@a11y/skip-navigation




Web 组件友好的跳过导航功能。
到这里看演示 https://appnest-demo.firebaseapp.com/skip-navigation/.<子>


➤ Installation
$ npm i @a11y/skip-navigation

➤ Usage
这是有关如何使用此库的示例。 导入后,您可以使用 标签。 skip-button 元素在获得焦点时向用户显示一个跳过按钮。 skip-anchor 元素定义了使用跳过按钮时应该将焦点设置在何处。
<!DOCTYPE html>
<html>
<body>
<skip-button></skip-button>
<a href="#">Irrelevant link 1</a>
<a href="#">Irrelevant link 2</a>
<!-- More irrelevant links.. -->
<skip-anchor></skip-anchor>
<!-- Main content -->
</body>
</html>
如果你想拥有多个 skip-button 元素,你可以在 skip-anchor 上设置一个 id 并使用 forskip-button 上的 code> 属性,就像这样。
<!DOCTYPE html>
<html>
<body>
<!-- When this skip button is pressed the focus is shifted to the anchor with the maincontent ID -->
<skip-button for="maincontent">Skip to main content</skip-button>
<skip-anchor id="navigation"></skip-anchor>
<a href="#">Irrelevant link 1</a>
<a href="#">Irrelevant link 2</a>
<!-- More irrelevant links.. -->
<skip-anchor id="maincontent"></skip-anchor>
<!-- Main content -->
<!-- When this skip button is pressed the focus is shifted to the anchor with the navigation ID -->
<skip-button for="navigation">Skip to navigation</skip-button>
</body>
</html>

➤ Documentation
本节记录了该库公开的 Web 组件的 属性、css 变量 和 slots。

跳转到锚点的按钮。
Attributes
| Attribute |
Type |
Description |
for |
String |
Optional ID of the anchor that should be navigated to. |
Methods
| Method |
Type |
Description |
focusAnchor |
(): void |
Focuses the anchor. |
Slots
| Name |
Description |
|
Text to the user. Defaults to "Skip to main content" |
CSS Custom Properties
| Property |
Description |
--skip-button-bg |
Background. |
--skip-button-border-radius |
Border radius. |
--skip-button-color |
Foreground. |
--skip-button-font-size |
Font size. |
--skip-button-padding |
Padding. |
--skip-button-transition |
Transition. |

➤ skip-anchor
跳过按钮可以跳到的锚点。
Attributes
| Attribute |
Type |
Description |
id |
String |
Optional ID that should be associated with the anchor when using the skip-button for attribute. |
Methods
| Method |
Type |
Description |
focus |
(): void |
Focuses the component. |

➤ Motivation
如果无法绕过长长的链接列表,一些用户将处于巨大的劣势。 在到达主要内容之前,不应该要求用户执行任何操作可能 200 次。 有视力的用户有一个内置的“跳过导航”机制:他们的眼睛为什么不给键盘用户一个呢? “跳过导航”链接是页面顶部的链接,可将用户跳转到主要内容开头的锚点或目标。 视觉上隐藏“跳过导航”链接的最容易使用的方法是将它们隐藏在屏幕之外,然后在它们接收到键盘焦点时将它们定位在屏幕上。
如果您有兴趣了解更多信息,请在此处阅读更多内容。

➤ Contributors

➤ License
在 MIT 下获得许可。
@a11y/skip-navigation




Web component friendly skip navigation functionality.
Go here to see a demo https://appnest-demo.firebaseapp.com/skip-navigation/.


➤ Installation
$ npm i @a11y/skip-navigation

➤ Usage
Here's an example on how to use this library. After you have imported it you can use the <skip-button> and <skip-anchor tags. The skip-button element presents a skip button to the user when it is focused. The skip-anchor element defines where to the focus should be set when the skip button is used.
<!DOCTYPE html>
<html>
<body>
<skip-button></skip-button>
<a href="#">Irrelevant link 1</a>
<a href="#">Irrelevant link 2</a>
<!-- More irrelevant links.. -->
<skip-anchor></skip-anchor>
<!-- Main content -->
</body>
</html>
If you want to have multiple skip-button elements you can set an id on the skip-anchor and use the for attribute on the skip-button like this.
<!DOCTYPE html>
<html>
<body>
<!-- When this skip button is pressed the focus is shifted to the anchor with the maincontent ID -->
<skip-button for="maincontent">Skip to main content</skip-button>
<skip-anchor id="navigation"></skip-anchor>
<a href="#">Irrelevant link 1</a>
<a href="#">Irrelevant link 2</a>
<!-- More irrelevant links.. -->
<skip-anchor id="maincontent"></skip-anchor>
<!-- Main content -->
<!-- When this skip button is pressed the focus is shifted to the anchor with the navigation ID -->
<skip-button for="navigation">Skip to navigation</skip-button>
</body>
</html>

➤ Documentation
This section documents the attributes, css variables and slots of the web components this library exposes.

Button that skips to an anchor.
Attributes
| Attribute |
Type |
Description |
for |
String |
Optional ID of the anchor that should be navigated to. |
Methods
| Method |
Type |
Description |
focusAnchor |
(): void |
Focuses the anchor. |
Slots
| Name |
Description |
|
Text to the user. Defaults to "Skip to main content" |
CSS Custom Properties
| Property |
Description |
--skip-button-bg |
Background. |
--skip-button-border-radius |
Border radius. |
--skip-button-color |
Foreground. |
--skip-button-font-size |
Font size. |
--skip-button-padding |
Padding. |
--skip-button-transition |
Transition. |

➤ skip-anchor
Anchor that the skip button can skip to.
Attributes
| Attribute |
Type |
Description |
id |
String |
Optional ID that should be associated with the anchor when using the skip-button for attribute. |
Methods
| Method |
Type |
Description |
focus |
(): void |
Focuses the component. |

➤ Motivation
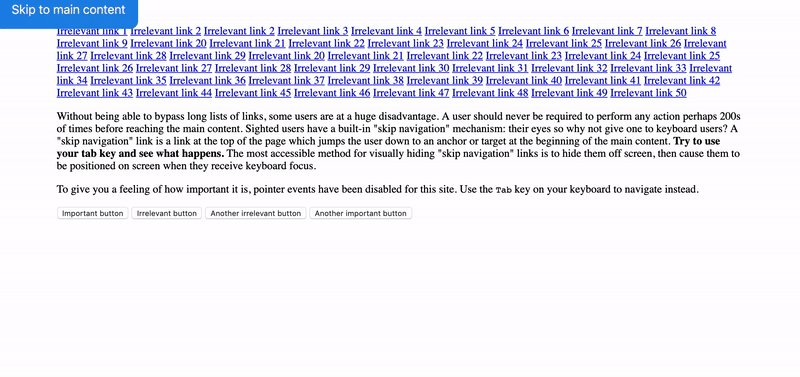
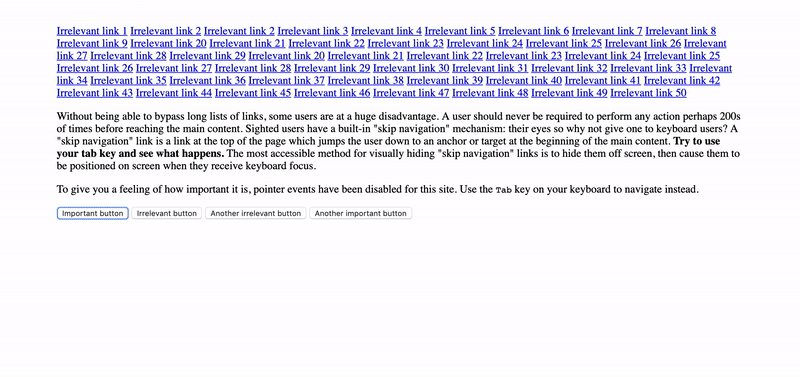
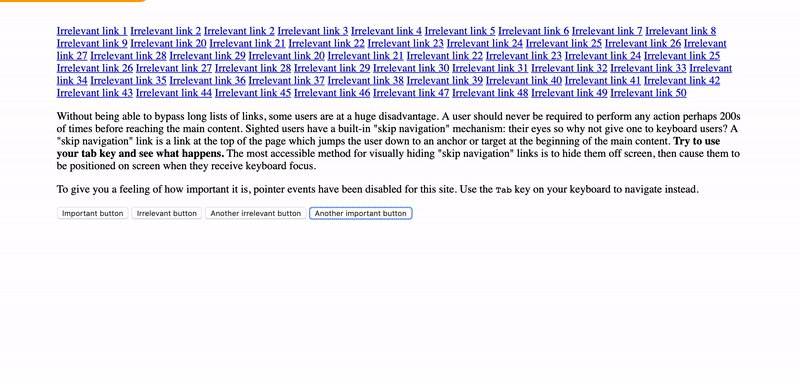
Without being able to bypass long lists of links, some users are at a huge disadvantage. A user should never be required to perform any action perhaps 200s of times before reaching the main content. Sighted users have a built-in "skip navigation" mechanism: their eyes so why not give one to keyboard users? A "skip navigation" link is a link at the top of the page which jumps the user down to an anchor or target at the beginning of the main content. The most accessible method for visually hiding "skip navigation" links is to hide them off screen, then cause them to be positioned on screen when they receive keyboard focus.
Read more here if you are interested in learning more.

➤ Contributors

➤ License
Licensed under MIT.