@4th-motion/eslint-config 中文文档教程
@4th-motion/eslint-config
一个易于设置的 eslint 配置,可以在您的项目之间共享。

使用此配置,您可以确保您团队中的所有开发人员都遵守编码javascript 文件的标准。 可以随时进行更改 - 旧配置会自动覆盖,因为只有一个真实来源。

Installation
将此包作为 devDependency 添加到您的项目中:
yarn add --dev @4th-motion/eslint-config
可选如果你想在提交时自动检查,你可以添加 @4th-motion/git-hooks:
yarn add --dev @4th-motion/git-hooks
Usage
一旦安装了 @4th-motion/eslint-config 包,您可以启动它:
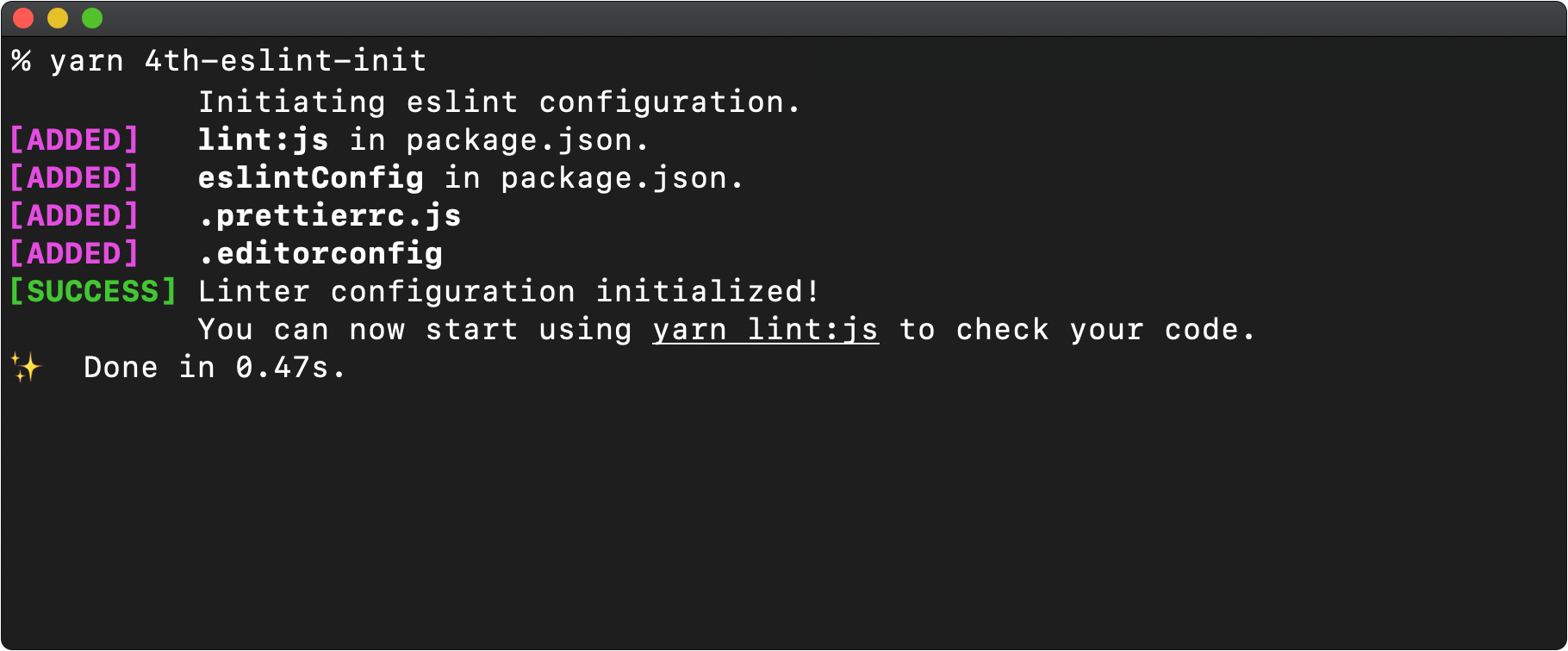
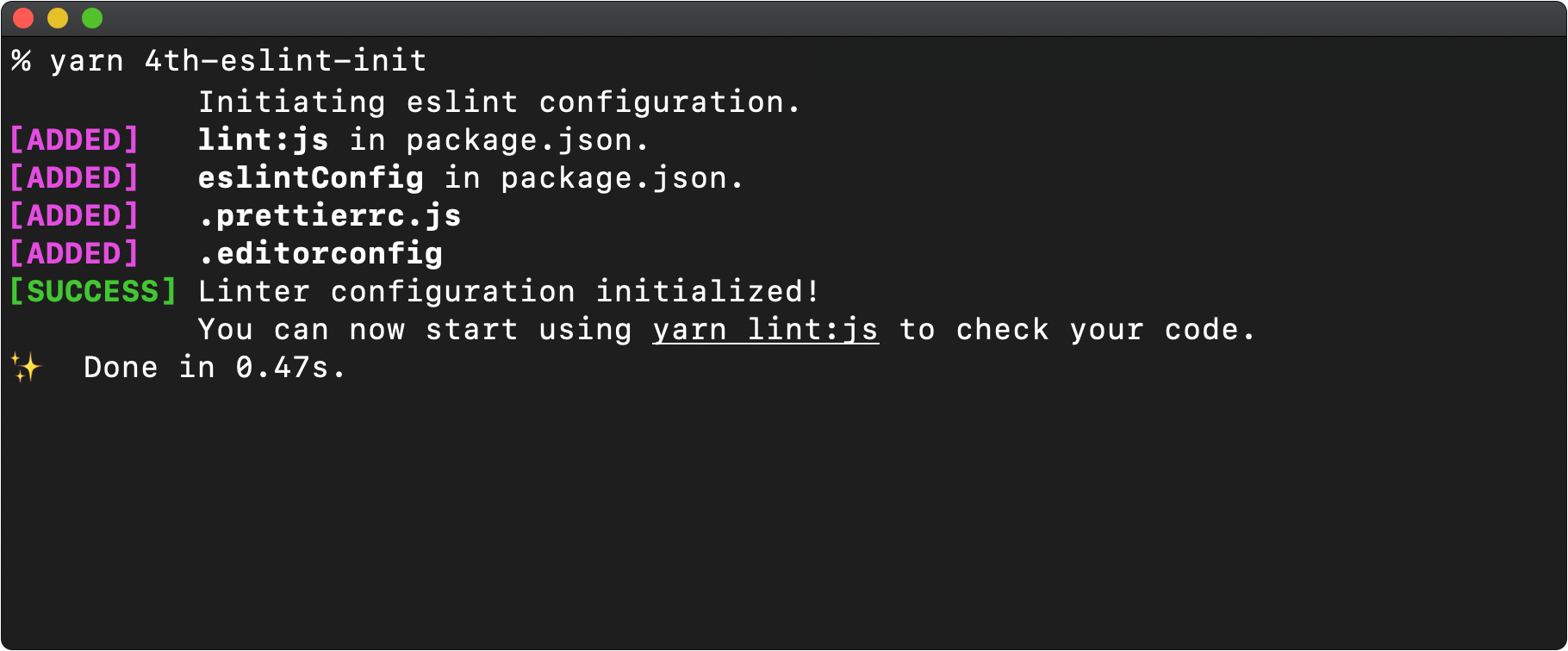
yarn 4th-eslint-init
注意任何可选的东西(例如 git-hooks)必须是在执行此脚本之前出现。 如果您需要再次运行配置,您可以使用标志 --force 再次运行配置过程并覆盖所有设置。
Behind the scenes
初始化过程添加 .editorconfig 和 .prettierrc.js 从这个存储库到你的项目。 package.json 文件也扩展如下:
{
"scripts": {
"lint:js": "4th-eslint . --color --fix"
},
"eslintConfig": {
"extends": [
"@4th-motion/eslint-config"
]
}
}
如果你有 @4th-motion/git- hooks 作为 devDependency,package.json 文件将进一步扩展:
{
"scripts": {
"lint:js:staged": "git diff --diff-filter=ACMRT --cached --name-only '*.js' | xargs 4th-eslint"
},
"git": {
"pre-commit": "lint:js:staged"
}
}
Further documents
Related projects
| @4th-motion/git-hooks | @4th-motion/stylelint-config |
|---|---|
License
版权所有 © 2020 by 4th motion GmbH。 根据 MIT 许可 发布。
@4th-motion/eslint-config
An easy to set up eslint configuration that can be shared between your projects.

With this configuration, you can ensure that all developers on your team adhere to the coding standards for javascript files. Changes can be made at any time - old configurations are automatically overwritten, since there is only one source of truth.

Installation
Add this package as a devDependency to your project:
yarn add --dev @4th-motion/eslint-config
Optionally you can add @4th-motion/git-hooks if you want to auto-lint upon committing:
yarn add --dev @4th-motion/git-hooks
Usage
Once the @4th-motion/eslint-config package is installed, you can initiate it with:
yarn 4th-eslint-init
Note that any optional stuff (e.g. git-hooks) must be present before this script is executed. In case you need to run the configuration again, you can use the flag --force to run the configuration process again and overwrite all settings.
Behind the scenes
The initialization process adds .editorconfig and .prettierrc.js from this repository to your project. Also the package.json file is extended as follows:
{
"scripts": {
"lint:js": "4th-eslint . --color --fix"
},
"eslintConfig": {
"extends": [
"@4th-motion/eslint-config"
]
}
}
If you have @4th-motion/git-hooks as a devDependency, the package.json file will be extended even further:
{
"scripts": {
"lint:js:staged": "git diff --diff-filter=ACMRT --cached --name-only '*.js' | xargs 4th-eslint"
},
"git": {
"pre-commit": "lint:js:staged"
}
}
Further documents
Related projects
| @4th-motion/git-hooks | @4th-motion/stylelint-config |
|---|---|
License
Copyright © 2020 by 4th motion GmbH. Released under the MIT License.

