使用 Resig 的 Simple JavaScript Inhertiance 时,让类名称显示在控制台中
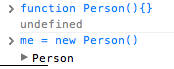
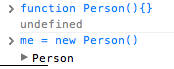
我正在使用 Resig 的 简单 JavaScript 继承 来创建我的类。到目前为止,我唯一不喜欢它的是,当我将使用该库创建的对象记录到控制台时,它的名称只是“Class”。我的问题是是否有办法修改他的代码,以便我在控制台中获取实际的类名。这是 Chrome 控制台的一个示例:

我真的希望该名称“Class”成为实际名称我创建的类,就像您执行以下操作一样:

我相信我知道这的原因Resig 的库发生了这样的情况:实际的构造函数只是简单地命名为“Class”。以下是他的库的代码:
(function(){
var initializing = false,
// Determine if functions can be serialized
fnTest = /xyz/.test(function(){xyz;}) ? /\b_super\b/ : /.*/;
// Create a new Class that inherits from this class
Object.subClass = function(prop) {
var _super = this.prototype;
// Instantiate a base class (but only create the instance,
// don't run the init constructor)
initializing = true;
var proto = new this();
initializing = false;
// Copy the properties over onto the new prototype
for (var name in prop) {
// Check if we're overwriting an existing function
proto[name] = typeof prop[name] == "function" &&
typeof _super[name] == "function" && fnTest.test(prop[name]) ?
(function(name, fn){
return function() {
var tmp = this._super;
// Add a new ._super() method that is the same method
// but on the super-class
this._super = _super[name];
// The method only need to be bound temporarily, so we
// remove it when we're done executing
var ret = fn.apply(this, arguments);
this._super = tmp;
return ret;
};
})(name, prop[name]) :
prop[name];
}
// The dummy class constructor
function Class() {
// All construction is actually done in the init method
if ( !initializing && this.init )
this.init.apply(this, arguments);
}
// Populate our constructed prototype object
Class.prototype = proto;
// Enforce the constructor to be what we expect
Class.constructor = Class;
// And make this class extendable
Class.subClass = arguments.callee;
return Class;
};
})();
您将在大约 2/3 处找到 Class() 函数。有谁知道如何修改此代码以便在控制台中获得类的实际名称?
I'm using Resig's Simple JavaScript Inheritance to create my classes. The only thing I don't like about it so far is that when I log an object created with this library to the console, it's name is simply "Class". My question is whether there is a way to modify his code so that I get the actual class name in the console instead. Here's an example from Chrome's console:

I would really like that name "Class" to be the actual name of the class I've created, in the way it would if you did the following:

I believe I know the reason why this happen's with Resig's library: the actual constructor function is simply named "Class". Here's the code for his library:
(function(){
var initializing = false,
// Determine if functions can be serialized
fnTest = /xyz/.test(function(){xyz;}) ? /\b_super\b/ : /.*/;
// Create a new Class that inherits from this class
Object.subClass = function(prop) {
var _super = this.prototype;
// Instantiate a base class (but only create the instance,
// don't run the init constructor)
initializing = true;
var proto = new this();
initializing = false;
// Copy the properties over onto the new prototype
for (var name in prop) {
// Check if we're overwriting an existing function
proto[name] = typeof prop[name] == "function" &&
typeof _super[name] == "function" && fnTest.test(prop[name]) ?
(function(name, fn){
return function() {
var tmp = this._super;
// Add a new ._super() method that is the same method
// but on the super-class
this._super = _super[name];
// The method only need to be bound temporarily, so we
// remove it when we're done executing
var ret = fn.apply(this, arguments);
this._super = tmp;
return ret;
};
})(name, prop[name]) :
prop[name];
}
// The dummy class constructor
function Class() {
// All construction is actually done in the init method
if ( !initializing && this.init )
this.init.apply(this, arguments);
}
// Populate our constructed prototype object
Class.prototype = proto;
// Enforce the constructor to be what we expect
Class.constructor = Class;
// And make this class extendable
Class.subClass = arguments.callee;
return Class;
};
})();
You'll find the Class() function about 2/3 of the way down. Does anyone know how to modify this code so that you get the actual name of the class in the console?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
当您创建
Person时,对Person.prototype.constructor进行更改:我认为您无法在
简单 JavaScript 继承<中完成此操作/代码>。你需要 Person.prototype.constructor 成为一个命名函数,而且我认为你不能在没有 eval 的情况下命名一个函数......而且你也有我需要很多代表来解释为什么你不应该这样做;)不保证这不会在其他地方搞砸:P
Toss in a change to
Person.prototype.constructorwhen you're creatingPerson:I don't think you could do it from within the
Simple JavaScript Inheritance. You'd need thePerson.prototype.constructorto be a named function, and I don't think you can name a function withouteval... and you have too much rep for me to explain why you shouldn't do that ;)No promises this doesn't screw something up elsewhere though :P