自定义按钮框架看起来不如圆形矩形 UIButton
我正在尝试绘制一个自定义按钮框架,如下所示:
UIBezierPath *stroke = [UIBezierPath bezierPathWithRoundedRect:self.bounds
cornerRadius:RECT_CORNECR_RADIUS];
[stroke stroke];
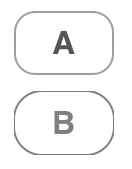
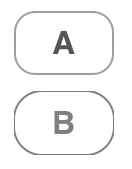
但由于某种原因,角曲线看起来比侧面更周到。如果您查看 UIButton 的默认框架,您会发现它非常统一。 A是UIButton,B是自定义按钮。
任何想法如何让它更像 UIButton。

I'm trying to draw a custom button frame as follows:
UIBezierPath *stroke = [UIBezierPath bezierPathWithRoundedRect:self.bounds
cornerRadius:RECT_CORNECR_RADIUS];
[stroke stroke];
But for some reason the corner curves look thinker than the sides. If you look at the UIButton's default frame it's very uniform. A is a UIButton, B is a custom button.
Any ideas how I can make it more like the UIButton.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
您正在触摸按钮的边界。这将以视图边缘为中心绘制线条,因此线条厚度的一半在边界之外并且不会绘制。这就是为什么它的角落是全厚度的。在边界矩形上使用 CGRectInset(插入线条粗细的一半)并描边该矩形。
You are stroking the bounds of your button. This will draw your line centred over the edge the view, so half of the thickness of the line is outside the bounds and is not drawn. This is why it is full thickness in the corners. Use
CGRectInseton your bounds rectangle (inset by half the thickness of your line) and stroke THAT rect.您遇到的问题可能是由于抗锯齿引起的。您可以在绘制 beizerPath 之前尝试更改 CoreGraphics 的抗锯齿设置。
一个更简单的解决方案是使用按钮的
CALayer及其cornerRadius属性。 绘制圆角会更容易如果
self是您的自定义按钮,那么: 当然不要忘记导入 QuartzCore 框架并为此导入其标头去工作 (#import)
The problem you have is probably due to antialiasing. You can try to change the antialiasing settings of CoreGraphics before drawing your beizerPath.
An easier solution is to use the
CALayerof your button and itscornerRadiusproperty. It would be easier to draw a rounded cornerIf
selfis your custom button:Of course don't forget to import the QuartzCore framework and import its header for this to work (#import )