37bytes-react-d3-chart-graphs 中文文档教程
React-d3-chart-graphs
基于 d3.js@4.10.0 构建图表的 javascript 库 允许您轻松构建以下图表:

Bar Chart
条形图或条形图是用长度成比例的矩形条显示分组数据的图表或图形 到他们所代表的价值观。 仅支持竖线。
由以下属性组成:
数据 - 类型:对象数组。
字段:
{ title: "title chart", value: 7 }paddingMultiplier - 类型:数字(从 0 到 1)。 默认值 = 0。指定条之间的缩进。
边距 - 类型:对象。 设置画布边距。 字段(默认值): <代码> { 前10名, 右:10, 底部:150, 左:80 }
colorScale - 类型对象。 借助函数根据 y 轴上的值设置条形颜色 d3-插值。 字段(默认值): <代码> { 分钟:'#B2EBF2' 最大值:'#00BCD4', }
handleBarClick - 当用户单击画布时会引发单击事件。 如果用户点击栏 参数 - 数据项和指标当前柱。 字段:
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7 }如果用户在没有栏的画布上单击,则参数为
nullhandleBarHover - mouseenter 和 mouseleave 事件。 如果用户在栏中移动鼠标,第一个参数 - 数据项和 指标当前栏,第二个 - 事件数据。 <代码> { 指标:{ 左:548 顶部:129 宽度:52 }, title: "标题图表", 价值:7 }, 事件: { 客户X, 客户Y, } 如果用户 mouseleave bar 或者如果用户 mouseenter 在没有 bar 的画布上,则参数为
nulltoggleResize - 类型 Boolean。 父级强制调整大小,将当前状态更改为相反的状态将调整大小。
Stacked Bar Chart
条形图还可用于与分组条形图和堆积条形图进行更复杂的数据比较。 在分组条形图中,每个分类组都有两个或多个条形。
由以下属性组成:
数据 - 类型:对象数组。
字段:
{ "titleBar": "first bar", "key": "uId", //default titleBar "values": [ { "title": "BAR_1", "value": 5 }, { "title": "BAR_2", "value": 7 }, { "title": "BAR_3", "value": 5 }, { "title": "BAR_4", "value": 10 }, { "title": "BAR_5", "value": 20 }, { "title": "BAR_6", "value": 5 }, { "title": "BAR_7", "value": 9 }, { "title": "BAR_8", "value": 12 }, { "title": "BAR_9", "value": 4 } ] }stackColors - 类型:对象。 它是将颜色映射到标题数据。 例子: <代码> 堆栈颜色 = { BAR_1:{ color: '#607D8B', //条形颜色 legend: 'some bar 1', // 图例文本 }, BAR_2:{ 颜色:'#4CAF50', 图例:'一些酒吧 2', }, }
paddingMultiplier - 类型:数字(从 0 到 1)。 默认值 = 0。指定条之间的缩进。
边距 - 类型:对象。 设置画布边距。 字段(默认值): <代码> { 前10名, 右:10, 底部:150, 左:80 }
handleBarClick - 当用户单击画布时会引发单击事件。 如果用户点击栏 参数 - 数据项和指标当前栏和 titleBar 是堆栈栏的标题。 字段:
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7, titleBar: "first bar" }如果用户在没有栏的画布上单击,则参数为
nullhandleBarHover - mouseenter 和 mouseleave 事件。 如果用户在栏中移动鼠标,第一个参数 - 数据项和 指标当前栏,第二个 - 事件 data.metrics 当前栏。
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7, titleBar: "first bar" }, event: { clientX, clientY, }如果用户 mouseleave bar 或者如果用户 mouseenter 在没有 bar 的画布上,则参数为
nulltoggleResize - 类型 Boolean。 父级强制调整大小,将当前状态更改为相反的状态将调整大小。
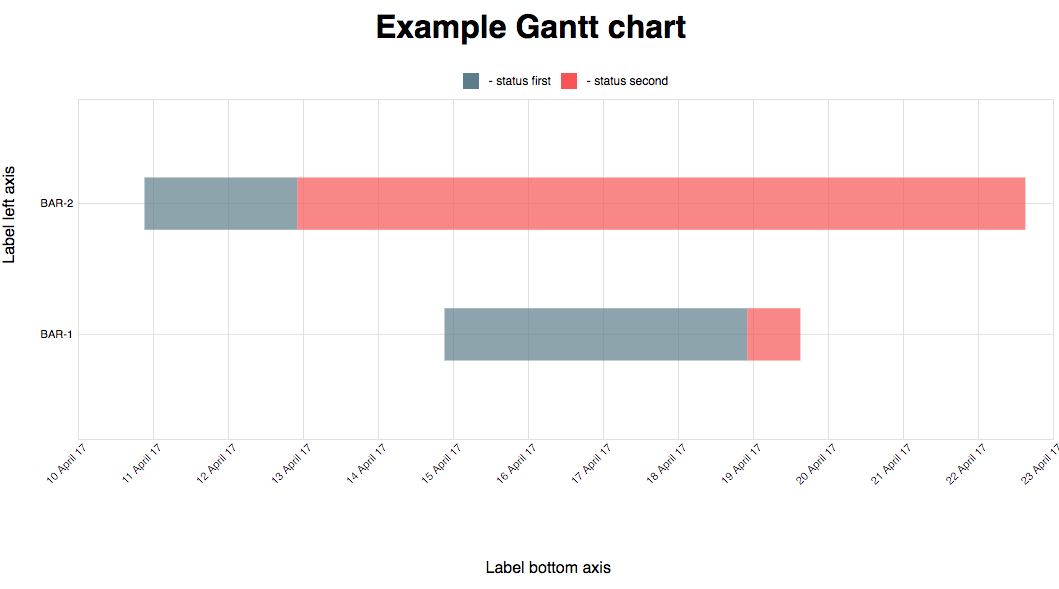
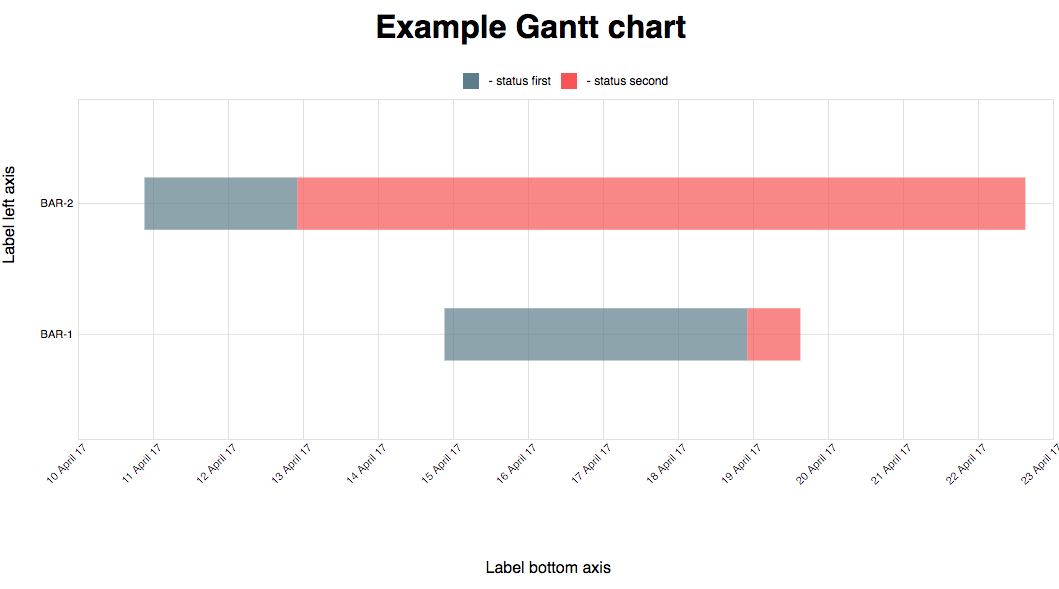
Gantt Chart
 甘特图是一种说明项目进度的条形图。
甘特图是一种说明项目进度的条形图。
由以下属性组成:
数据 - 类型:对象数组。
字段:
{ titleBar: 'BAR_1 bar', key: 'uId', //default titleBar values: [ { title: 'status-1', dateStart: 'Fri, 10 Apr 2017 18:16:05 GMT', dateEnd: 'Tue, 12 Apr 2017 19:10:06 GMT', }, { title: 'status-2', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', } ] }stackColors - 类型:对象。 它是将颜色映射到标题数据。 例子: <代码> 堆栈颜色 = { 状态 1:{ color: '#607D8B', //条形颜色 legend: 'status first', // 图例文本 }, 状态 2:{ 颜色:'#4CAF50', 图例:'状态第二', }, }
paddingMultiplier - 类型:数字(从 0 到 1)。 默认值 = 0。指定条之间的缩进。
边距 - 类型:对象。 设置画布边距。 字段(默认值): <代码> { 前10名, 右:10, 底部:150, 左:80 }
handleBarClick - 当用户单击画布时会引发单击事件。 如果用户点击栏 参数 - 数据项和指标当前栏和 titleBar 是堆栈栏的标题。 字段:
{ metrics: { left: 548 top: 129 width: 52 }, title: 'title chart', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', titleBar: 'first bar' }如果用户在没有栏的画布上单击,则参数为
nullhandleBarHover - mouseenter 和 mouseleave 事件。 如果用户在栏中移动鼠标,则参数 - 第一个参数 - 数据项和 指标当前栏,第二个 - 事件数据。
{ metrics: { left: 548 top: 129 width: 52 }, title: 'title chart', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', titleBar: 'first bar' }, event: { clientX, clientY, }如果用户 mouseleave bar 或者如果用户 mouseenter 在没有 bar 的画布上,则参数为
nulltoggleResize - 类型 Boolean。 父级强制调整大小,将当前状态更改为相反的状态将调整大小。
Box Plot
条形图是一种通过四分位数以图形方式描述数值数据组的方法。
由以下属性组成:
数据 - 类型:对象数组。
字段:
{ title: 'First bar', numbers: { min: 15, max: 218, median: 30, quartiles: [20, 45], }, outliers: [{ key: 'First', value: 289, title: 'text', }], }colorScale - 类型对象。 借助函数根据 y 轴上的值设置条形颜色 d3-插值。 字段(默认值): <代码> { 分钟:'#B2EBF2' 最大值:'#00BCD4', }
paddingMultiplier - 类型:数字(从 0 到 1)。 默认值 = 0。指定条之间的缩进。
边距 - 类型:对象。 设置画布边距。 字段(默认值): <代码> { 前10名, 右:10, 底部:150, 左:80 }
handleBarClick - 当用户点击栏时会引发点击事件。 参数 - 数据项和指标当前栏。 领域: <代码> { 指标:{ 左:548 顶部:129 宽度:52 }, title: "标题图表", 价值观:{ 分钟:7, 最大值:118, 中位数:20, 四分位数:{ 分钟:15, 最大值:40, }, }, 异常值:{ 分钟:2, 最大值:220, }, titleBar: "第一栏" }
handleOutlierClick - 当用户点击离群值时会引发点击事件。 参数 - 当前 Circle 的数据项和指标。
{
metrics: {
left: 548
top: 129
width: 5
},
title: 'First bar',
values: {
min: 7,
max: 118,
median: 20,
quartiles: {
min: 15,
max: 40,
},
},
outliers: {
min: 2,
max: 220,
}
}
```
- handleBarHover - The mouseenter and mouseleave events. If user moved mouse in bar, first argument - item of data and
metrics current bar, second - event data.
```
{
metrics: {
left: 548
top: 129
width: 52
},
title: 'First bar',
values: {
min: 7,
max: 118,
median: 20,
quartiles: {
min: 15,
max: 40,
},
},
outliers: {
min: 2,
max: 220,
}
},
event: {
clientX,
clientY,
}
```
If user mouseleave bar or if user mouseenter on canvas without bar, arguments is `null`
- toggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
<a name="AxesProps"></a>
## Axes props
- axesProps.legend.xAxis || yAxis - Text on legend
- axesProps.padding.xAxis || yAxis - If padding is specified, sets the padding to the specified value in pixels and
returns the axis. Default value = 5px. [d3-axis tickPadding](#https://github.com/d3/d3-axis#axis_tickPadding)
- axesProps.ticksCount.xAxis || yAxis - [d3-axis tickArguments](https://github.com/d3/d3-axis#axis_tickArguments).
Default value = 4.
- axesProps.tickFormat.xAxis || yAxis - If format is specified, sets the tick format function and returns the axis.
[d3-axis axis_tickFormat.](https://github.com/d3/d3-axis#axis_tickFormat)
Example params:
```
axesProps = {
label: { //Label text on legend
xAxis: 'Label bottom axis',
yAxis: 'Label left axis'
},
padding: {
xAxis: 20,
yAxis: 20
},
ticksCount: 6,
tickFormat: {
xAxis: function(value) {
return value + 'mm';
}
}
}
```
<a name="Axes"></a>
## Axes
Component for creating chart's axes. Has the following props:
- `orient`
- `scale`
- `translate`
- `tickSize`
- `legend` see [AxesProps.legend](#AxesProps)
- `padding` see [AxesProps.padding](#AxesProps)
- `ticksCount` see [AxesProps.ticksCount](#AxesProps)
- `tickFormat` see [AxesProps.tickFormat](#AxesProps)
<a name="ResponsiveWrapper"></a>
## Responsive Wrapper
Wrapper component that expands to container's width. Forwards `parentWidth` prop to wrapped component.
Example:
js 从“反应”中导入{Component}; 从“@hh.ru/react-d3-chart-graphs”导入 {ResponsiveWrapper};
类 MyComponent 扩展组件 { 使成为() { const { parentWidth } = this.props; // ... } }
导出默认 ResponsiveWrapper(MyComponent); ```
Line Chart Time
折线图用于显示随时间变化的趋势。 如果水平轴上有日期,请使用“折线图时间”。
由以下属性组成:
数据 - 类型:对象数组。
字段:
{ title: 'First', values: [ { date: 'Fri, 30 Jun 2017 00:00:00 GMT', value: 0.04918032786885246, }, ], }边距 - 类型:对象。 设置画布边距。 字段(默认值): <代码> { 前10名, 右:10, 底部:150, 左:80 }
stackColors - 类型:对象。 它是将颜色映射到标题数据。 例子: <代码> 堆栈颜色 = { 第一的: { color: '#607D8B', //条形颜色 legend: 'some bar 1', // 图例文本 }, }
hideCircles -类型:布尔值。 隐藏“圆圈”数据点。
handleCircleHover - mouseenter 和 mouseleave 事件。 如果用户在 Circle 中移动鼠标,第一个参数 - 数据项 和指标当前圈子,第二个 - 事件数据。 <代码> { 指标:{ 左:548 顶部:129 宽度:52 }, 标题:'第一', 物品: { 日期:'2017 年 6 月 30 日星期五 00:00:00 GMT', 值:0.04918032786885246, } } 事件: { 客户X, 客户Y, } 如果用户 mouseleave bar 或者如果用户 mouseenter 在没有 Circle 的画布上,则参数为
nulltoggleResize - 类型 Boolean。 父级强制调整大小,将当前状态更改为相反的状态将调整大小。
Examples and development
NODE_ENV=development yarn wepack && cd examples && yarn start
0.1.0
- First release
- Add bar chart and stacked bar chart
1.0.0
- Changed data props field in Stacked bar chart
2.0.0
- Changed data props stackColors in Stacked bar chart (added legend text)
2.0.1
- Changed development build, fix uglify.
2.1.0
- Add box plot.
2.1.1
- Corrected the positioning of the bar in BoxPlot
3.0.0
- Export Axes and ResponsiveWrapper, change axesProps.ticksCount format.
3.1.1
- Add handleEjectionClickMinClick, handleEjectionMaxClick in BoxPlot
3.1.1
修复 boxPlot mousemove
4.0.0
重命名点击处理程序 BoxPlot
4.1.0
导出图例
4.2.0
添加甘特图
4.2.1
添加 tickCount 道具到 Axes GanttChart
5.0.0
将弹出重命名为离群值,添加离群值的悬停处理程序
5.1.0
引入 handleOutlierClick 和 handleOutlierHover,更新箱线图的外观
5.1.1
添加第二个参数事件悬停
5.1.3
更新反应和反应-dom到 16.0 版本并修复箱形图
5.1.4
错误修复
5.2.0
添加图表 LineChartTime
5.2.1
使甘特图高度自适应
5.3.0
将渲染道具添加到甘特图。
6.0.0
更新依赖
6.0.3
项 升级 webpack 版本
6.0.4
升级示例中的 react-scripts 版本
6.1.0
更改甘特图的 render prop (render -> renderBefore)
为甘特图
6.2.0
添加 renderBefore 属性 为 BarsChart
6.3.0
添加 renderAfter 属性
6.3.2
为甘特图添加 renderBarDescription 属性Expand axesProps (add ticksCount.minXAxisTicksCount)< /code> 甘特图的
6.3.3
属性 展开 axesProps (add ticksCount.roundMethod) 甘特图的属性
React-d3-chart-graphs
A javascript library for building charts based on d3.js@4.10.0 Allows you to easily build the following graph:

Bar Chart
A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. Only vertical bars are supported.
Consists of the following properties:
data - type: array of object.
Fields:
{ title: "title chart", value: 7 }paddingMultiplier - type: Number (from 0 to 1). Default value = 0. Specifies an indent between bars.
margins - type: object. Set canvas margins. Fields (default values):
{ top: 10, right: 10, bottom: 150, left: 80 }colorScale - type Object. Sets the color of the bar, depending on the value on the y-axis with the help of the function d3-interpolate. Fields (default values):
{ min: '#B2EBF2' max: '#00BCD4', }handleBarClick - The click event is raised when the user clicks on the canvas. If user clicked on bar argument - item of data and metrics current bar. Fields :
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7 }If user click on canvas without bar, argument is
nullhandleBarHover - The mouseenter and mouseleave events. If user moved mouse in bar, first argument - item of data and metrics current bar, second - event data.
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7 }, event: { clientX, clientY, }If user mouseleave bar or if user mouseenter on canvas without bar, arguments isnulltoggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
Stacked Bar Chart
Bar graphs can also be used for more complex comparisons of data with grouped bar charts and stacked bar charts. In a grouped bar chart, for each categorical group there are two or more bars.
Consists of the following properties:
data - type: array of object.
Fields:
{ "titleBar": "first bar", "key": "uId", //default titleBar "values": [ { "title": "BAR_1", "value": 5 }, { "title": "BAR_2", "value": 7 }, { "title": "BAR_3", "value": 5 }, { "title": "BAR_4", "value": 10 }, { "title": "BAR_5", "value": 20 }, { "title": "BAR_6", "value": 5 }, { "title": "BAR_7", "value": 9 }, { "title": "BAR_8", "value": 12 }, { "title": "BAR_9", "value": 4 } ] }stackColors -type: object. It is map colors to title data. Example:
stackColors = { BAR_1: { color: '#607D8B', //bar color legend: 'some bar 1', // legend text }, BAR_2: { color: '#4CAF50', legend: 'some bar 2', }, }paddingMultiplier - type: Number (from 0 to 1). Default value = 0. Specifies an indent between bars.
margins - type: object. Set canvas margins. Fields (default values):
{ top: 10, right: 10, bottom: 150, left: 80 }handleBarClick - The click event is raised when the user clicks on the canvas. If user clicked on bar argument - item of data and metrics current bar and titleBar is a title of stack bars. Fields :
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7, titleBar: "first bar" }If user click on canvas without bar, argument is
nullhandleBarHover - The mouseenter and mouseleave events. If user moved mouse in bar, first argument - item of data and metrics current bar, second - event data.metrics current bar.
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", value: 7, titleBar: "first bar" }, event: { clientX, clientY, }If user mouseleave bar or if user mouseenter on canvas without bar, arguments is
nulltoggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
Gantt Chart
 A Gantt chart is a type of bar chart that illustrates a project schedule.
A Gantt chart is a type of bar chart that illustrates a project schedule.
Consists of the following properties:
data - type: array of object.
Fields:
{ titleBar: 'BAR_1 bar', key: 'uId', //default titleBar values: [ { title: 'status-1', dateStart: 'Fri, 10 Apr 2017 18:16:05 GMT', dateEnd: 'Tue, 12 Apr 2017 19:10:06 GMT', }, { title: 'status-2', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', } ] }stackColors -type: object. It is map colors to title data. Example:
stackColors = { status-1: { color: '#607D8B', //bar color legend: 'status first', // legend text }, status-2: { color: '#4CAF50', legend: 'status second', }, }paddingMultiplier - type: Number (from 0 to 1). Default value = 0. Specifies an indent between bars.
margins - type: object. Set canvas margins. Fields (default values):
{ top: 10, right: 10, bottom: 150, left: 80 }handleBarClick - The click event is raised when the user clicks on the canvas. If user clicked on bar argument - item of data and metrics current bar and titleBar is a title of stack bars. Fields :
{ metrics: { left: 548 top: 129 width: 52 }, title: 'title chart', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', titleBar: 'first bar' }If user click on canvas without bar, argument is
nullhandleBarHover - The mouseenter and mouseleave events. If user moved mouse in bar, argument - first argument - item of data and metrics current bar, second - event data.
{ metrics: { left: 548 top: 129 width: 52 }, title: 'title chart', dateStart: 'Tue, 12 Apr 2017 19:10:06 GMT', dateEnd: 'Tue, 14 Apr 2017 19:10:06 GMT', titleBar: 'first bar' }, event: { clientX, clientY, }If user mouseleave bar or if user mouseenter on canvas without bar, arguments is
nulltoggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
Box Plot
Bar graphs is a method for graphically depicting groups of numerical data through their quartiles.
Consists of the following properties:
data - type: array of object.
Fields:
{ title: 'First bar', numbers: { min: 15, max: 218, median: 30, quartiles: [20, 45], }, outliers: [{ key: 'First', value: 289, title: 'text', }], }colorScale - type Object. Sets the color of the bar, depending on the value on the y-axis with the help of the function d3-interpolate. Fields (default values):
{ min: '#B2EBF2' max: '#00BCD4', }paddingMultiplier - type: Number (from 0 to 1). Default value = 0. Specifies an indent between bars.
margins - type: object. Set canvas margins. Fields (default values):
{ top: 10, right: 10, bottom: 150, left: 80 }handleBarClick - The click event is raised when the user clicks on the bar. Argument - item of data and metrics current bar. Fields :
{ metrics: { left: 548 top: 129 width: 52 }, title: "title chart", values: { min: 7, max: 118, median: 20, quartiles: { min: 15, max: 40, }, }, outliers: { min: 2, max: 220, }, titleBar: "first bar" }handleOutlierClick - The click event is raised when the user clicks on the outlier. Argument - item of data and metrics current Circle.
{
metrics: {
left: 548
top: 129
width: 5
},
title: 'First bar',
values: {
min: 7,
max: 118,
median: 20,
quartiles: {
min: 15,
max: 40,
},
},
outliers: {
min: 2,
max: 220,
}
}
```
- handleBarHover - The mouseenter and mouseleave events. If user moved mouse in bar, first argument - item of data and
metrics current bar, second - event data.
```
{
metrics: {
left: 548
top: 129
width: 52
},
title: 'First bar',
values: {
min: 7,
max: 118,
median: 20,
quartiles: {
min: 15,
max: 40,
},
},
outliers: {
min: 2,
max: 220,
}
},
event: {
clientX,
clientY,
}
```
If user mouseleave bar or if user mouseenter on canvas without bar, arguments is `null`
- toggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
<a name="AxesProps"></a>
## Axes props
- axesProps.legend.xAxis || yAxis - Text on legend
- axesProps.padding.xAxis || yAxis - If padding is specified, sets the padding to the specified value in pixels and
returns the axis. Default value = 5px. [d3-axis tickPadding](#https://github.com/d3/d3-axis#axis_tickPadding)
- axesProps.ticksCount.xAxis || yAxis - [d3-axis tickArguments](https://github.com/d3/d3-axis#axis_tickArguments).
Default value = 4.
- axesProps.tickFormat.xAxis || yAxis - If format is specified, sets the tick format function and returns the axis.
[d3-axis axis_tickFormat.](https://github.com/d3/d3-axis#axis_tickFormat)
Example params:
```
axesProps = {
label: { //Label text on legend
xAxis: 'Label bottom axis',
yAxis: 'Label left axis'
},
padding: {
xAxis: 20,
yAxis: 20
},
ticksCount: 6,
tickFormat: {
xAxis: function(value) {
return value + 'mm';
}
}
}
```
<a name="Axes"></a>
## Axes
Component for creating chart's axes. Has the following props:
- `orient`
- `scale`
- `translate`
- `tickSize`
- `legend` see [AxesProps.legend](#AxesProps)
- `padding` see [AxesProps.padding](#AxesProps)
- `ticksCount` see [AxesProps.ticksCount](#AxesProps)
- `tickFormat` see [AxesProps.tickFormat](#AxesProps)
<a name="ResponsiveWrapper"></a>
## Responsive Wrapper
Wrapper component that expands to container's width. Forwards `parentWidth` prop to wrapped component.
Example:
js import {Component} from 'react'; import {ResponsiveWrapper} from '@hh.ru/react-d3-chart-graphs';
class MyComponent extends Component { render() { const { parentWidth } = this.props; // … } }
export default ResponsiveWrapper(MyComponent); ```
Line Chart Time
Line charts are used to display trends over time. Use a "line chart time" if you have dates on the horizontal axis.
Consists of the following properties:
data - type: array of object.
Fields:
{ title: 'First', values: [ { date: 'Fri, 30 Jun 2017 00:00:00 GMT', value: 0.04918032786885246, }, ], }margins - type: object. Set canvas margins. Fields (default values):
{ top: 10, right: 10, bottom: 150, left: 80 }stackColors -type: object. It is map colors to title data. Example:
stackColors = { First: { color: '#607D8B', //bar color legend: 'some bar 1', // legend text }, }hideCircles -type: Boolean. Hide "circles" data point.
handleCircleHover - The mouseenter and mouseleave events. If user moved mouse in Circle, first argument - item of data and metrics current Circle, second - event data.
{ metrics: { left: 548 top: 129 width: 52 }, title: 'First', item: { date: 'Fri, 30 Jun 2017 00:00:00 GMT', value: 0.04918032786885246, } } event: { clientX, clientY, }If user mouseleave bar or if user mouseenter on canvas without Circle, arguments isnulltoggleResize - type Boolean. Forced resizing by the parent, changing the current state to the opposite will resize.
Examples and development
NODE_ENV=development yarn wepack && cd examples && yarn start
0.1.0
- First release
- Add bar chart and stacked bar chart
1.0.0
- Changed data props field in Stacked bar chart
2.0.0
- Changed data props stackColors in Stacked bar chart (added legend text)
2.0.1
- Changed development build, fix uglify.
2.1.0
- Add box plot.
2.1.1
- Corrected the positioning of the bar in BoxPlot
3.0.0
- Export Axes and ResponsiveWrapper, change axesProps.ticksCount format.
3.1.1
- Add handleEjectionClickMinClick, handleEjectionMaxClick in BoxPlot
3.1.1
Fix boxPlot mousemove
4.0.0
Rename click handlers BoxPlot
4.1.0
Export Legends
4.2.0
Add Gantt Chart
4.2.1
Add tickCount props to Axes GanttChart
5.0.0
Rename ejections to outliers, add outliers' hover handlers
5.1.0
Introduce handleOutlierClick and handleOutlierHover, update box plot chart's appearance
5.1.1
Add second argument event to hover
5.1.3
Update react and react-dom to 16.0 version and fix box plot
5.1.4
Bug fixes
5.2.0
Add chart LineChartTime
5.2.1
Make Gantt chart height adaptive
5.3.0
Add render prop to Gantt chart.
6.0.0
Updated dependencies
6.0.3
Up webpack version
6.0.4
Up react-scripts version in examples
6.1.0
Change render prop for Gantt chart (render -> renderBefore)
Add renderBefore prop for Gantt chart
6.2.0
Add renderAfter prop for BarsChart
6.3.0
Add renderBarDescription prop for Gantt chart
6.3.2
Expand axesProps (add ticksCount.minXAxisTicksCount) prop for Gantt chart
6.3.3
Expand axesProps (add ticksCount.roundMethod) prop for Gantt chart
