98.css 中文文档教程
98.css
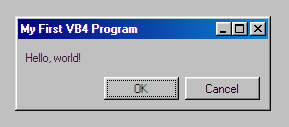
一个设计用于构建对旧 UI 的忠实再现的系统。


98.css 是一个 CSS 文件,采用语义 HTML 并使其看起来很漂亮。 它不附带任何 JavaScript,因此它与您选择的前端框架兼容。
Installation / Usage
使用 98.css 的最简单方法是从 unpkg 导入它。
<!DOCTYPE html>
<html>
<head>
<title>98.css example</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/98.css" />
</head>
<body>
<div class="window" style="margin: 32px; width: 250px">
<div class="title-bar">
<div class="title-bar-text">
My First VB4 Program
</div>
</div>
<div class="window-body">
<p>Hello, world!</p>
</div>
</div>
</body>
</html>
npm install 98.css
这是 98.css 与 React 一起使用 的示例,和 < a href="https://codesandbox.io/s/late-sound-miqho?file=/index.html">普通 JavaScript 示例。
有关此库组件的具体说明,请参阅文档页面。
Developing
首先,运行 npm install。
style.css 是一切发生的地方。
您可以使用 npm start 启动一个开发环境,该环境将监视文件更改并重建 98.css,并在此过程中重新加载您的浏览器。
您可以使用 npm run build 手动运行构建。 这将写入 dist/ 目录。
Issues, Contributing, etc.
请参阅 GitHub 问题页面 查看我的 CSS 中的错误或报告新错误。 我真的很想看到您的拉取请求(尤其是那些刚接触开源的请求!),并且很乐意提供代码审查。 98.css 是一个有趣、愚蠢的项目,我想让它成为一个有趣的地方来构建你的开源肌肉。
感谢您检查我的小项目,我希望它今天能给您带来一些快乐。 考虑在 GitHub 上加注星标/关注 并可能在 我的推特。 ???
License
98.css
A design system for building faithful recreations of old UIs.


98.css is a CSS file that takes semantic HTML and makes it look pretty. It does not ship with any JavaScript, so it is compatible with your frontend framework of choice.
Be sure to check out XP.css and 7.css as well.
Installation / Usage
The easiest way to use 98.css is to import it from unpkg.
<!DOCTYPE html>
<html>
<head>
<title>98.css example</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/98.css" />
</head>
<body>
<div class="window" style="margin: 32px; width: 250px">
<div class="title-bar">
<div class="title-bar-text">
My First VB4 Program
</div>
</div>
<div class="window-body">
<p>Hello, world!</p>
</div>
</div>
</body>
</html>
Alternatively, you can grab 98.css for the releases page or npm.
npm install 98.css
Here is an example of 98.css being used with React, and an example with vanilla JavaScript.
Refer to the documentation page for specific instructions on this library's components.
Developing
First, run npm install.
style.css is where everything happens.
You can use npm start to start a development environment that will watch for file changes and rebuild 98.css, reloading your browser in the process.
You can run a build manually with npm run build. This will write to the dist/ directory.
Issues, Contributing, etc.
Refer to the GitHub issues page to see bugs in my CSS or report new ones. I'd really like to see your pull requests (especially those new to open-source!) and will happily provide code review. 98.css is a fun, silly project and I'd like to make it a fun place to build your open-source muscle.
Thank you for checking my little project out, I hope it brought you some joy today. Consider starring/following along on GitHub and maybe subscribing to more fun things on my twitter. ????
