4dsnake 中文文档教程
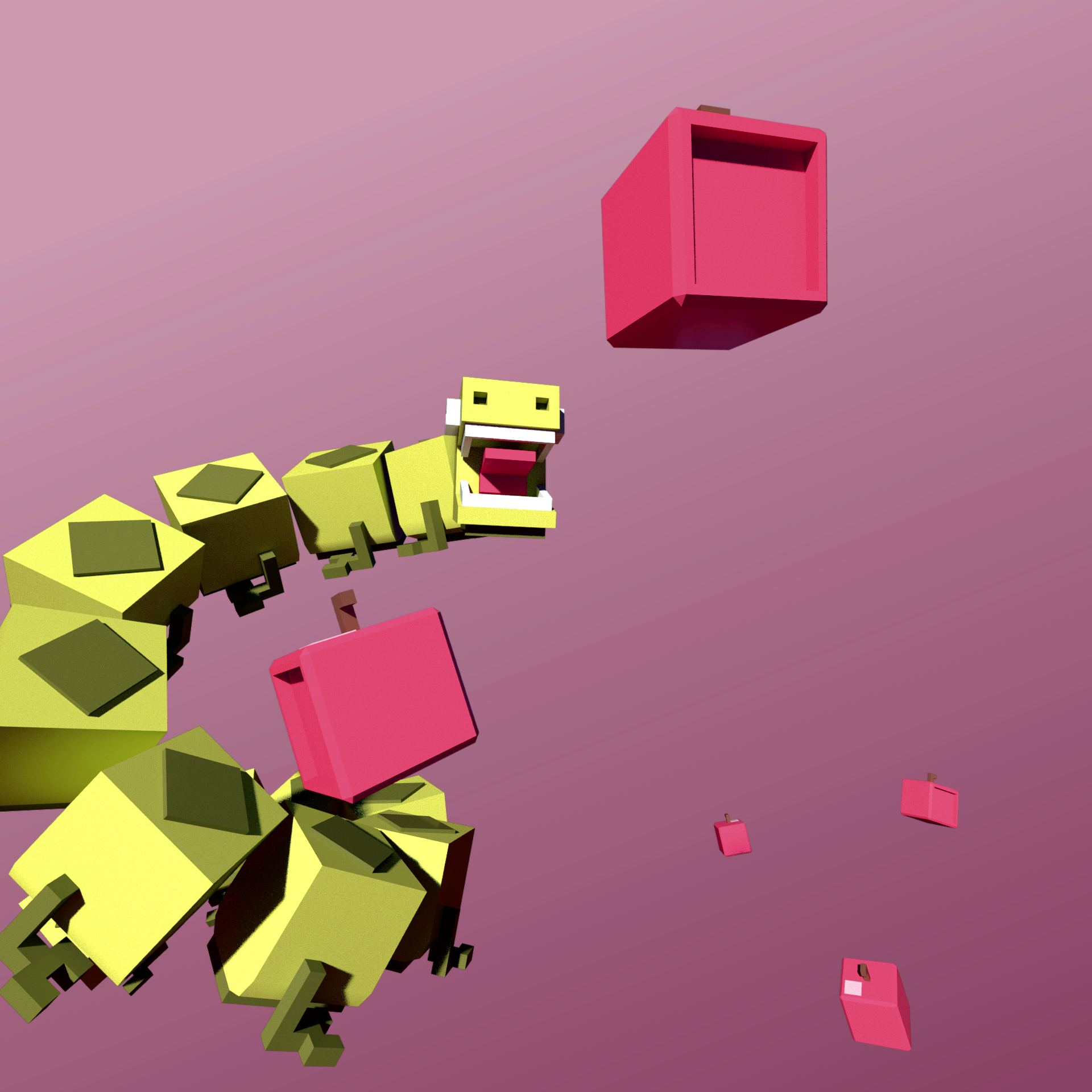
"4D" Snake ????
To Play 4D Snake:
 CLICK HERE
CLICK HERE
 OR HERE
OR HERE




你们都见过蛇,但让我们把它带入真正的第三(不是第四)维度!
Table of Contents
About
在看了一个又一个贪吃蛇游戏之后,我注意到趋势是每当它适应 3D 时它总是缺少 Y 轴运动! 因为我觉得这完全是对一个维度的浪费,所以我开始实施一个不受 JavaScript 中两个轴限制的版本。 在找到 three.js 之后,我知道我可以完成我的想法了! 事不宜迟:
????️ How to Play
 |
| ||||||||||||||||||||||||
Installing
您可以通过将 public/index.html 拖到浏览器中来测试和运行它。
也可以使用 NPM 随意安装 npm install 4dsnake。
Deployment
该项目部署在 Github Pages 上。 通过保留顶级 index.html 文件,它将自动填充到 github 页面。 您唯一需要做的就是将路由编辑为您自己的托管在 github 页面上的 public/index.html 路由。
您还可以在您喜欢的任何云部署上托管此项目,我选择 Heroku 是为了快速设置。 它使用 NodeJS 托管项目,一个简单的 http-server 使用 $PORT 环境变量(或默认为 4000).
⛏️ Built Using
- NodeJS - Web Server
- JavaScript - Front End
- ThreeJS - 3D Engine
- CSS - Styling
- Maya - 3D Content
✍️ Authors
- @andresmweber - Idea & Completed work
Acknowledgements
- @Ironhack for supporting me during the project!
- @bobbypwang - For keeping me sane throughout the project and helping me brainstorm the idea.
- @crispinonicky - For helping me out with some radian math!
"4D" Snake ????
To Play 4D Snake:
 CLICK HERE
CLICK HERE
 OR HERE
OR HERE




You've all seen snake, but let's bring it into the true third (not really fourth) D I M E N S I O N!
???? Table of Contents
???? About
After seeing Snake game after Snake game, I noticed that the trend was whenever it was adapted to 3D it always lacked Y-axis movement! Since I felt that was a total waste of a dimension that set me off to implement a version of it that wasn't constrained to two axes in JavaScript. After finding three.js I knew I would be able to complete my idea! Without futher ado:
????️ How to Play
 |
| ||||||||||||||||||||||||
Installing
You can test and run this just by dragging public/index.html into the browser.
Feel free to install using NPM as well npm install 4dsnake.
???? Deployment
This project is deployed on Github Pages. By keeping the top level index.html file, it will automatically populate to github pages. The only thing you need to do is edit the route to your own public/index.html route hosted on github pages.
You can also host this project on any cloud deployment you like, I chose Heroku for its quick setup. It hosts the project using NodeJS a simple http-server that uses the $PORT environment variable (or defaults to 4000).
⛏️ Built Using
- NodeJS - Web Server
- JavaScript - Front End
- ThreeJS - 3D Engine
- CSS - Styling
- Maya - 3D Content
✍️ Authors
- @andresmweber - Idea & Completed work
???? Acknowledgements
- @Ironhack for supporting me during the project!
- @bobbypwang - For keeping me sane throughout the project and helping me brainstorm the idea.
- @crispinonicky - For helping me out with some radian math!