@0xproject/react-docs
WARNING: Alpha software. Expect things to break when trying to use.
一个整页的 React 组件,用于呈现使用 TypeDoc 或 sol-doc。

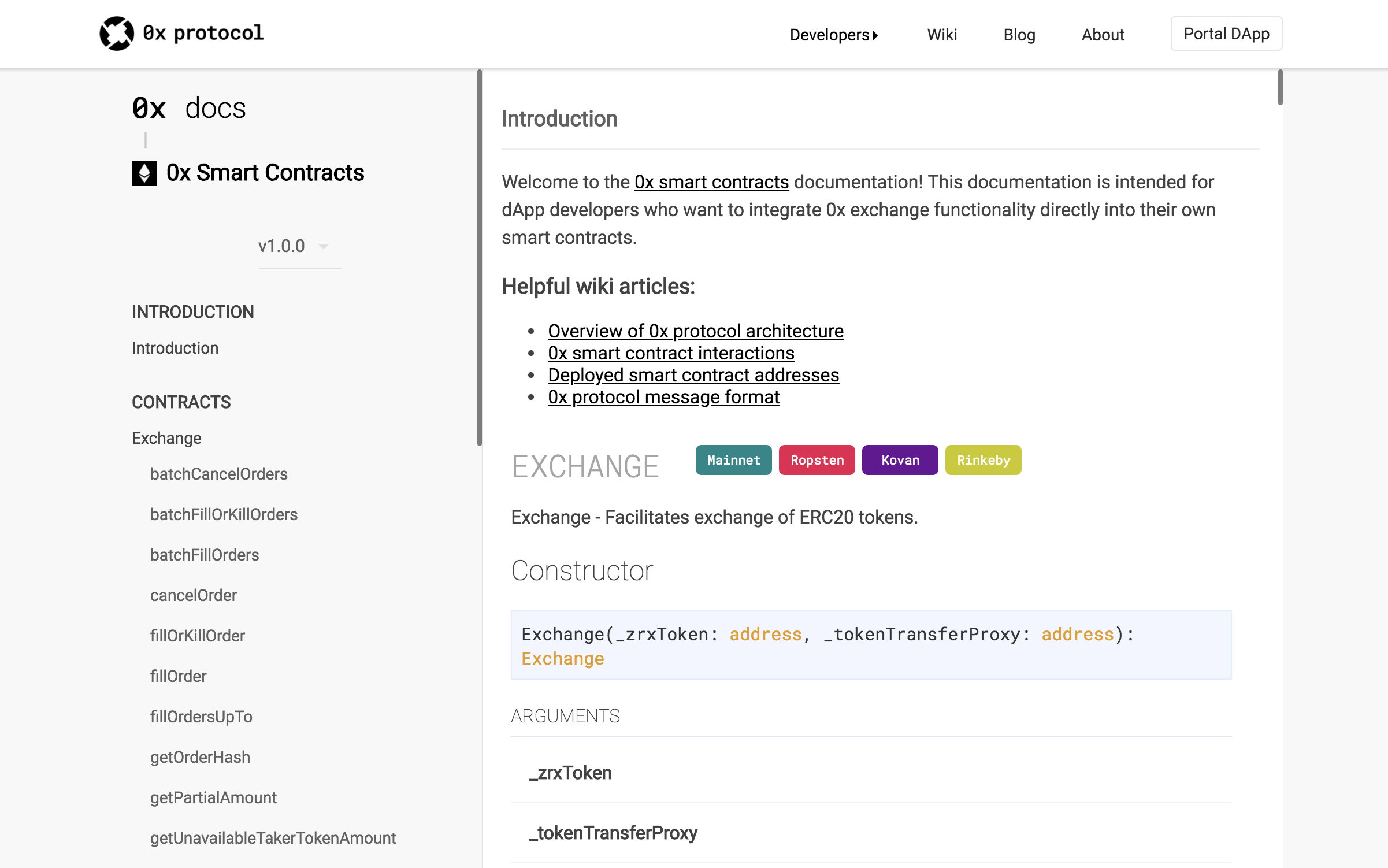
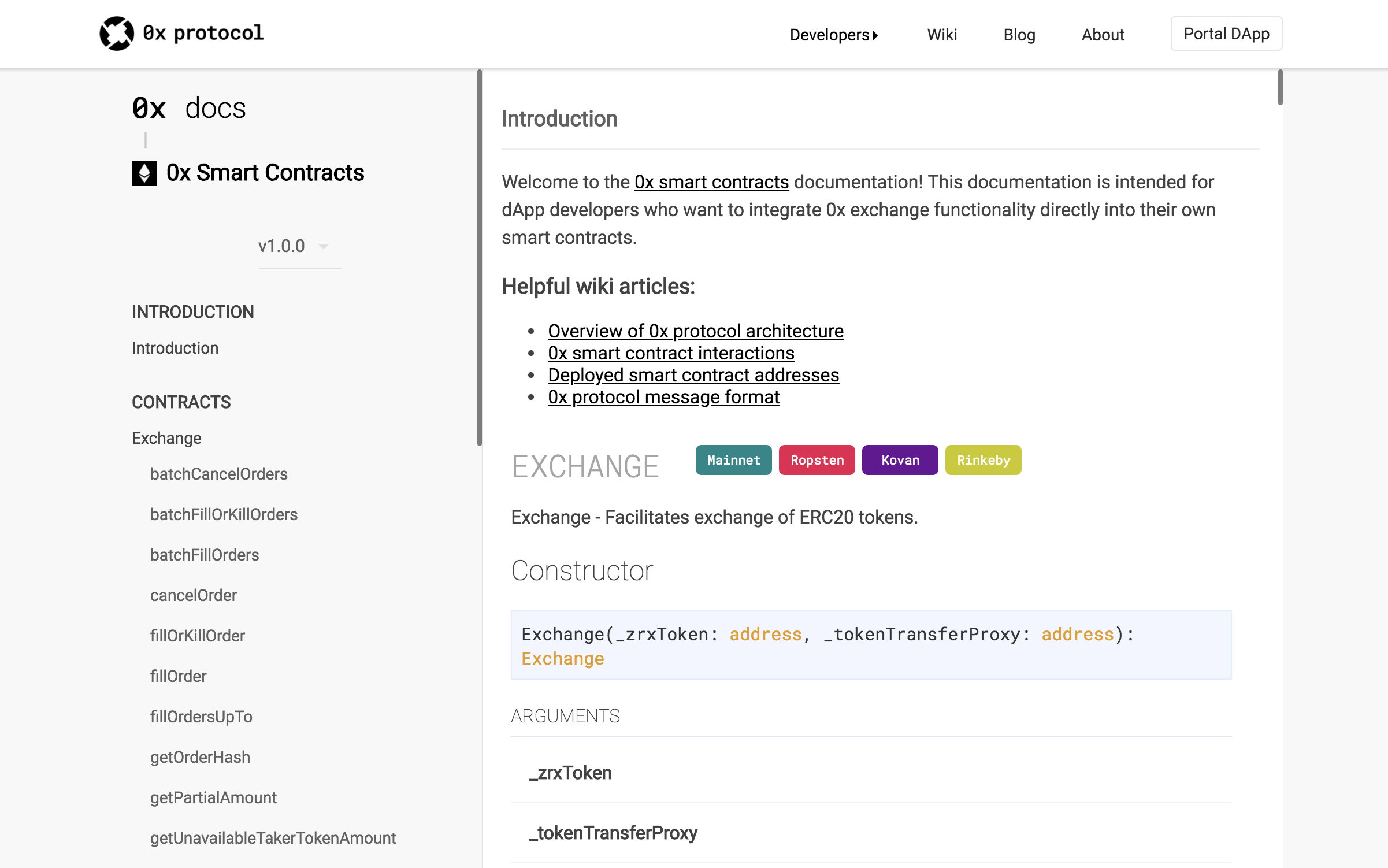
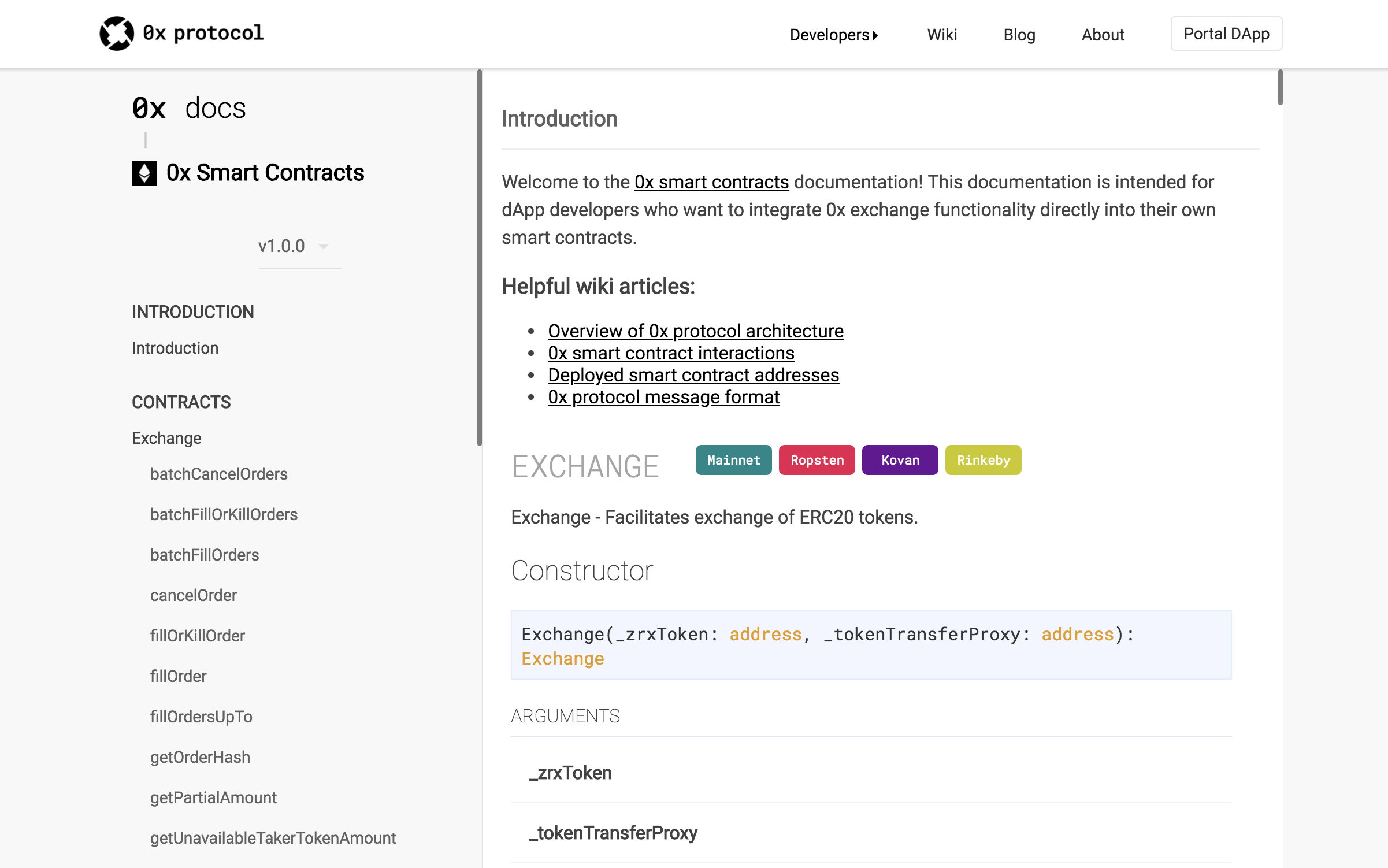
react-docs generating 0x's smart contract docs
Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
这个包公开了一个单一的 Documentation 反应组件,它将呈现一个文档页面,以及它的所有子组件,以防有人想要构建自己的布局。
目前这个包在 Documentation 组件之外仍然有一些外部依赖,所以请通过复制 react-docs-example 目录并在那里修改它。 如果您需要更改 react-docs 包,fork 0x monorepo,进行所需的更改并提交 PR。 在我们合并它之前,您可以让您的项目依赖于您自己的自定义分支。
如果您的项目使用 TypeScript,请将以下内容添加到您的 tsconfig.json:
"compilerOptions": {
"typeRoots": ["node_modules/@0xproject/typescript-typings/types", "node_modules/@types"],
}
Future improvements
随时为这些做出贡献改进!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by solc, which underlies sol-doc).
Contributing
我们欢迎来自更广泛社区的改进和修复! 要报告此包中的错误,请在此存储库中创建一个问题。
请在开始之前阅读我们的贡献指南。
Install dependencies
如果您没有启用 yarn workspaces (Yarn < v1.0) - 启用它们:
yarn config set workspaces-experimental true
然后安装依赖
yarn install
Build
项 要构建此包和它所依赖的所有其他 monorepo 包,请从 monorepo 根目录运行以下命令:
PKG=@0xproject/react-docs yarn build
或持续重建关于改变:
PKG=@0xproject/react-docs yarn watch
Clean
yarn clean
Lint
yarn lint
@0xproject/react-docs
WARNING: Alpha software. Expect things to break when trying to use.
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or sol-doc.

react-docs generating 0x's smart contract docs
Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
If your project is in TypeScript, add the following to your tsconfig.json:
"compilerOptions": {
"typeRoots": ["node_modules/@0xproject/typescript-typings/types", "node_modules/@types"],
}
Future improvements
Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by solc, which underlies sol-doc).
Contributing
We welcome improvements and fixes from the wider community! To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
Install dependencies
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental true
Then install dependencies
yarn install
Build
To build this package and all other monorepo packages that it depends on, run the following from the monorepo root directory:
PKG=@0xproject/react-docs yarn build
Or continuously rebuild on change:
PKG=@0xproject/react-docs yarn watch
Clean
yarn clean
Lint
yarn lint