@2-bit/storylab 中文文档教程
Storylab
The GitLab + Storybook integration
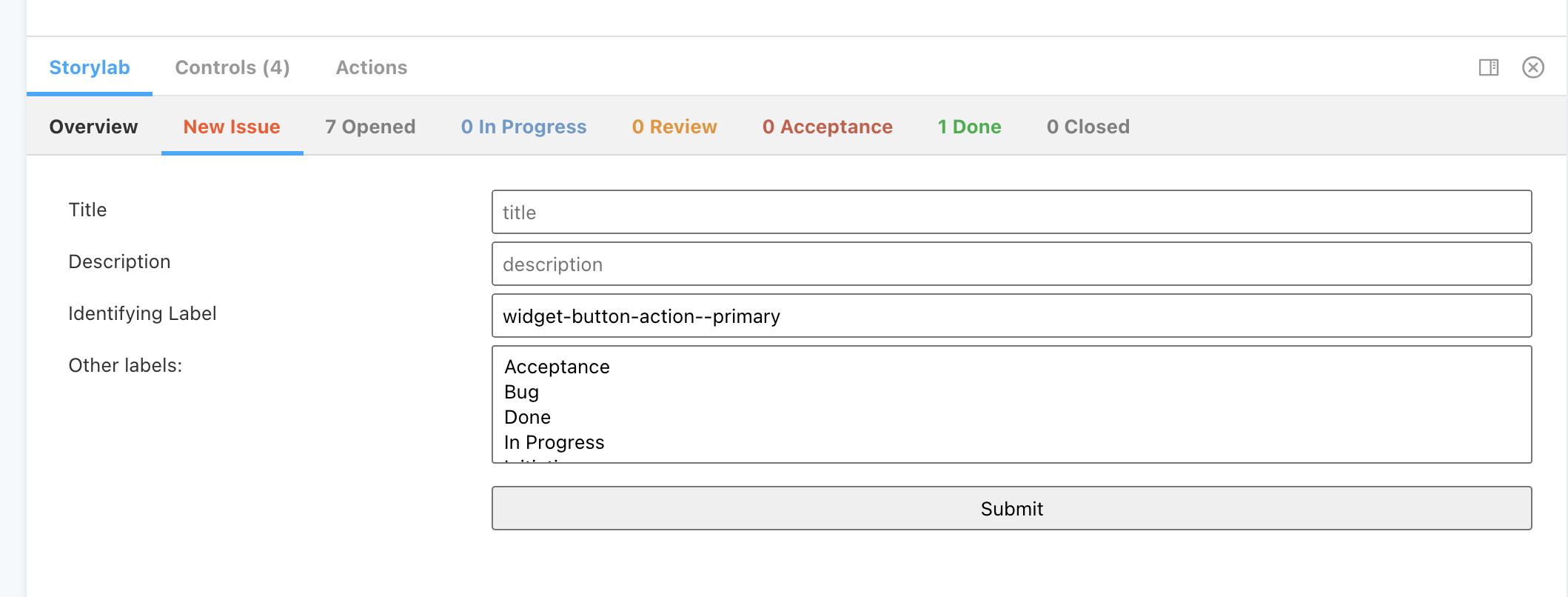
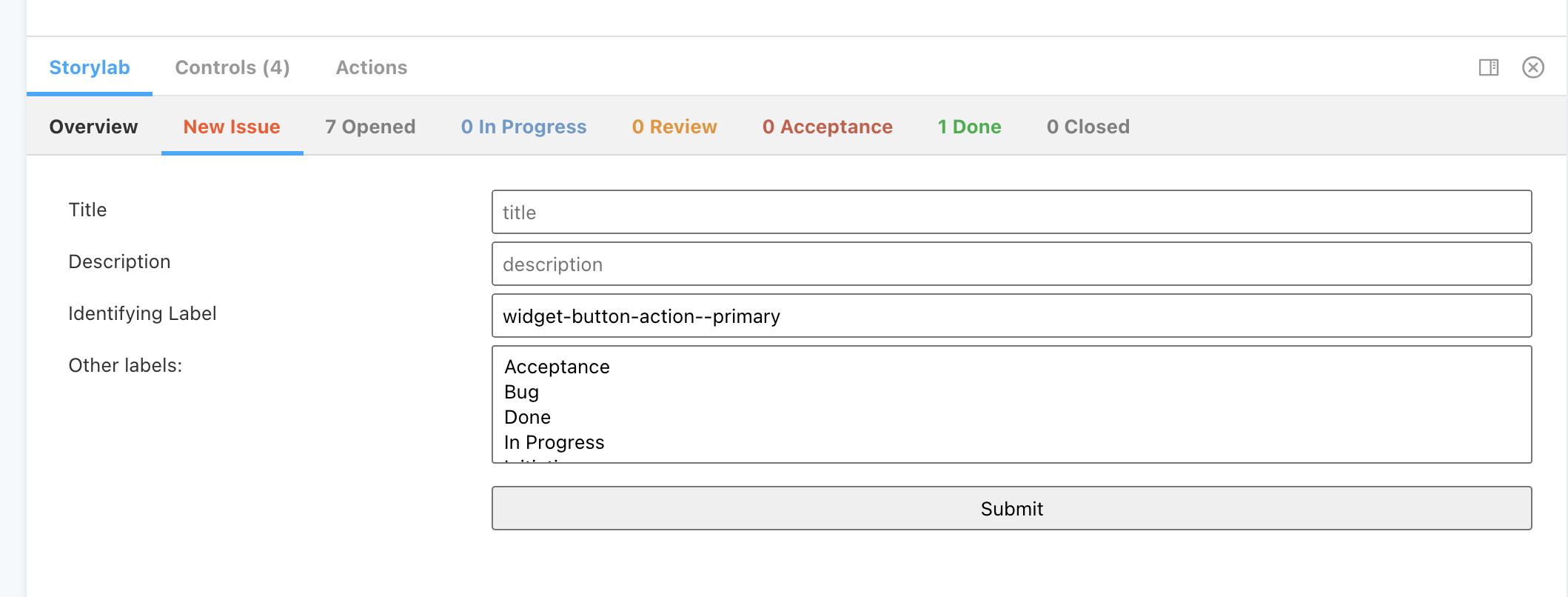
添加新问题。 按组件标题快速查看问题。

Setup
添加环境变量
# Optional - Defaults to https://gitlab.com
SL_GL_BASE_URL<gitlab_server>
SL_GL_PROJECT_ID=<gitlab_repository_name_id>
SL_GL_USER=<gitlab_user_name>
SL_GL_TOKEN=<gitlab_personal_access_token>
我在哪里找到project id?
在 GitLab 中,单击
menu> <代码>项目 > <代码><项目名称>。 您的项目 ID 将列在页面顶部的项目名称下方。 未来的更新将消除这个环境。
Develop
Storylab 插件通过查找匹配标签的任何问题与 GitLab 配合使用。 即 GitLab 标签。
匹配组件和问题开箱即用。 只需照常遵循 Storybook 的命名约定。 Storylab 将自动按故事的组标题获取数据。 这将从 Widget/Button 转换为 widget-button。 Widget/button 的 Large 变体为 widget-button--large。
export default {
title: "Widget/Button",
component: Button
};
const Template = (args) => <Button {...args} />;
export const Large = Template.bind({});
Large.args = {
size: "large",
label: "Button",
};
默认情况下,通过 Storylab 创建的新问题将添加将故事和问题联系在一起所需的两个标签; widget-button--large。
Component & Label Naming
我们建议坚持Storybook 组件故事的命名约定。 对于标签,除非将问题直接与您的故事联系起来,否则不需要特定的模式。 这是在通过 Storylab 创建问题时自动完成的。 要通过 GitLab 手动绑定问题,请将标签组添加到您的问题中。 对于具有 Large 变体的 Widget/Button,添加标签 widget-button。 您可以选择为大型添加完整标签。 widget-button--large。
Making this addon more awesome! ????
- [x] Add open new issue feature
- [ ] Change issue state within a board. e.g. From
In ProgresstoReview - [x] Add support for custom labels instead of the hard coded ones prior to version 0.0.26.
- [x] Automatically handle getting board labels rather than using env.
- [ ] Make the
SL_GL_PROJECT_IDoptional and load the first project by default~~ - [ ] Make projects selectable in the panel
- [ ] Make boards selectable in the panel
- [x] Make component identifying labels url safe
- [ ] Provide richer set of information for the overview tab
- [x] Added env property to set base url for users with private GitLab servers
- [x] Label creation view for easily creating or removing labels on GitLab based on the Storybook story names
Missing a feature?
随时针对我的回购提出问题,甚至为该项目做出贡献。 ???
Storylab
The GitLab + Storybook integration
Add new issues. Quick view issues by component title.

Setup
Add environment variables
# Optional - Defaults to https://gitlab.com
SL_GL_BASE_URL<gitlab_server>
SL_GL_PROJECT_ID=<gitlab_repository_name_id>
SL_GL_USER=<gitlab_user_name>
SL_GL_TOKEN=<gitlab_personal_access_token>
Where do I find the project id?
From GitLab, click
menu>projects><project name>. Your project id will be listed at the top of the page just under your project name. A future update will eliminate this env.
Develop
The Storylab addon works with GitLab by looking for any issues with matching labels. i.e. GitLab label.
Matching components and issues works out of the box. Simply follow Storybook's naming convention as normal. Storylab will automatically fetch data by the story's group title. This translates from Widget/Button to widget-button. And Widget/button with the Large variant to widget-button--large.
export default {
title: "Widget/Button",
component: Button
};
const Template = (args) => <Button {...args} />;
export const Large = Template.bind({});
Large.args = {
size: "large",
label: "Button",
};
New issues created through Storylab will add, by default, two labels needed for tying stories and issues together; <group_name>-<component_name> and <group_name>-<component_name>--<variant_name>. Labels are add as all lowercase. e.g. widget-button--large.
Component & Label Naming
We recommend sticking to Storybook's naming convention for your component stories. For labels, no particular pattern is necessary except when tying an issue directly to your story. This is done automatically when creating an issue through Storylab. To tie an issue manually through GitLab, add the label group to your issue. For Widget/Button with the Large variant, add the label widget-button. You can optionally add the full label for large. widget-button--large.
Making this addon more awesome! ????
- [x] Add open new issue feature
- [ ] Change issue state within a board. e.g. From
In ProgresstoReview - [x] Add support for custom labels instead of the hard coded ones prior to version 0.0.26.
- [x] Automatically handle getting board labels rather than using env.
- [ ] Make the
SL_GL_PROJECT_IDoptional and load the first project by default~~ - [ ] Make projects selectable in the panel
- [ ] Make boards selectable in the panel
- [x] Make component identifying labels url safe
- [ ] Provide richer set of information for the overview tab
- [x] Added env property to set base url for users with private GitLab servers
- [x] Label creation view for easily creating or removing labels on GitLab based on the Storybook story names
Missing a feature?
Feel free to open an issue against my repo or even contribute to the project. ????


