Chrome 开发者工具 CSS 编辑
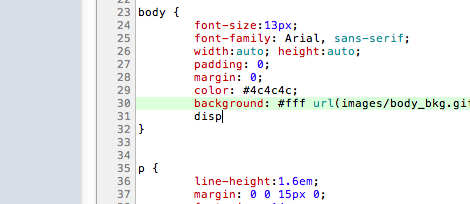
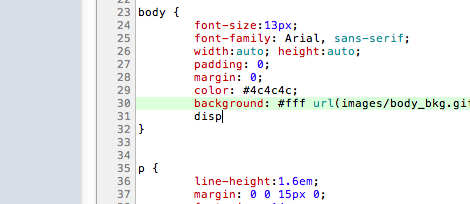
我使用 Chrome 开发人员工具并尝试从资源中编辑 css,但无法弄清楚如何“启用编码辅助”。当我在控制台中输入“disp”时,我想查看所有可用的属性。有没有办法启用此功能?

I use Chrome developer tools and trying to edit css from resources but couldn't figure out how to "enable coding assist". When I type "disp" in console, I wanna see all available properties. Is there a way to enable this?

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我知道这不是您问题的确切答案,但您可以这样做:

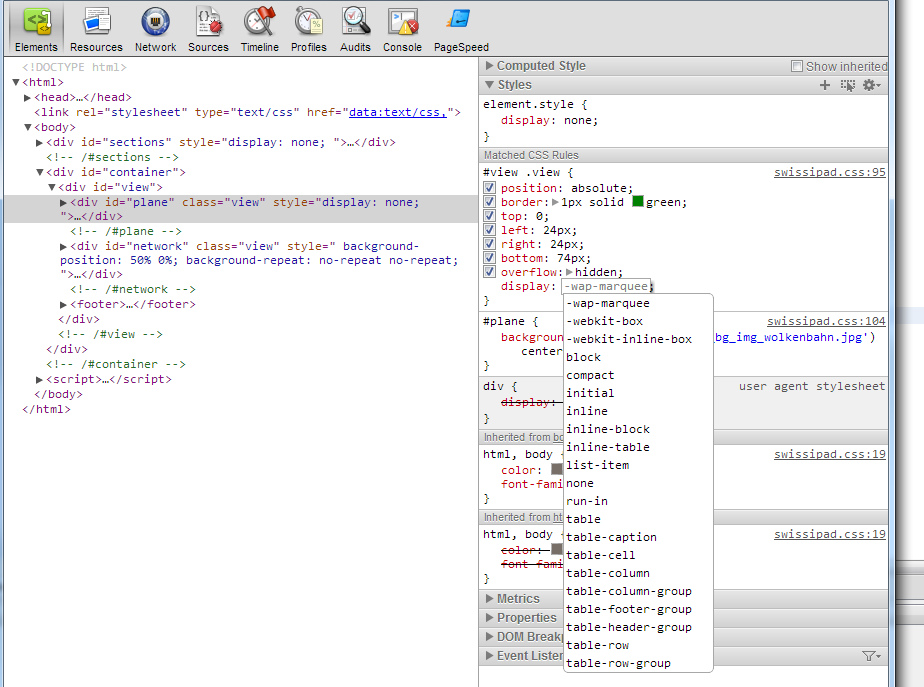
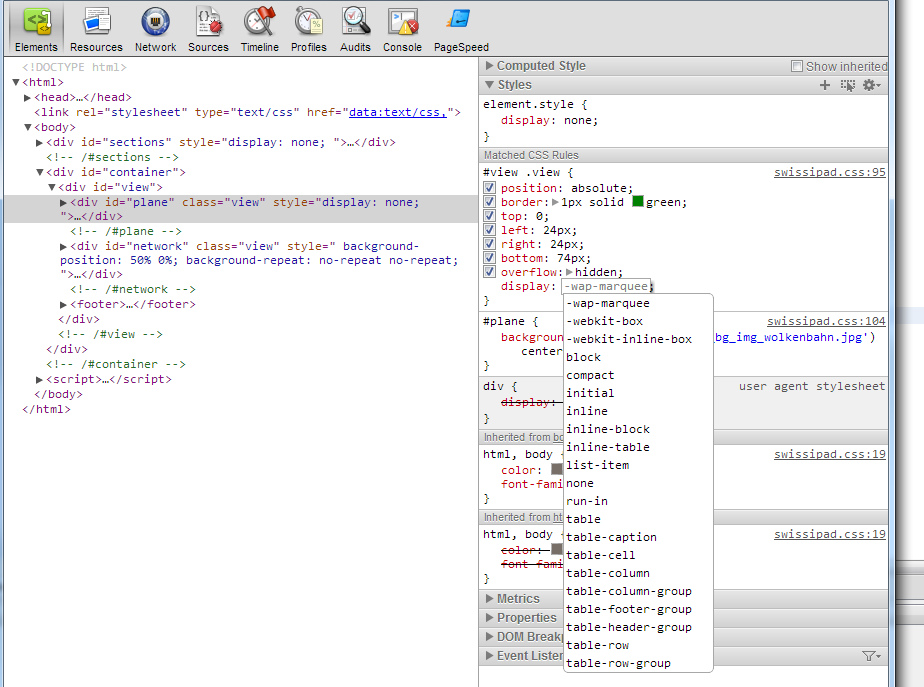
转到 Elements 并在右侧查看您的 css 并在那里进行编辑。键入“display”,按 TAB,然后在显示的值一侧按 CTRL + SPACE。使用向上和向下箭头键,您将在 DOM 中进行实时预览,以查看您的设置如何影响它。
看看这个:
I know that this is not the exact answer to your question, but the way you can do it is:

Go to Elements and see your css on the right and edit it there. Type i.e. "display", press TAB and then on the value-side of display press CTRL + SPACE. With the arrow keys up and down you will have a live preview in the DOM to see, how your settings are affecting it.
See this: