17dscs 中文文档教程
Components
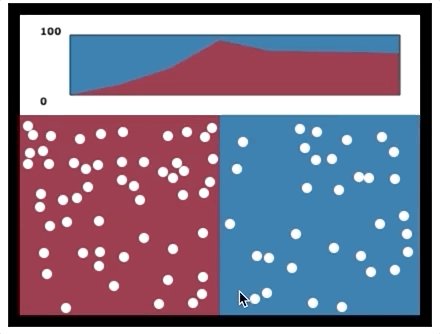
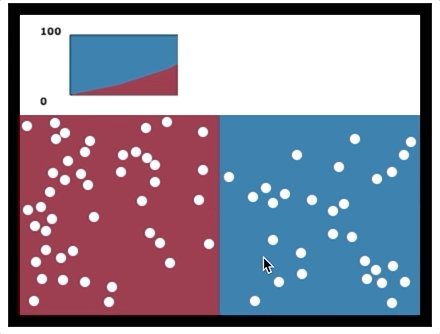
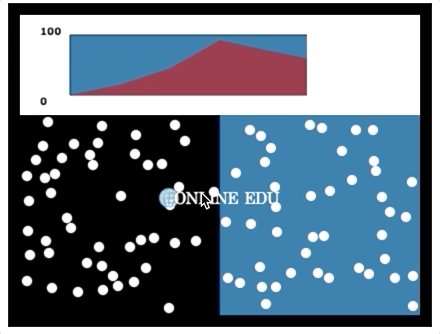
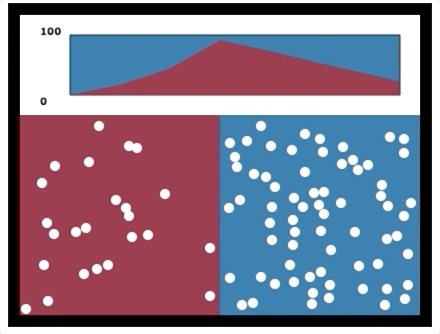
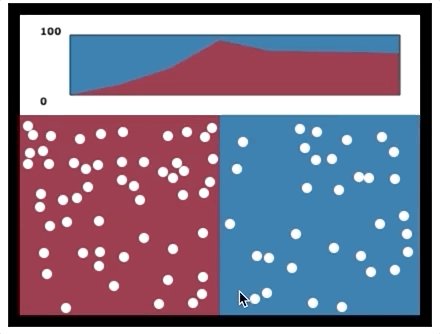
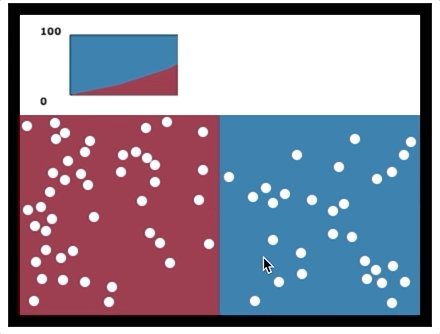
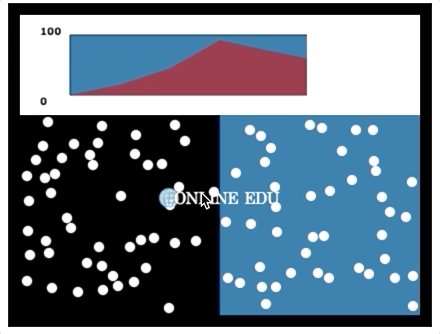
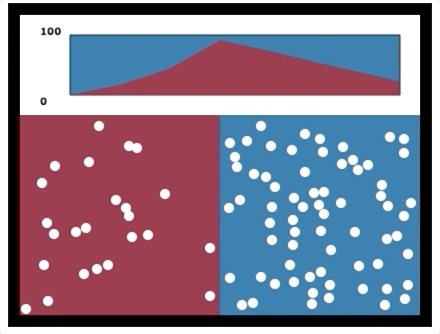
Preview

Description
-
Testing
- 빌드
npm run build
- export 삭제
/dist/Dscomponent.js 의 export { Dscomponent };를 지우고 저장
- 결과 확인
root/test-demo/index.html 파일 열어서확인
File Structure
17dscs
├── dist / 빌드된 파일이 만들어지는 위치
├── src / 컴포넌트 실제 제작하는 곳
│ ├── Components
│ │ ├── Canvas4.js (하단)유저액션 컨테이너
│ │ ├── Dsc4.js 전체 컨테이너
│ │ ├── Simulation4.js (상단)시뮬레이션 뷰 컨테이너
│ ├── actionCanvas (하단) 유저액션 컴포넌트
│ ├── simulators (상단) 시뮬레이션 뷰 컴포넌트
│ ├── datas 공유될 데이터
├── test-demo / 빌드된 파일 테스트하는 곳
Components
Preview

Description
-
Testing
- 빌드
npm run build
- export 삭제
/dist/Dscomponent.js 의 export { Dscomponent };를 지우고 저장
- 결과 확인
root/test-demo/index.html 파일 열어서확인
File Structure
17dscs
├── dist / 빌드된 파일이 만들어지는 위치
├── src / 컴포넌트 실제 제작하는 곳
│ ├── Components
│ │ ├── Canvas4.js (하단)유저액션 컨테이너
│ │ ├── Dsc4.js 전체 컨테이너
│ │ ├── Simulation4.js (상단)시뮬레이션 뷰 컨테이너
│ ├── actionCanvas (하단) 유저액션 컴포넌트
│ ├── simulators (상단) 시뮬레이션 뷰 컴포넌트
│ ├── datas 공유될 데이터
├── test-demo / 빌드된 파일 테스트하는 곳
更多
你可能也喜欢
- 3f335bcfd286030b4771414e30b0582c84dc12000efa5ad019765ec55339860d 中文文档教程
- 4sure-templates 中文文档教程
- 58tjfrom 中文文档教程
- @0devs/error 中文文档教程
- @0x/mesh-graphql-client 中文文档教程
- @104corp/cfn-web-module 中文文档教程
- @211-connect/boundaries.io-sdk 中文文档教程
- @28stoneconsulting/openfin-ngrx 中文文档教程
- @36node-fcp/ecs-api-sdk-js 中文文档教程
- @36node/fetch 中文文档教程
