我如何通过柏树末端测试测试GA4事件的一篇文章的不同价格
我正在尝试测试GA4是否跟踪正确的数据。但是,我遇到的问题是,一篇文章的价格可能取决于它是在集成环境还是在生产环境中播放的。
getCorrectPrice命令:
Cypress.Commands.add('getCorrectPrice', () => {
cy.url().then(url => {
const currentURL = url.split('/de/');
const pathURL = currentURL[0];
if(pathURL === environment.production)
{
return productData.product.trackedPrice.production
} else {
return productData.product.trackedPrice.integration
}
})
})
测试:
it.only('should track add to cart on product detail page', function() {
//data
const expectedAddToCartEvent = {
event: 'add_to_cart',
ecommerce: {
items: [
{
item_id: '000000',
item_name: 'product',
currency: 'EUR',
item_brand: 'goodbrand',
item_category: 'some Category',
item_category2: 'some Category 2',
price: cy.getCorrectPrice().then((price) => {
return price
}),
quantity: 1,
},
],
},
}
//arrange
cy.visitWithBasicAuth(routes.productDetail)
//act
cy.get(selectors.resultList.addToCartButton).eq(1).click({ force: true })
//assert
cy.wait('@addProduct').then(() => {
cy.getSpecificEventFromDataLayer('add_to_cart').then(
(actualAddToCartEvent) => {
cy.wrap(actualAddToCartEvent, { timeout: 0}).should(
spok(expectedAddToCartEvent),
)
}
)
})
})
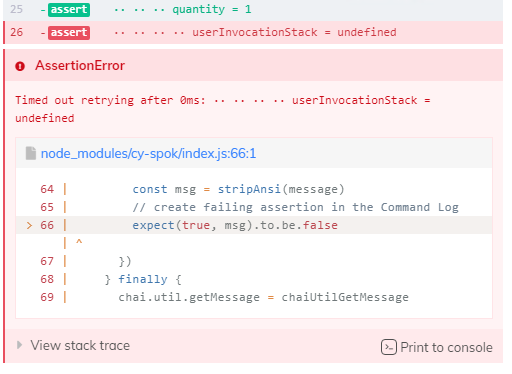
我的问题是,如果我在预期的addtocartevent中显示价格,我会得到正确的价格。但是,当测试运行时,出现以下错误消息: 在此处输入映像”
I'm trying to test if the correct data is being tracked by GA4. However, I have the problem that an article can have several prices depending on whether it is played on the integration environment or on the production environment.
The getCorrectPrice command:
Cypress.Commands.add('getCorrectPrice', () => {
cy.url().then(url => {
const currentURL = url.split('/de/');
const pathURL = currentURL[0];
if(pathURL === environment.production)
{
return productData.product.trackedPrice.production
} else {
return productData.product.trackedPrice.integration
}
})
})
The Test:
it.only('should track add to cart on product detail page', function() {
//data
const expectedAddToCartEvent = {
event: 'add_to_cart',
ecommerce: {
items: [
{
item_id: '000000',
item_name: 'product',
currency: 'EUR',
item_brand: 'goodbrand',
item_category: 'some Category',
item_category2: 'some Category 2',
price: cy.getCorrectPrice().then((price) => {
return price
}),
quantity: 1,
},
],
},
}
//arrange
cy.visitWithBasicAuth(routes.productDetail)
//act
cy.get(selectors.resultList.addToCartButton).eq(1).click({ force: true })
//assert
cy.wait('@addProduct').then(() => {
cy.getSpecificEventFromDataLayer('add_to_cart').then(
(actualAddToCartEvent) => {
cy.wrap(actualAddToCartEvent, { timeout: 0}).should(
spok(expectedAddToCartEvent),
)
}
)
})
})
My problem is that if I display the price in the console in the expectedAddToCartEvent, I get the correct price. However, when the test runs, the following error message appears:
I've already tried to work with cy.wait and .then but it doesn't work
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
问题是
cy.getCorrectPrice()返回链式值,您无法将其分配给价格属性。改用此结构
The problem is
cy.getCorrectPrice()returns aChainablevalue which you cannot assign to the price property.Try this structure instead