非默认面板尺寸在 Firefox 附加 sdk 中不起作用
我使用以下代码在 main.js 文件中创建一个面板:
var pan = panel.Panel({
contentURL: data.url("start.html"),
contentScriptFile: [data.url("start.js"), data.url("jquery-1.6.4.min.js")]
});
我想让它更大,所以我添加了宽度和高度属性:
var pan = panel.Panel({
width:400,
height:400,
contentURL: data.url("start.html"),
contentScriptFile: [data.url("start.js"), data.url("jquery-1.6.4.min.js")]
});
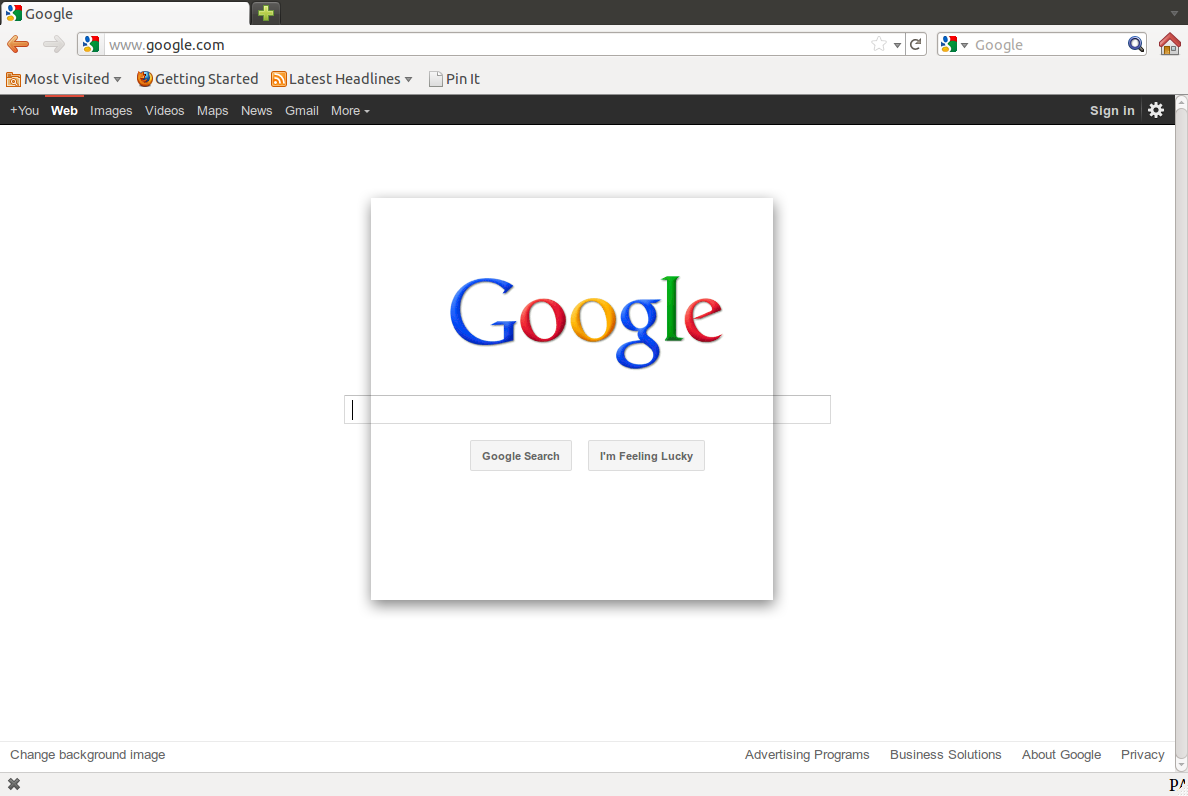
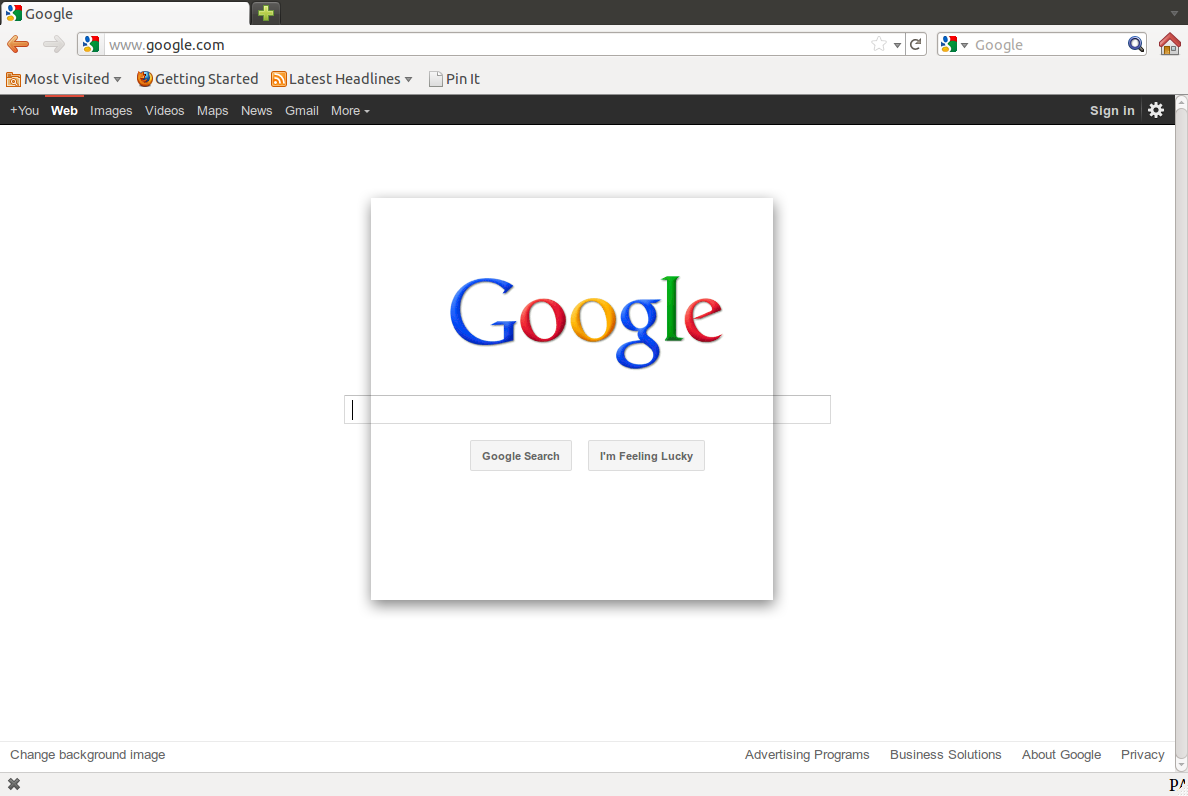
添加这些属性后,面板变得更大,但它也是透明的并且没有内容:

我在 Ubuntu 11.10 上使用 sdk 版本 1.2.1 和 Firefox 7.0.1。
I create a panel in my main.js file with the following code:
var pan = panel.Panel({
contentURL: data.url("start.html"),
contentScriptFile: [data.url("start.js"), data.url("jquery-1.6.4.min.js")]
});
I'd like to make it larger so I added the width and height properties:
var pan = panel.Panel({
width:400,
height:400,
contentURL: data.url("start.html"),
contentScriptFile: [data.url("start.js"), data.url("jquery-1.6.4.min.js")]
});
After adding these properties the panel gets bigger, however it is also transparent and has no content:

I'm using sdk version 1.2.1 with Firefox 7.0.1 on Ubuntu 11.10.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
看来 Firefox 8 已经修复了这个问题。
Looks like this was fixed with Firefox 8.