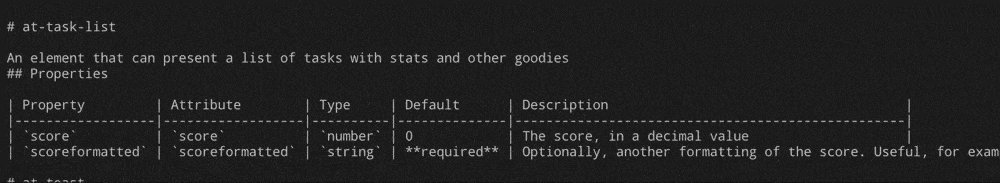
wca analyze src --format markdown --outDir readme
尝试在线游乐场此处
Web Component Analyzer can output markdown Web 组件的文档。 这可以使用 --outFile 输出到单个文件中,也可以使用 --outDir 输出到多个文件中。
vscode
wca analyze src --format vscode --outFile vscode-html-custom-data.json
VSCode 支持名为 vscode 自定义数据 的 JSON 格式,用于使用 html 设置的内置 html 编辑器。 customData vscode 设置。 Web Component Analyzer 可以输出这种格式。
➤ API
如果您不想使用 CLI,也可以使用此工具的基础功能。 一旦 API 被认为稳定,将立即添加文档。
import { analyzeComponents } from "web-component-analyzer";
analyzeComponents(sourceFile, { checker });
➤ How does this tool analyze my components?
该工具通过直接查看您的代码和查看您的 JSDoc 注释来提取有关您的组件的信息。
代码:Web Component Analyzer 支持多个库。 单击此处了解每个库的分析方式。
JSDoc:阅读下一节以了解有关如何分析 JSDoc 的更多信息。
➤ How to document your components using JSDoc
除了分析组件的代码外,该库还使用 JSDoc 来构建文档。 使用 JSDoc 记录 slots、events、css custom properties 和 css shadow parts 尤其是一个好主意截至目前,此工具尚未对这些进行静态分析(在您的组件中构建 CustomEvent 时除外)。
下面是一个包含所有受支持的 JSDoc 标记的示例。 所有 JSDoc 标签都采用 @tag {type} name - comment 形式。
/**
* Here is a description of my web component.
*
* @element my-element
*
* @fires change - This jsdoc tag makes it possible to document events.
* @fires submit
*
* @attr {Boolean} disabled - This jsdoc tag documents an attribute.
* @attr {on|off} switch - Here is an attribute with either the "on" or "off" value.
* @attr my-attr
*
* @prop {String} myProp - You can use this jsdoc tag to document properties.
* @prop value
*
* @slot - This is an unnamed slot (the default slot)
* @slot start - This is a slot named "start".
* @slot end
*
* @cssprop --main-bg-color - This jsdoc tag can be used to document css custom properties.
* @cssprop --main-color
* @csspart container
*/
class MyElement extends HTMLElement {
/**
* This is a description of a property with an attribute with exactly the same name: "color".
* @type {"red"|"green"|"blue"}
* @attr
*/
color = "red";
/**
* This is a description of a property with an attribute called "my-prop".
* @type {number}
* @deprecated
* @attr my-prop
*/
myProp = 10
}
Overview of supported JSDoc tags
| JSDoc Tag | Description |
|---|---|
@element | Gives your component a tag name. This JSDoc tag is useful if your 'customElements.define` is called dynamically eg. using a custom function. |
@fires | Documents events. |
@slot | Documents slots. Using an empty name here documents the unnamed (default) slot. |
@attr or @attribute | Documents an attribute on your component. |
@prop or @property | Documents a property on your component. |
@cssprop or @cssproperty | Documents a css custom property on your component. |
@csspart | Documents a css shadow part on your component. |
➤ Contributors
| Rune Mehlsen |
➤ License
在 MIT 下获得许可。
web-component-analyzer

web-component-analyzer is a CLI that makes it possible to easily analyze web components. It analyzes your code and jsdoc in order to extract properties, attributes, methods, events, slots, css shadow parts and css custom properties. Works with both javascript and typescript.
Try the online playground here
In addition to vanilla web components this tool supports web components built with the following libraries:
➤ Installation
$ npm install -g web-component-analyzer
Analyze
The analyze command analyses an optional input glob and emits the output to the console as default. When the input glob is omitted it will find all components excluding node_modules. The default format is markdown.

$ wca analyze
$ wca analyze src --format markdown
$ wca analyze "src/**/*.{js,ts}" --outDir components
$ wca analyze my-element.js --outFile custom-elements.json
Options
| Option | Type | Description |
|---|---|---|
--format FORMAT | markdown | json | vscode | Specify output format. |
--outFile FILE | file path | Concatenate and emit output to a single file. |
--outDir DIRECTORY | directory path | Direct output to a directory where each file corresponds to a web component. |
Output Formats
json
wca analyze src --format json --outFile custom-elements.json
Try the online playground here
This json format is for experimental and demo purposes, and is still being actively discussed. You can expect changes to this format. Please follow and contribute to the discussion at:
- https://github.com/webcomponents/custom-elements-json
- https://github.com/w3c/webcomponents/issues/776
markdown
wca analyze src --format markdown --outDir readme
Try the online playground here
Web Component Analyzer can output markdown documentation of your web components. This can either be output into a single file using --outFile or into multiple files using --outDir.
vscode
wca analyze src --format vscode --outFile vscode-html-custom-data.json
VSCode supports a JSON format called vscode custom data for the built in html editor which is set using html.customData vscode setting. Web Component Analyzer can output this format.
➤ API
You can also use the underlying functionality of this tool if you don't want to use the CLI. Documentation will be added as soon as the API is considered stable.
import { analyzeComponents } from "web-component-analyzer";
analyzeComponents(sourceFile, { checker });
➤ How does this tool analyze my components?
This tool extract information about your components by looking at your code directly and by looking at your JSDoc comments.
Code: Web Component Analyzer supports multiple libraries. Click here for an overview of how each library is analyzed.
JSDoc: Read next section to learn more about how JSDoc is analyzed.
➤ How to document your components using JSDoc
In addition to analyzing the code of your components, this library also use JSDoc to construct the documentation. It's especially a good idea to use JSDoc for documenting slots, events, css custom properties and css shadow parts as these not analyzed statically by this tool as of now (except when constructing a CustomEvent within your component).
Here's an example including all supported JSDoc tags. All JSDoc tags are on the the form @tag {type} name - comment.
/**
* Here is a description of my web component.
*
* @element my-element
*
* @fires change - This jsdoc tag makes it possible to document events.
* @fires submit
*
* @attr {Boolean} disabled - This jsdoc tag documents an attribute.
* @attr {on|off} switch - Here is an attribute with either the "on" or "off" value.
* @attr my-attr
*
* @prop {String} myProp - You can use this jsdoc tag to document properties.
* @prop value
*
* @slot - This is an unnamed slot (the default slot)
* @slot start - This is a slot named "start".
* @slot end
*
* @cssprop --main-bg-color - This jsdoc tag can be used to document css custom properties.
* @cssprop --main-color
* @csspart container
*/
class MyElement extends HTMLElement {
/**
* This is a description of a property with an attribute with exactly the same name: "color".
* @type {"red"|"green"|"blue"}
* @attr
*/
color = "red";
/**
* This is a description of a property with an attribute called "my-prop".
* @type {number}
* @deprecated
* @attr my-prop
*/
myProp = 10
}
Overview of supported JSDoc tags
| JSDoc Tag | Description |
|---|---|
@element | Gives your component a tag name. This JSDoc tag is useful if your 'customElements.define` is called dynamically eg. using a custom function. |
@fires | Documents events. |
@slot | Documents slots. Using an empty name here documents the unnamed (default) slot. |
@attr or @attribute | Documents an attribute on your component. |
@prop or @property | Documents a property on your component. |
@cssprop or @cssproperty | Documents a css custom property on your component. |
@csspart | Documents a css shadow part on your component. |
➤ Contributors
| Rune Mehlsen |
➤ License
Licensed under MIT.



