如何制作自定义对话框的角度边缘
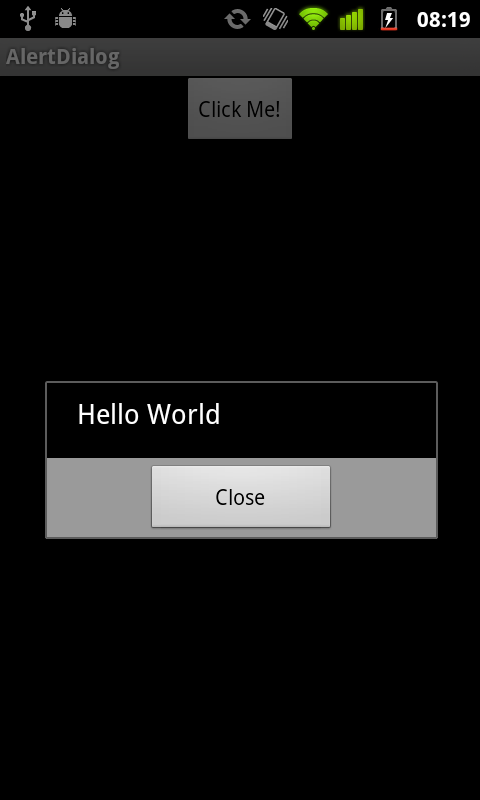
当我创建自定义对话框时,它看起来像这样:
但我希望它看起来像这样:
When I create my custom dialog it looks like this :
but I want it to look like this :
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
当我创建自定义对话框时,它看起来像这样:
但我希望它看起来像这样:
When I create my custom dialog it looks like this :
but I want it to look like this :

由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
接受 或继续使用网站,即表示您同意使用 Cookies 和您的相关数据。
发布评论
评论(5)
创建一个扩展 Dialog 的类并将其扩展为您的布局
Create a class which extends Dialog and inflate it your layout
您可以使用自定义对话框并将您设计的 xml 填充到其中。
You can use custom dialog and inflate your designed xml into it.
您可以使用自己的自定义对话框布局,如以下链接
自定义对话框
自定义对话框弹出
You can use your own cutom layout for dialog as in the follwing link
Custom dialog
Custom Dialog PoPup
您始终可以扩充您自己的自定义对话框布局。
You can always inflate your own custom dialog box layout.
如果您还没有得到答案,这里有一个很好的教程: Toturial
您将需要制作您自己的 XML 形状样式文件,并使用角函数 ex:
if you haven't got an answer yet, here is a good toturial: Toturial
You vill need to make your own XML shape-style file, and use the corner function ex: