1loc-vscode 中文文档教程
1loc-vscode

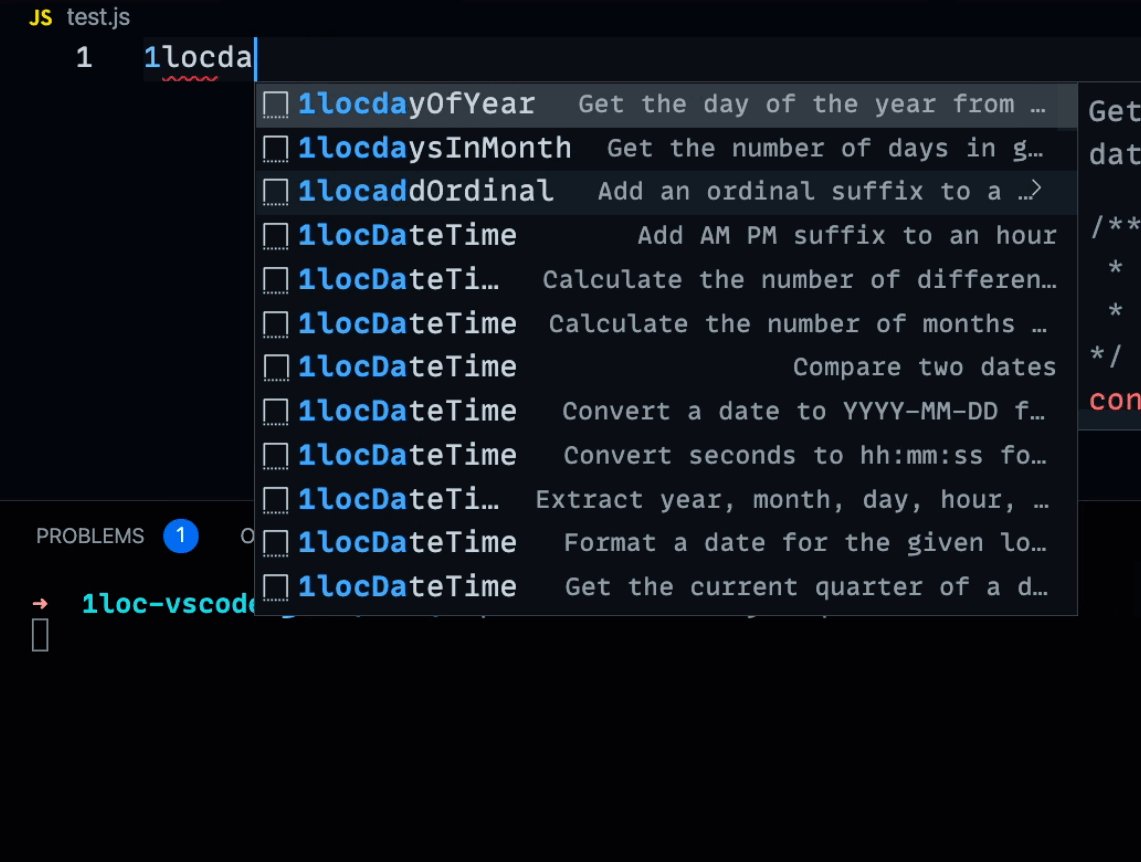
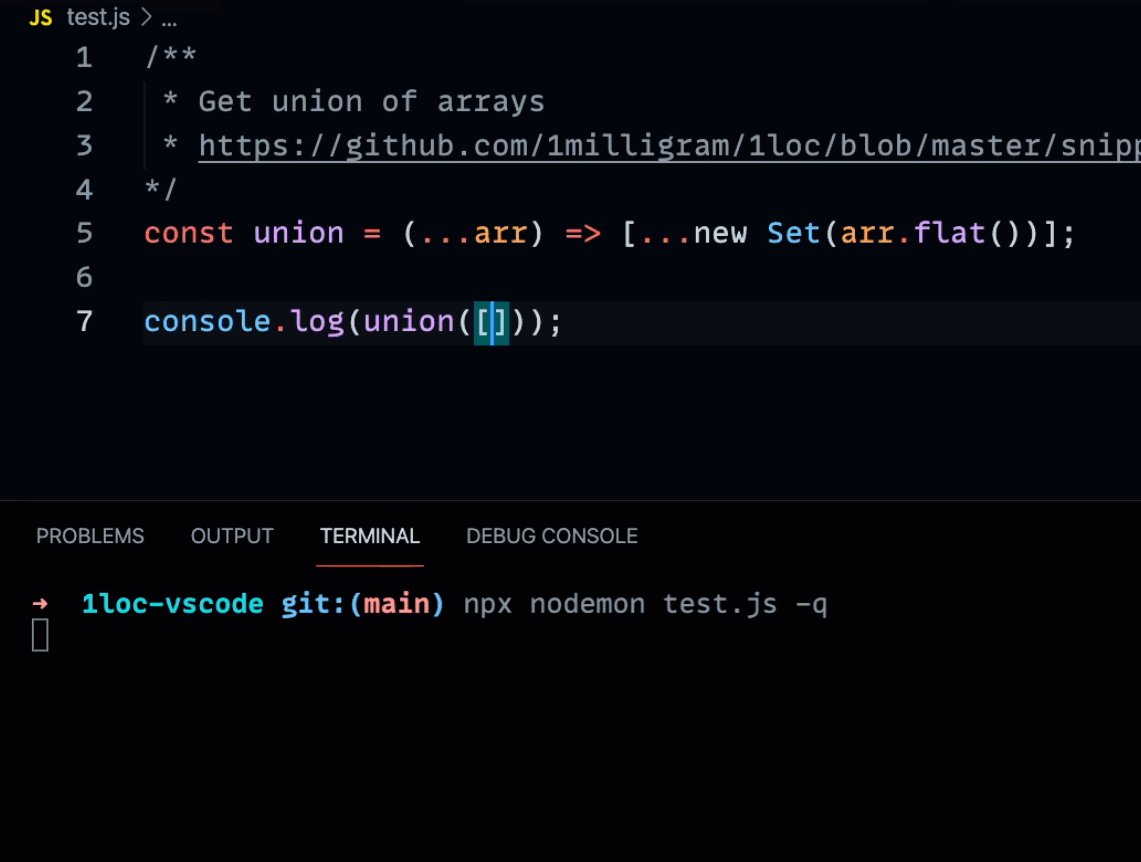
一行代码 (loc) 中 JavaScript 实用程序的 VSCode 扩展!
Motivation
时间过得真快,在 1loc 网站上找到我想要的片段。 这是为了让所有代码片段在我(以及数百万开发人员)使用的代码编辑器中触手可及每天。 这个项目最初是从 1loc

Run it locally
git clone git@github.com:codeshifu/1loc-vscode.git
cd 1loc-vscode
yarn install
yarn dev
生成的片段可以在 extension/snippets 文件夹中找到
Packaging
你应该有 vsce 全局安装,
yarn global add vsce
# or
npm install -g vsce
然后在根目录中运行,即 1loc-vscode
yarn package
Author
Luqman Olushi O. |
Support
请考虑通过订阅我的 YouTube 来支持我频道 ????????
License
该项目已获得许可 麻省理工学院
1loc-vscode

VSCode extension for JavaScript utilities in one line of code (loc)!
Motivation
Time flies finding the snippets I want on the 1loc website. This was an attempt to make it easily accessible to have all snippets at my fingertips in the code editor I (& millions of developers) use every day. This project was originally forked from 1loc

Run it locally
git clone git@github.com:codeshifu/1loc-vscode.git
cd 1loc-vscode
yarn install
yarn dev
Generated snippets can be found in extension/snippets folder
Packaging
You should have vsce installed globally
yarn global add vsce
# or
npm install -g vsce
then run in the root dir i.e. 1loc-vscode
yarn package
Author
Luqman Olushi O. |
Support
Please consider supporting me by subscribing to my YouTube channel ????????
License
This project is licensed under MIT
你可能也喜欢
- 52deco 中文文档教程
- @0x-jerry/v2ray-schema 中文文档教程
- @104corp/cfn-web-module-with-scheduled-action 中文文档教程
- @1amageek/currency 中文文档教程
- @1tronicswap/sdk 中文文档教程
- @2600hz/sds-react-components 中文文档教程
- @36node/yuechuang-core-sdk 中文文档教程
- @3kles/kles-card-progress 中文文档教程
- @3nuc/vue-tsc-component-library-example 中文文档教程
- @_7km/utils 中文文档教程
