@667/ngrok-dns 中文文档教程
ngrok-dns
Ngrok-dns 是 ngrok npm 包,启用 ngrok 的域功能,这些功能在免费计划中不可用。 每次更改时,ngrok-dns 都会创建一个指向新隧道的 TXT 记录。
此外,您可以使用 https://ngrok-dns.june07.com 上的服务生成固定 URL。

 |
|---|
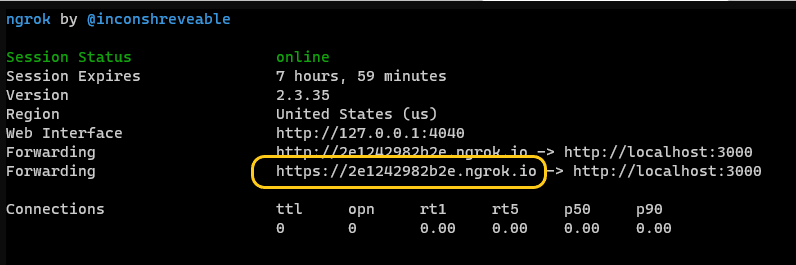
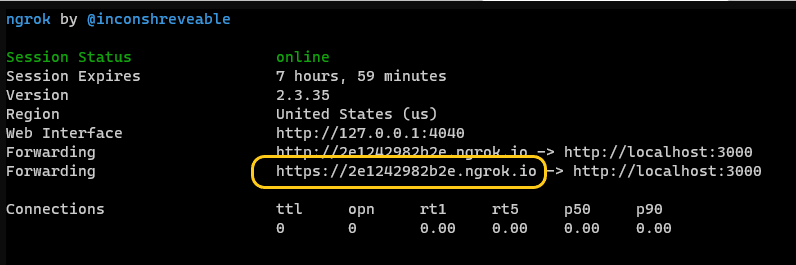
| ngrok tunnel url is dynamic and will change during your development cycle |
 |
|---|
| cloudflare TXT records can then be easily accessed from webhooks and other disconnected parts of dev project |
- Custom domains, https://ngrok.com/docs#http-custom-domains
- Reserved domains
- Wildcard domains https://ngrok.com/docs#wildcard
Install
npm install @667/ngrok -dns
Usage
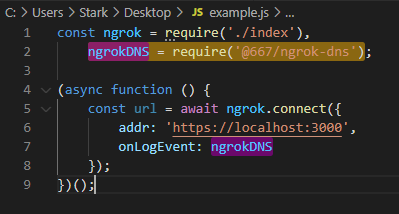
 | 2 |
|---|---|
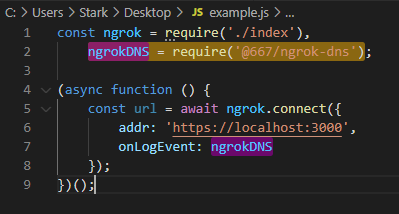
| highlighed locations show requirement for ngrok-dns usage | 2 |
const ngrok = require('./index'),
ngrokDNS = require('@667/ngrok-dns');
(async function () {
const url = await ngrok.connect({
addr: 'https://localhost:3000',
onLogEvent: ngrokDNS
});
})();
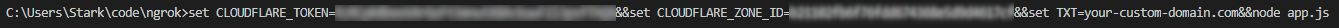
确保您的环境变量已设置并正常运行您的应用程序或应用程序开发命令(即 nodemon 等): 
- TXT - A DNS TXT record is created which can easily be looked up in your dev environment using Node's included dns module:
require('dns') - CLOUDFLARE_TOKEN
- CLOUDFLAREZONEID
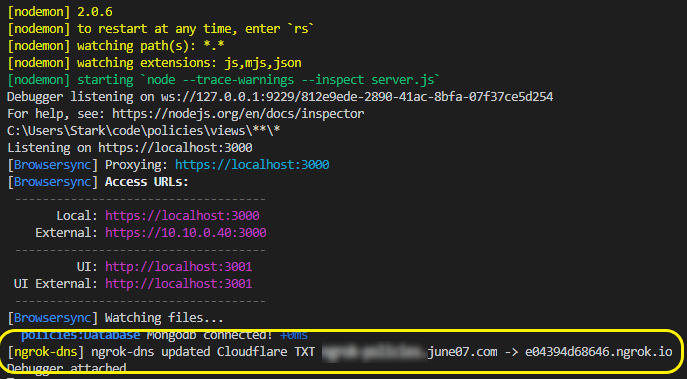
日志输出应如下所示: ngrok-dns 添加了 Cloudflare TXT your-custom-domain.com -> 0d8b12e869d7.ngrok.io
目前支持 Cloudflare(基于令牌),但其他 DNS 提供商应该很容易添加。
- ngrokDNS is middleware in that it passes the onLogEvent 'data' through, and failures just disable the middleware
ngrok-dns
Ngrok-dns is a plugin of sorts to the ngrok npm package that enables domain features of ngrok which are not available on the free plan. Ngrok-dns will create a TXT record pointing to the new tunnel each time it changes.
Further you can generate a fixed URL using the service at https://ngrok-dns.june07.com.

 |
|---|
| ngrok tunnel url is dynamic and will change during your development cycle |
 |
|---|
| cloudflare TXT records can then be easily accessed from webhooks and other disconnected parts of dev project |
- Custom domains, https://ngrok.com/docs#http-custom-domains
- Reserved domains
- Wildcard domains https://ngrok.com/docs#wildcard
Install
npm install @667/ngrok-dns
Usage
 | 2 |
|---|---|
| highlighed locations show requirement for ngrok-dns usage | 2 |
const ngrok = require('./index'),
ngrokDNS = require('@667/ngrok-dns');
(async function () {
const url = await ngrok.connect({
addr: 'https://localhost:3000',
onLogEvent: ngrokDNS
});
})();
Make sure your env vars are set and run your app or app dev command (i.e. nodemon, etc) as normal: 
- TXT - A DNS TXT record is created which can easily be looked up in your dev environment using Node's included dns module:
require('dns') - CLOUDFLARE_TOKEN
- CLOUDFLAREZONEID
Log output should look like: ngrok-dns added Cloudflare TXT your-custom-domain.com -> 0d8b12e869d7.ngrok.io
This is a seperate example of ngrok-dns output: 
Currently Cloudflare (token based) is supported although other DNS providers should be easy to add.
- ngrokDNS is middleware in that it passes the onLogEvent 'data' through, and failures just disable the middleware




