更改 ImageButton 中的背景位置/重力
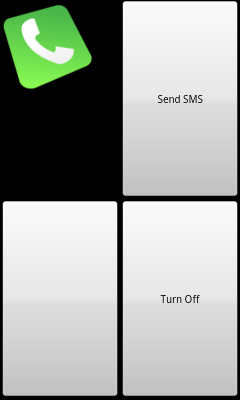
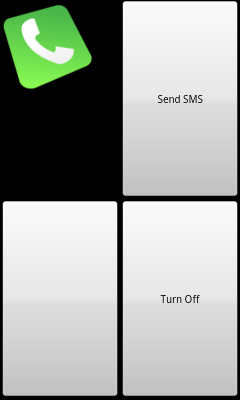
我有下一个视图:

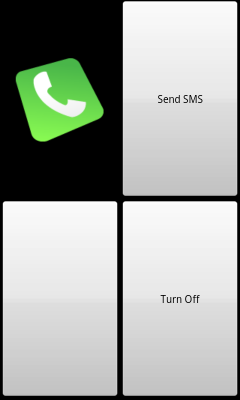
我希望它看起来像这样:

在第一个中,绿色 ImageButton 的背景位于左上角。 在第二个中,绿色 ImageButton 的背景位于中心。 (背景图像的大小为绿色方块)
这是我的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<ImageButton android:id="@+id/dialer"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btncall"
android:scaleType="centerInside"/>
<Button android:id="@+id/sendSMS"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send SMS"/>
<Button android:id="@+id/four"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:id="@+id/shutDownDevice"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Turn Off"/>
</RelativeLayout>
Where
android:background="@drawable/btncall"
引用btncall.xml,看起来像这样:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/phone_down"
android:state_pressed="true" />
<item android:drawable="@drawable/phone_down"
android:state_focused="true" />
<item android:drawable="@drawable/phone_up" />
</selector>
我是android的初学者,所以如果你看到更好的方法来创建这个wiew,请告诉我。
10倍很多, 瑞安.
另外,这是主 Java 文件中的代码的一部分:
...
//Get width and Height of screen
Display display = getWindowManager().getDefaultDisplay();
int halfStageWidth = display.getWidth()/2;
int halfStageHeight = display.getHeight()/2;
//Get an instance of the Dialer button
ImageButton btnDialer = (ImageButton) findViewById(R.id.dialer);
Button btnSendSMS = (Button) findViewById(R.id.sendSMS);
btnSendSMS.setWidth(halfStageWidth);
btnSendSMS.setHeight(halfStageHeight);
Button btnShutDownDevice = (Button) findViewById(R.id.shutDownDevice);
btnShutDownDevice.setWidth(halfStageWidth);
btnShutDownDevice.setHeight(halfStageHeight);
Button B4 = (Button) findViewById(R.id.four);
B4.setWidth(halfStageWidth);
B4.setHeight(halfStageHeight); ...
I have the next view:

And I want it to look like this:

In the first one, the background of the green ImageButton is in the top-Left corner.
And in the second, the background of the green ImageButton is in the center.
(The background image is in the size of the green square)
Here is my XML code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<ImageButton android:id="@+id/dialer"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btncall"
android:scaleType="centerInside"/>
<Button android:id="@+id/sendSMS"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send SMS"/>
<Button android:id="@+id/four"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:id="@+id/shutDownDevice"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Turn Off"/>
</RelativeLayout>
Where
android:background="@drawable/btncall"
refers to btncall.xml that look like this:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/phone_down"
android:state_pressed="true" />
<item android:drawable="@drawable/phone_down"
android:state_focused="true" />
<item android:drawable="@drawable/phone_up" />
</selector>
I'm a beginner with android, so if you see better way to create this wiew , plz tell me.
10x a lot,
Ryan.
In Addtion, this is part of the code in the main Java file:
...
//Get width and Height of screen
Display display = getWindowManager().getDefaultDisplay();
int halfStageWidth = display.getWidth()/2;
int halfStageHeight = display.getHeight()/2;
//Get an instance of the Dialer button
ImageButton btnDialer = (ImageButton) findViewById(R.id.dialer);
Button btnSendSMS = (Button) findViewById(R.id.sendSMS);
btnSendSMS.setWidth(halfStageWidth);
btnSendSMS.setHeight(halfStageHeight);
Button btnShutDownDevice = (Button) findViewById(R.id.shutDownDevice);
btnShutDownDevice.setWidth(halfStageWidth);
btnShutDownDevice.setHeight(halfStageHeight);
Button B4 = (Button) findViewById(R.id.four);
B4.setWidth(halfStageWidth);
B4.setHeight(halfStageHeight); ...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
你这样做的方式太复杂了,这只能通过 XML 来完成,而不需要 java 代码。
您的 XML 应该是:
You are doing it in a way that is much too complicated, this can be done only by XML without needing java code.
Your XML should be:
您尚未设置图像按钮的大小,因此它会环绕图像。您应该设置大小并且它应该在按钮内居中。
更新:
您可以像这样设置布局大小:
You haven't set the size of the imagebutton so it wraps around the image. you should set the size and it should center inside the button.
Update:
You can set a layout size like this: