365color 中文文档教程
365color
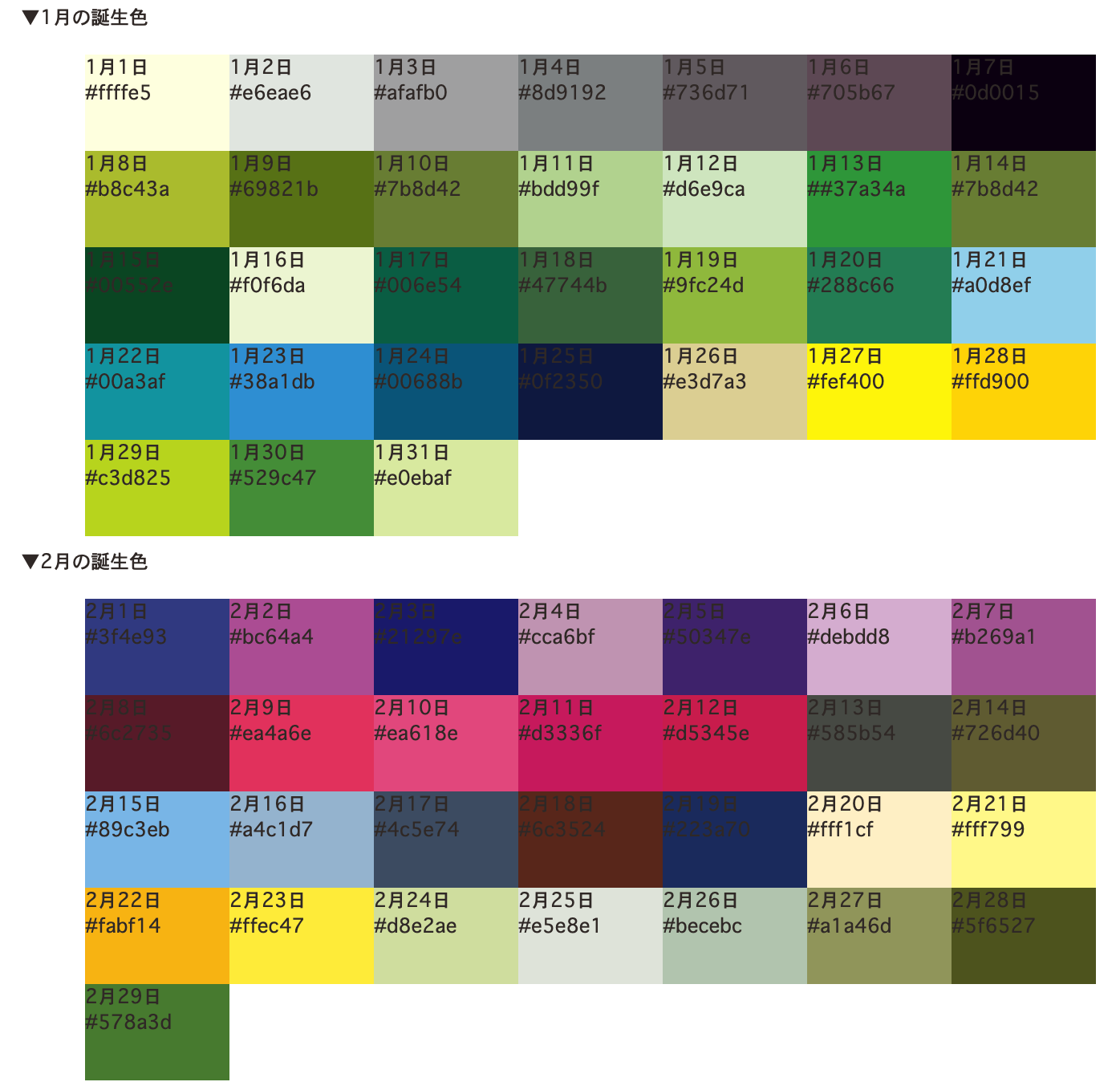
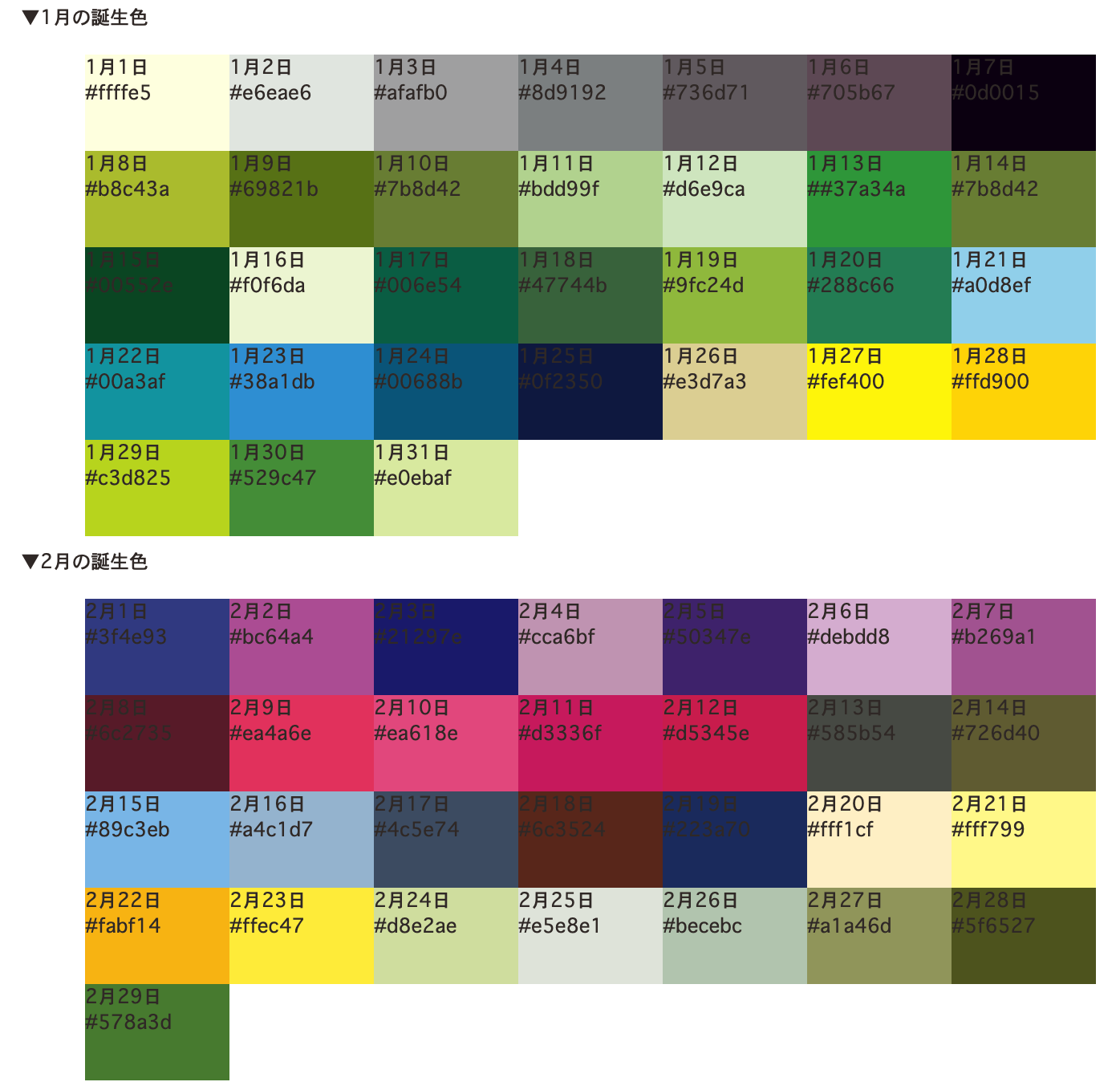
一个根据日本 365 天诞生色为 idea 的颜色 api
起步
安装 365color
npm i 365color
在你的项目中引入 365color
import { getColor } from '365color'
getColor() // 你可以直接调用 返回当天的颜色值
getColor('01-24') // 同时也支持: MM-DD/new Date(xxx)
源网站

一个根据日本 365 天诞生色为 idea 的颜色 api
安装 365color
npm i 365color
在你的项目中引入 365color
import { getColor } from '365color'
getColor() // 你可以直接调用 返回当天的颜色值
getColor('01-24') // 同时也支持: MM-DD/new Date(xxx)

接受 或继续使用网站,即表示您同意使用 Cookies 和您的相关数据。