4imageupload.com 中文文档教程
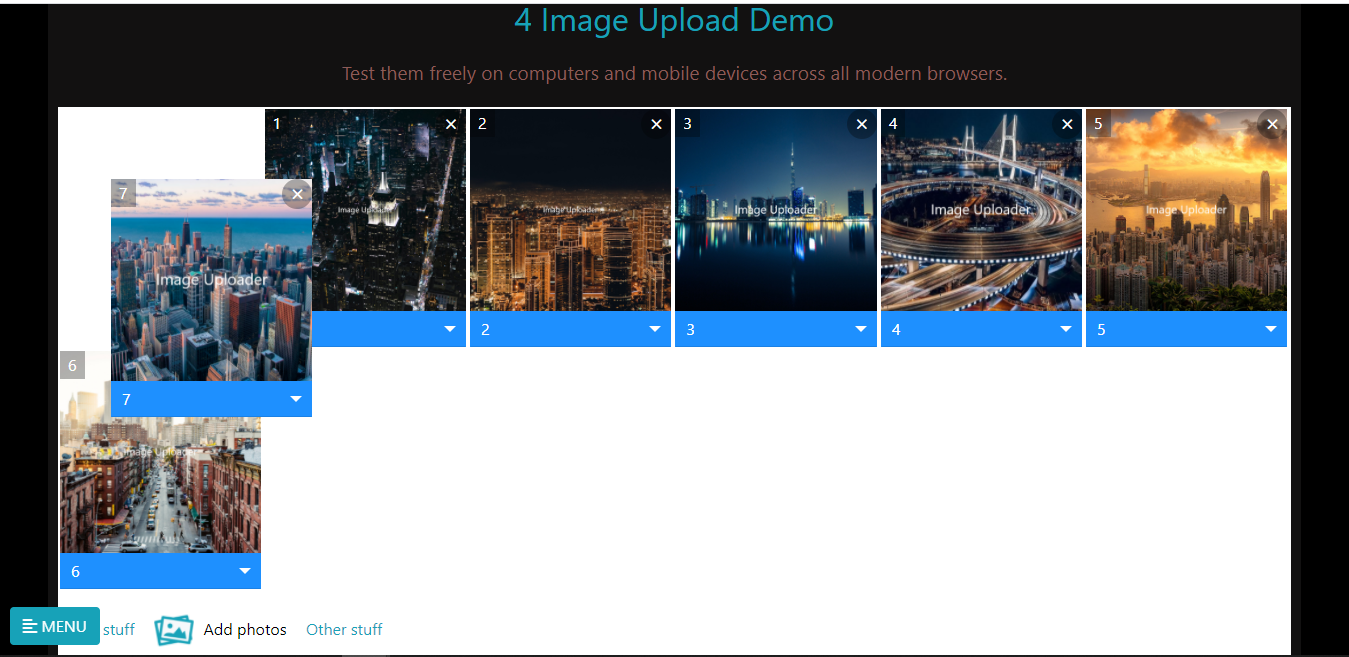
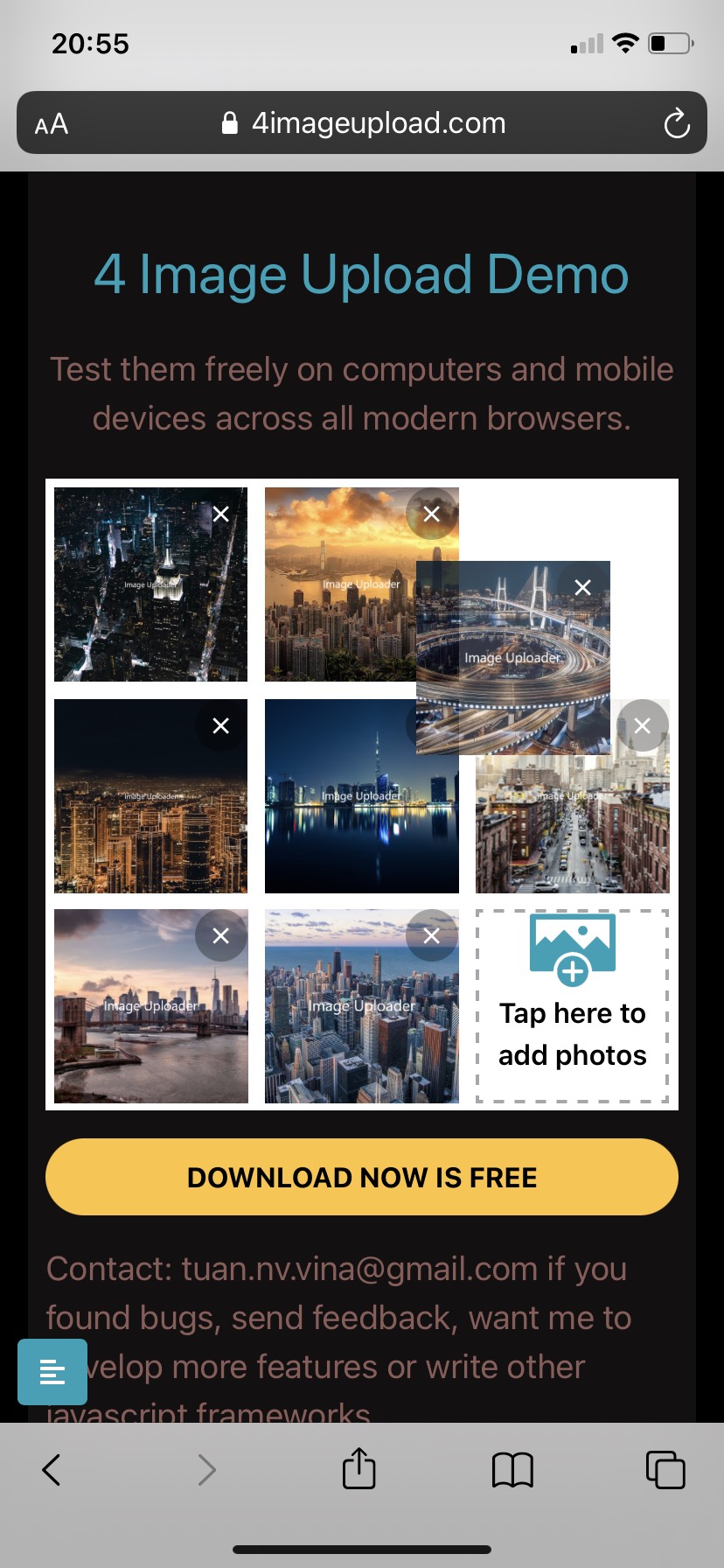
4 Image Upload is a free javascript framework that handle almost everything about image upload on client-side and really simple to use and install with many unique features and customize easily.
| Features | Description |
|---|---|
| Many themes | So many different beautiful themes and interfaces for you to choose. |
| Upload image | Press upload button or drag and drop images to image upload zone to upload images easily. |
| Reorder | Click on image then dragging around or choose number from select to change image order number. On mobile device, touch image and use finger move to change image order easily. |
| Resize | Image will be resized directly in client-side with javascript code to be very light weight before uploaded to save server usage and bandwidth. |
| Add logo | You could add logo to image directly here at any position simply without other libraries like watermarkJs |
| Resposive | Image will change showed width and height depend on device screens. |
| Customizable | Many built in options, methods, events to customise exactly for your need |
| Lightweight | Written by pure javascript, very clean code, after minified the size is only 28kB, does not depend on any library like Jquery |
Theming
<分区"> 访问 https://4imageupload.com/#theming-section 然后选择你喜欢的主题然后下载。
Installation
Check the document here to see how to install 4imageupload on both front-end and back-end https://4imageupload.com/#installation
Configuration
See full list of configurable options here: https://4imageupload.com/#configuration
我们使用 Cookies 和其他技术来定制您的体验包括您的登录状态等。通过阅读我们的
隐私政策
了解更多相关信息。 单击
接受 或继续使用网站,即表示您同意使用 Cookies 和您的相关数据。
原文