@a11y/focus-trap 中文文档教程
@a11y/focus-trap
将焦点捕获在 DOM 节点中的轻量级 Web 组件
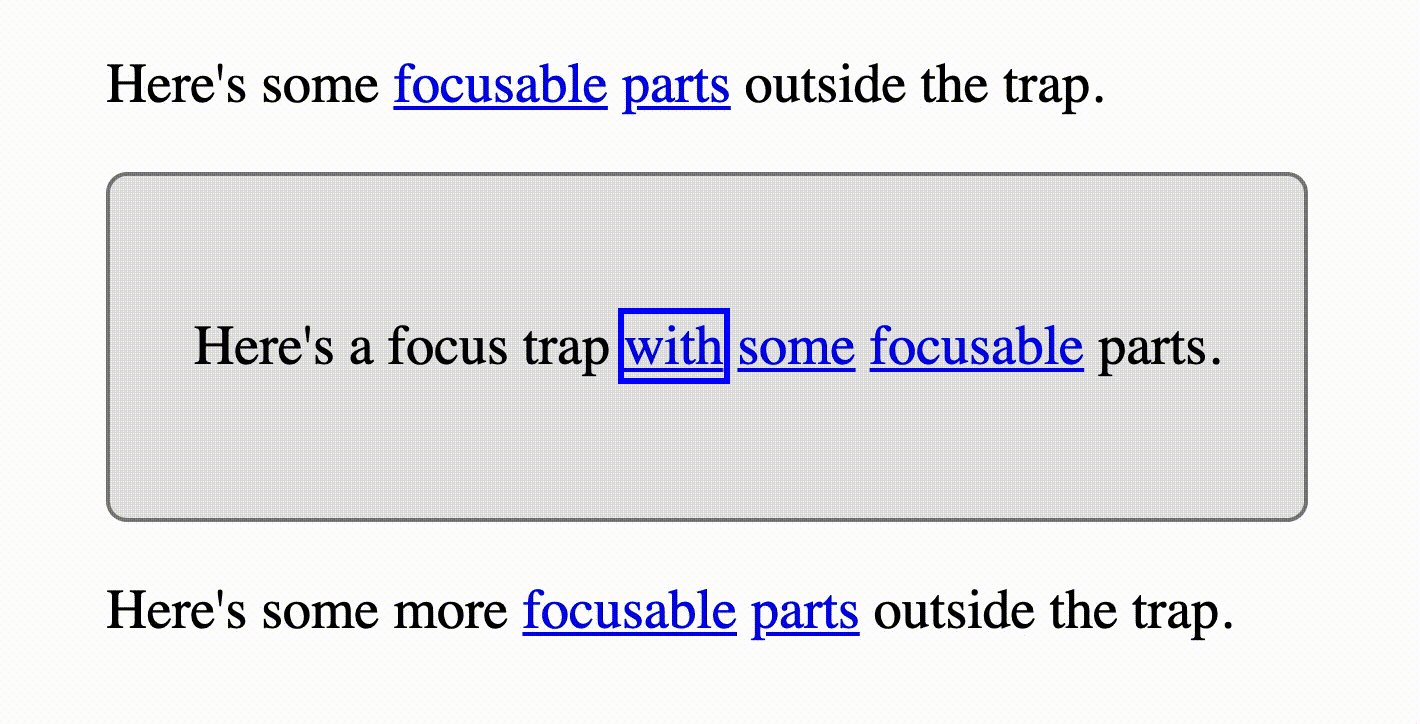
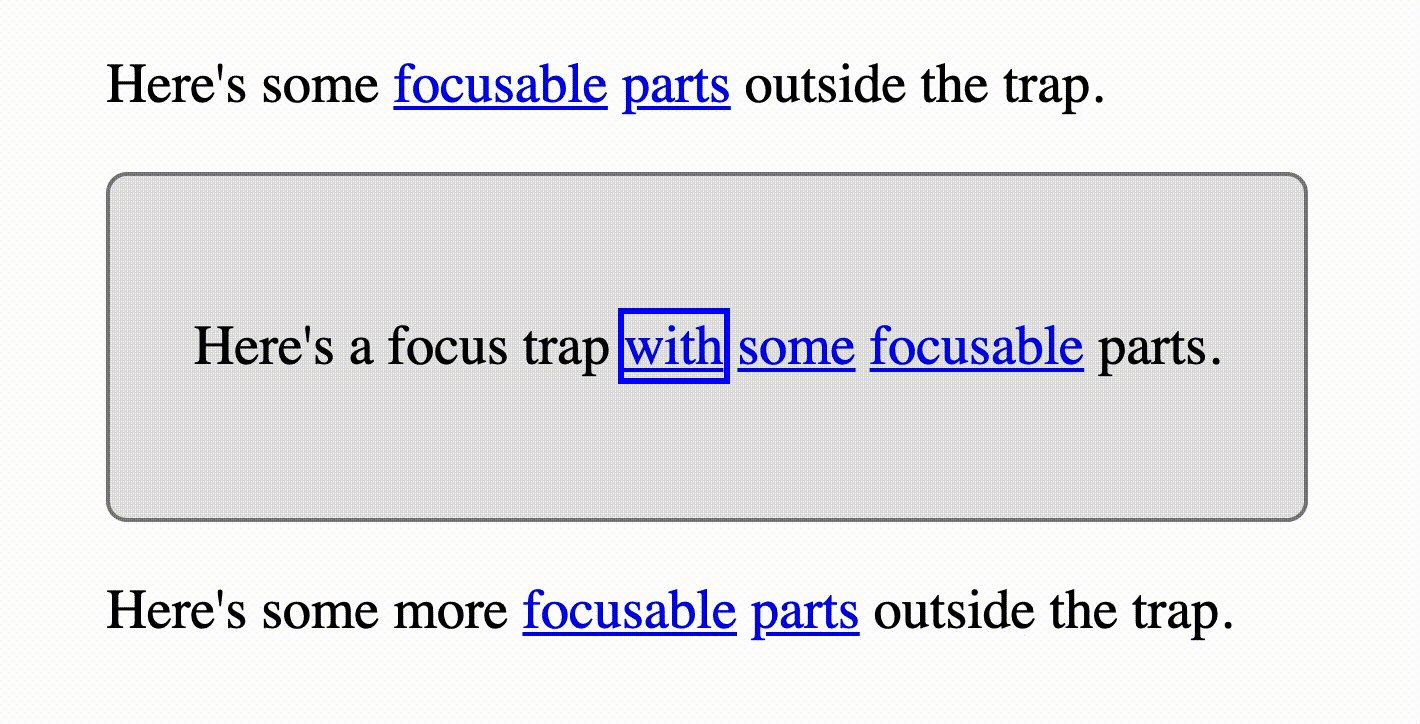
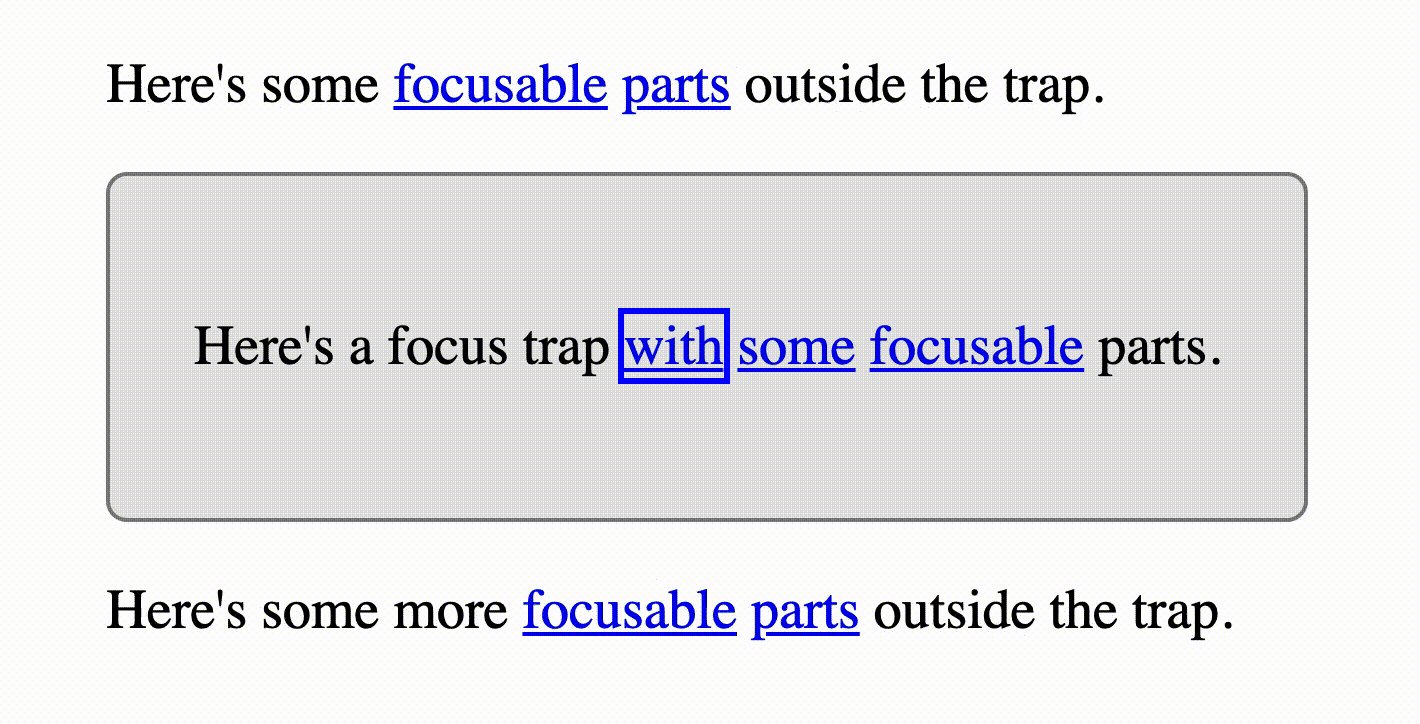
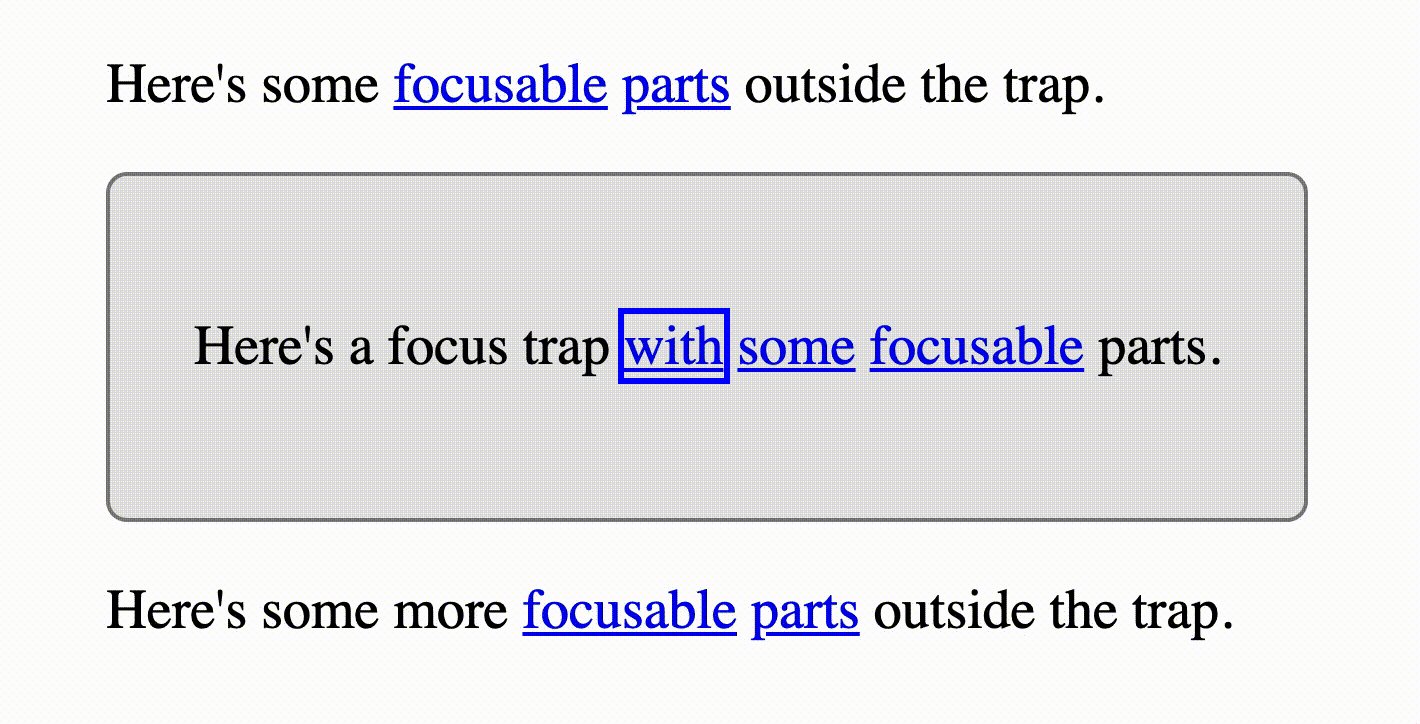
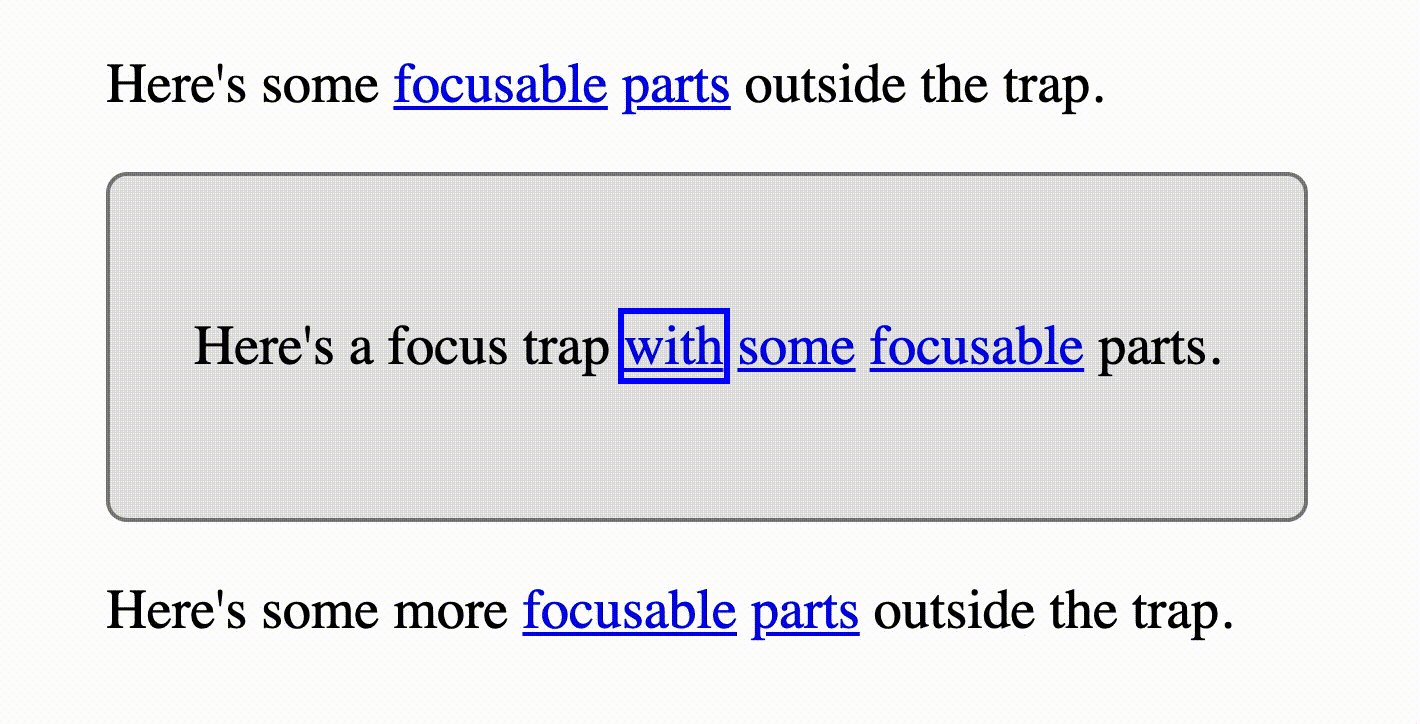
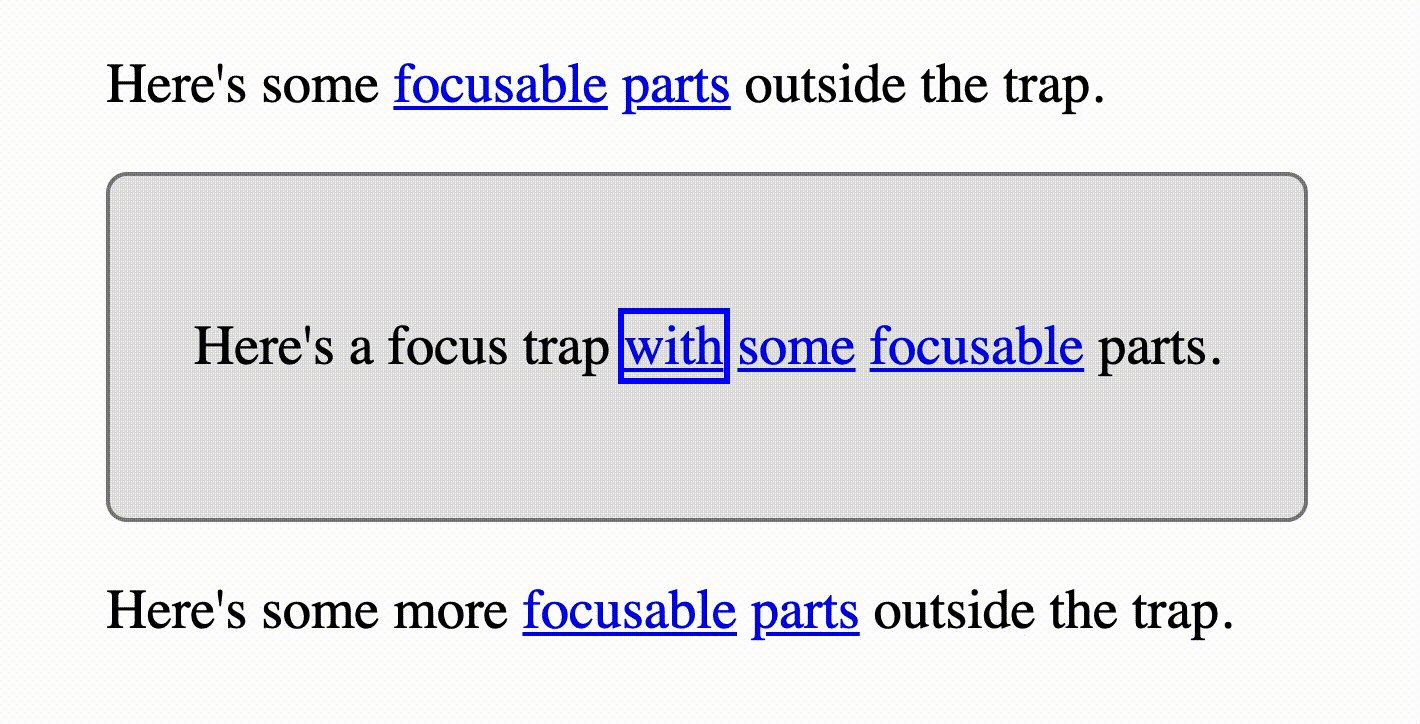
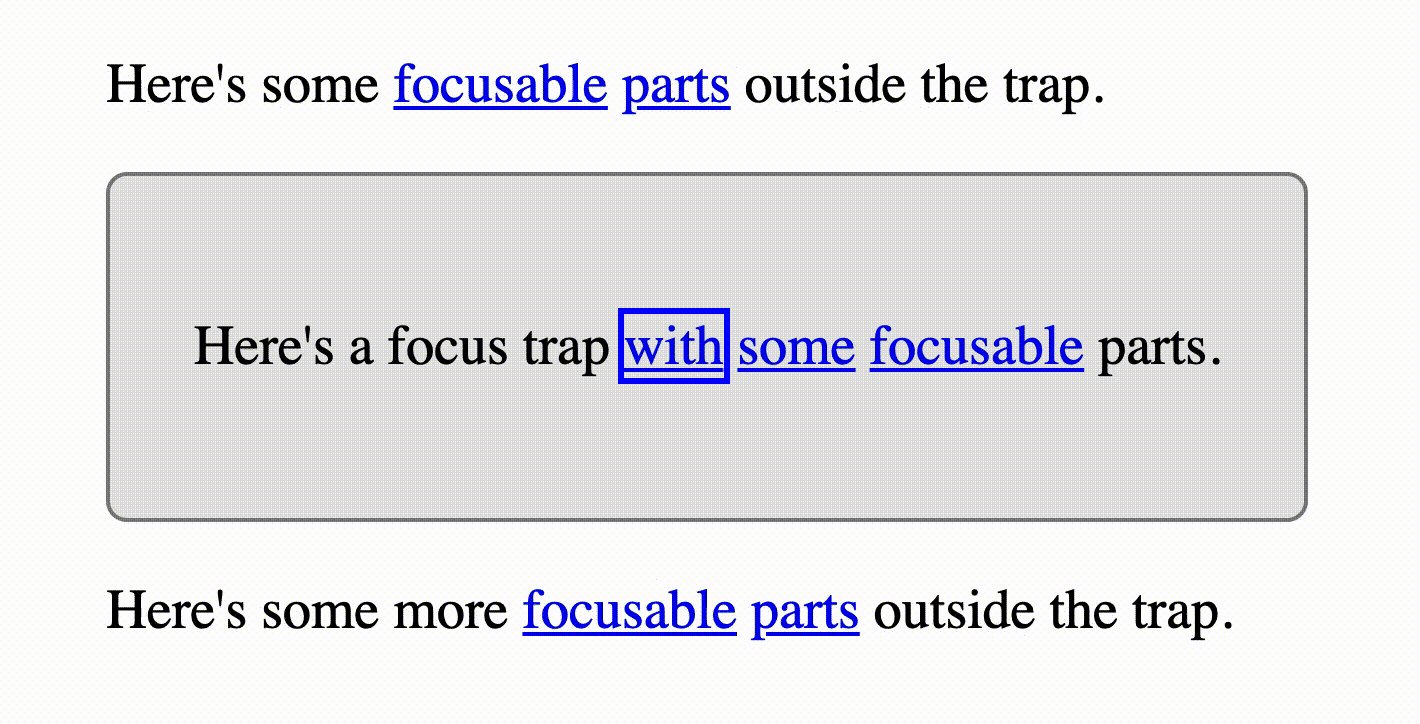
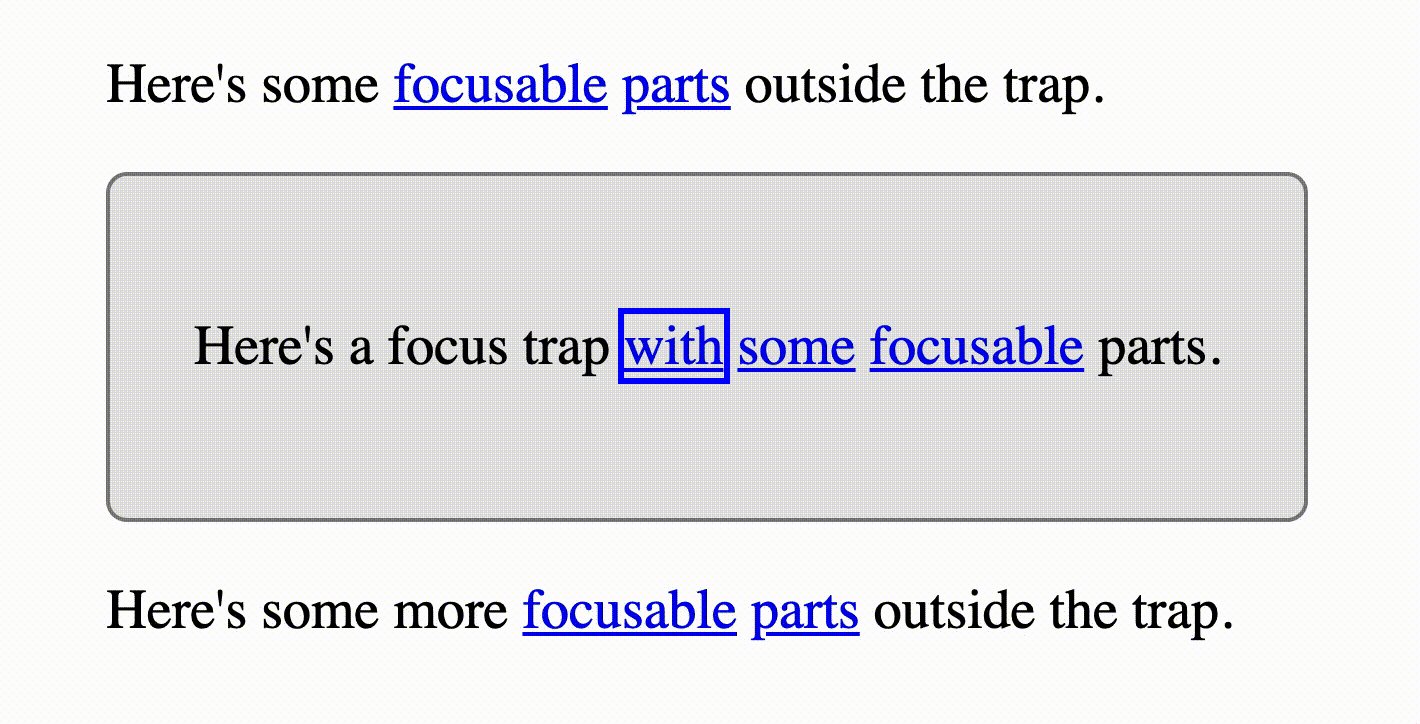
焦点陷阱确保 tab 和 shift + tab 键将在焦点陷阱的可制表元素之间循环,但不会离开焦点陷阱。 这非常适合制作可访问的模态。 转到此处查看演示 https://appnest-demo.firebaseapp.com/focus-trap/。 <子>

- Does one things very very well - it traps the focus!
- Pierces through the shadow roots when looking for focusable elements.
- Works right out of the box (just add it to your markup)
- Created using only vanilla js - no dependencies and framework agnostic!
➤ Installation
npm i @a11y/focus-trap
➤ Usage
在代码中的某处导入 @a11y/focus-trap 就可以开始了! 只需将焦点陷阱添加到您的 html 中,它就可以正常工作,而无需您付出更多努力。
<focus-trap>
<button>Focus 1</button>
<button>Focus 2</button>
<button>Focus 3</button>
<button>Focus 4</button>
<button>Focus 5</button>
</focus-trap>
➤ API
focus-trap 元素实现了以下接口。
interface IFocusTrap {
// Returns whether or not the focus trap is inactive.
inactive: boolean;
// Returns whether the focus trap currently has focus.
readonly focused: boolean;
// Focuses the first focusable element in the focus trap.
focusFirstElement: (() => void);
// Focuses the last focusable element in the focus trap.
focusLastElement: (() => void);
// Returns a list of the focusable children found within the element.
getFocusableElements: (() => HTMLElement[]);
}
➤ License
在 MIT 下获得许可。
@a11y/focus-trap
A lightweight web component that traps focus within a DOM node
A focus trap ensures that tab and shift + tab keys will cycle through the focus trap's tabbable elements but not leave the focus trap. This is great for making accessible modals. Go here to see a demo https://appnest-demo.firebaseapp.com/focus-trap/.

- Does one things very very well - it traps the focus!
- Pierces through the shadow roots when looking for focusable elements.
- Works right out of the box (just add it to your markup)
- Created using only vanilla js - no dependencies and framework agnostic!
➤ Installation
npm i @a11y/focus-trap
➤ Usage
Import @a11y/focus-trap somewhere in your code and you're ready to go! Simply add the focus trap to your html and it'll be working without any more effort from your part.
<focus-trap>
<button>Focus 1</button>
<button>Focus 2</button>
<button>Focus 3</button>
<button>Focus 4</button>
<button>Focus 5</button>
</focus-trap>
➤ API
The focus-trap element implements the following interface.
interface IFocusTrap {
// Returns whether or not the focus trap is inactive.
inactive: boolean;
// Returns whether the focus trap currently has focus.
readonly focused: boolean;
// Focuses the first focusable element in the focus trap.
focusFirstElement: (() => void);
// Focuses the last focusable element in the focus trap.
focusLastElement: (() => void);
// Returns a list of the focusable children found within the element.
getFocusableElements: (() => HTMLElement[]);
}
➤ License
Licensed under MIT.

