7-segment 中文文档教程
7-Segment Display
一个控制单个数字 7 段显示的小型库。
Installation
npm install 7-segment
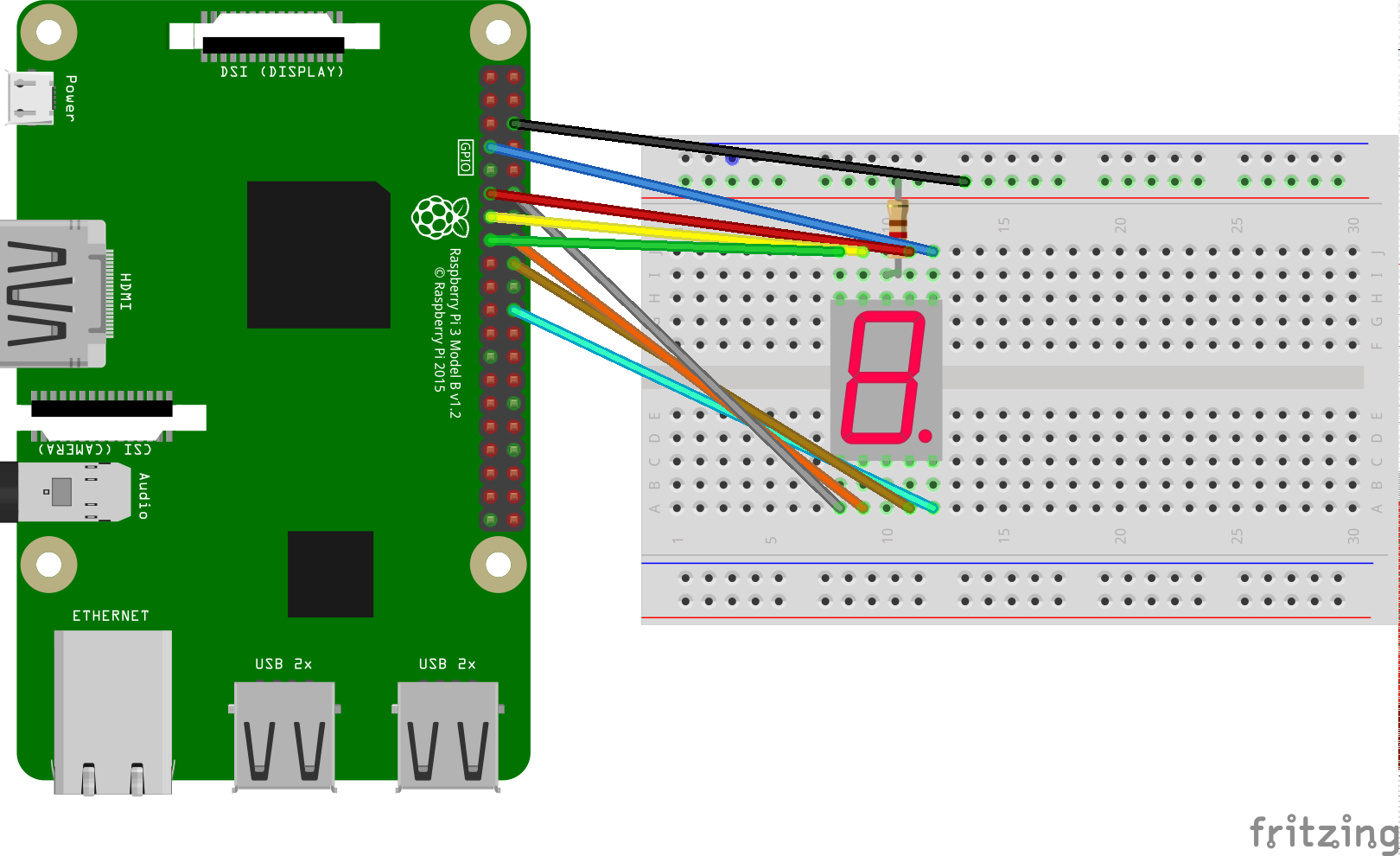
Wiring

Usage
var segment = require('7-segment');
var draw = new segment(0, 7, 5, 4, 1, 2, 3, 6); // OR your own wiring options
draw.display('0'); // will display 0 on the 7-segment display
draw.display('9'); // will display 9 on the 7-segment display
draw.display('.'); // will display . on the 7-segment display
Important Note
使用这个库时,你必须以 sudo 运行 Node JS。
sudo nodejs index.js
这是 Wiring-Pi 库的要求。
Contributing
开放改进,在 GitHub 上创建拉取请求。
7-Segment Display
A small library that controls a single digit 7-segment display.
Installation
npm install 7-segment
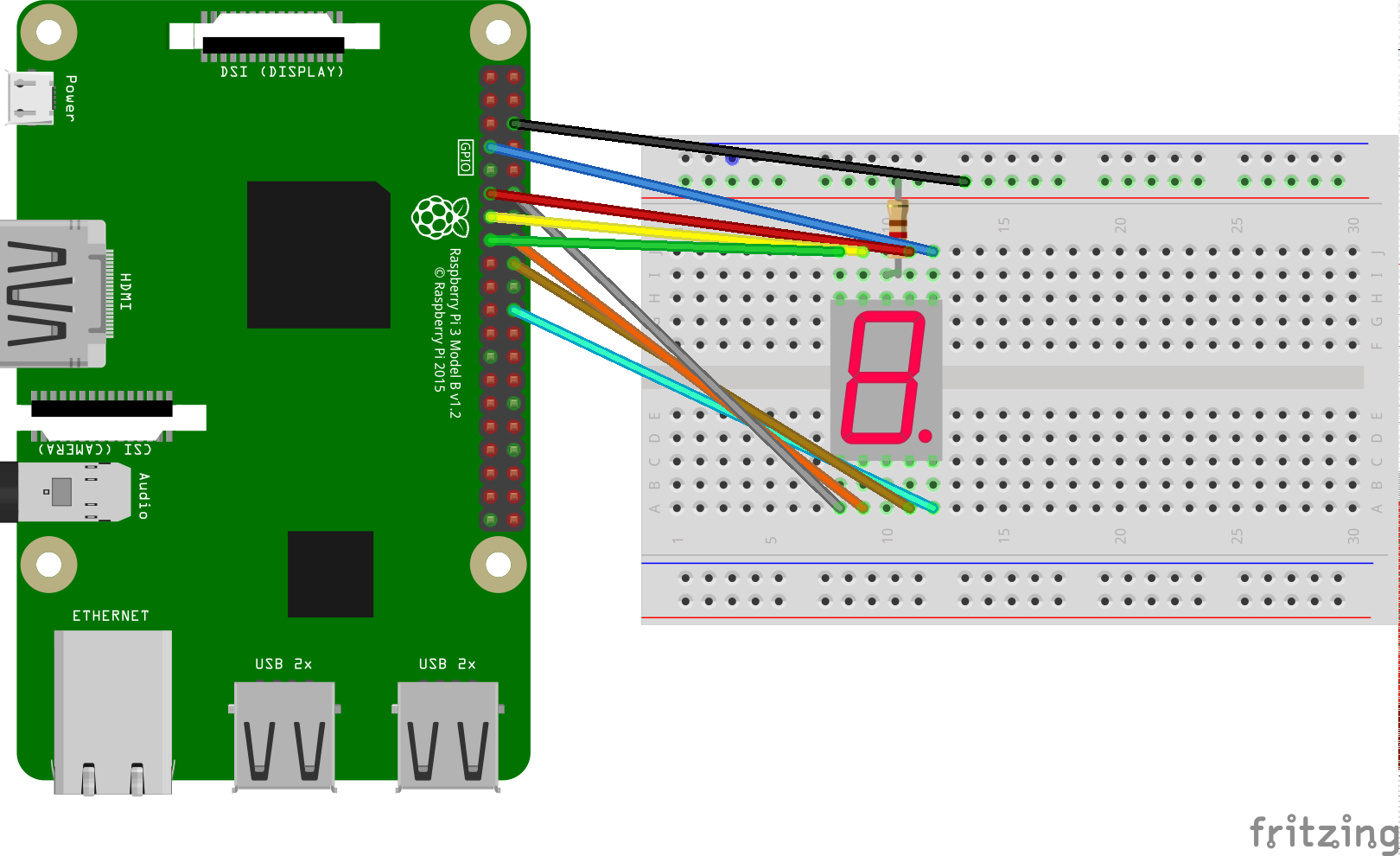
Wiring

Usage
var segment = require('7-segment');
var draw = new segment(0, 7, 5, 4, 1, 2, 3, 6); // OR your own wiring options
draw.display('0'); // will display 0 on the 7-segment display
draw.display('9'); // will display 9 on the 7-segment display
draw.display('.'); // will display . on the 7-segment display
Important Note
When using this library you must run Node JS as sudo.
sudo nodejs index.js
This is a requirement of the Wiring-Pi library.
Contributing
Open for improvements, create a pull request on GitHub.
