简单的多边形纹理映射/iOS/cocos2d
我在使用 opengl 和 cocos2d 时遇到了一些问题。我知道我对opengl很烂。我试图找到一个简单的答案,但没有运气。
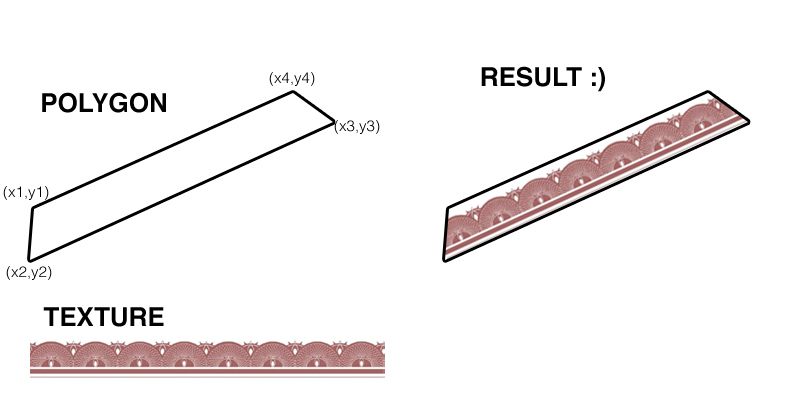
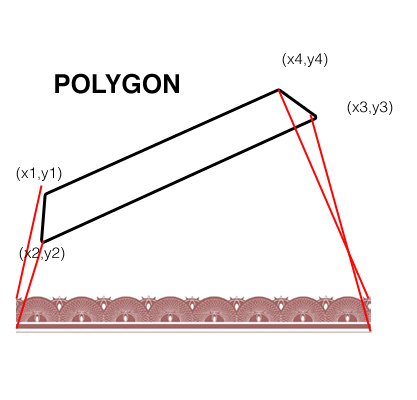
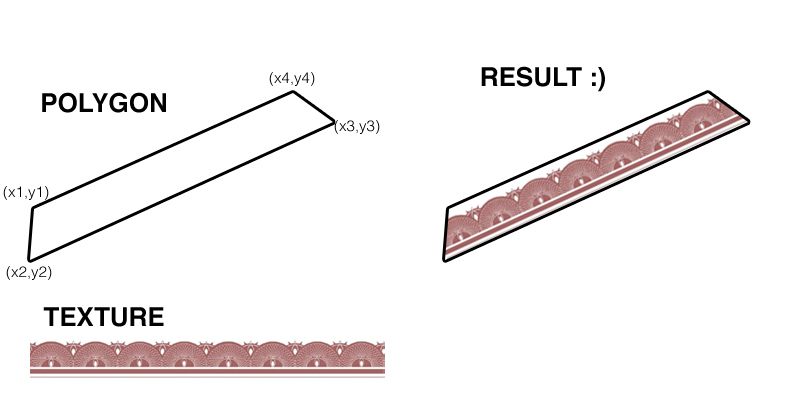
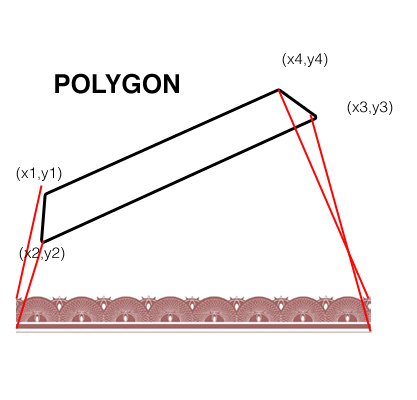
我想做的是映射这样的纹理:

...所以我得到了下一步
CGPoint points[4];
points[0] = ccp(x1,y1);
points[1] = ccp(x2,y2);
points[2] = ccp(x3,y3);
points[3] = ccp(x4,y4);
是什么: (?
我想做的就是将该纹理映射到该多边形上。 我将以“白痴”的方式展示它:)

I got some problems with opengl and cocos2d. I suck with opengl i know. I was trying to find just a simple answer but no luck.
What I'm trying to do is to map a texture like this:

... so i got points
CGPoint points[4];
points[0] = ccp(x1,y1);
points[1] = ccp(x2,y2);
points[2] = ccp(x3,y3);
points[3] = ccp(x4,y4);
Whats next :( ?
All I want to do is map that texture on that polygon.
I will show it in "idiot" way :)

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
首先,我会设计底部水平的纹理,然后在最后旋转精灵,因为这使得它变得更加容易。
我会将纹理加载到 UIImage 中。然后使用 CGContexts 删除顶角的三角形部分。
然后将该 UIImage 加载到 CCTexture2D 中,然后我将从中创建一个精灵。然后旋转精灵,使其处于所需的方向。
或者,如果您不需要以编程方式生成纹理,您可以使用 gimp、photoshop 或 Pixelmator 删除纹理的角点。然后以加载任何其他纹理的方式加载该纹理。
Firstly I would design the texture with the bottom horizontal and then rotate the sprite at the end, as this makes it a whole lot easier.
I would load the texture into a UIImage. Then use CGContexts to remove the triangular portions in the top corners.
Then load that UIImage into a CCTexture2D which I would then create a sprite from. Then rotate the sprite, so that it is at the required orientation.
Alternatively, if you don't need the texture to be generated programmatically you could just remove the corners from the texture, using gimp, photoshop or pixelmator. Then just load that texture the same way you would load any other.