在 DialogFragment 中使用 onCreateView 自定义视图
我已经尝试解决这个问题有一段时间了:
我正在尝试使用 开发网站。
public class CustomDialog extends DialogFragment {
private OnDialogResultListener mOnDialogResultListener = null;
public void setOnDialogResultListener(OnDialogResultListener dialogResultListener) {
mOnDialogResultListener = dialogResultListener;
}
public static CustomDialog newInstance(OnDialogResultListener dialogResultListener) {
CustomDialog frag = new CustomDialog();
frag.setOnDialogResultListener(dialogResultListener);
return frag;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
getDialog().setTitle(getString(R.string.Dialog_CustomDialog_Title));
View v = inflater.inflate(R.layout.customdialog, container, false);
return v;
}
}
XML 为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="fill_parent" android:background="@color/white" android:layout_margin="0px" android:layout_width="fill_parent">
<EditText android:hint="@string/Dialog.CustomDialog.OldPassword" android:layout_marginBottom="@dimen/normalMargin" android:layout_height="wrap_content" android:inputType="textPassword" android:id="@+id/EditText02" android:layout_width="fill_parent"></EditText>
<EditText android:hint="@string/Dialog.CustomDialog.NewPassword" android:layout_height="wrap_content" android:inputType="textPassword" android:id="@+id/EditText01" android:layout_width="fill_parent"></EditText>
<EditText android:hint="@string/Dialog.CustomDialog.RetypePassword" android:layout_height="wrap_content" android:inputType="textPassword" android:id="@+id/editText1" android:layout_width="fill_parent">
<requestFocus></requestFocus>
</EditText>
<LinearLayout android:layout_height="wrap_content" android:id="@+id/linearLayout1" android:layout_width="fill_parent">
<Button android:layout_height="wrap_content" android:text="@string/save" android:layout_width="@dimen/normalButtonWidth" android:id="@+id/btn_Custom_save"></Button>
<Button android:layout_height="wrap_content" android:text="@string/cancel" android:layout_width="@dimen/normalButtonWidth" android:id="@+id/btn_Custom_cancel"></Button>
</LinearLayout>
</LinearLayout>
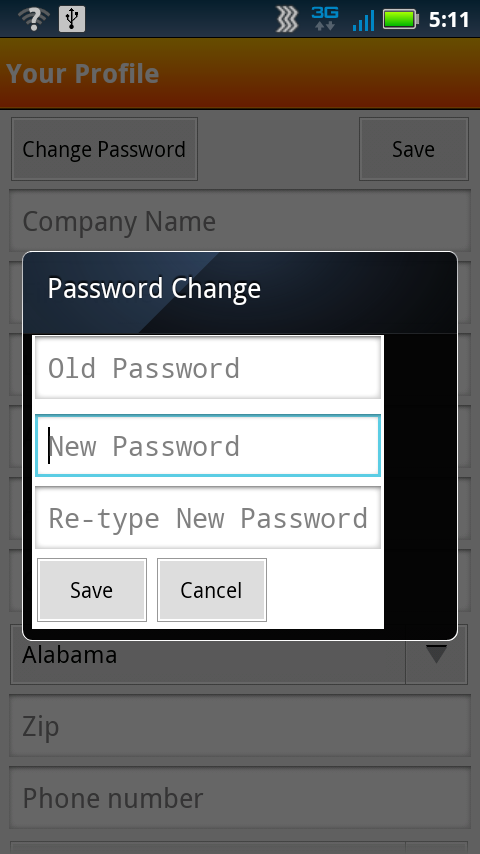
创建并显示对话框后,我剩下:

应用白色背景来强调意外和不需要的行为。
有什么想法吗?我尝试过更改宽度/高度,在水平 LinearLayout 中使用权重,以编程方式设置宽度/高度 - 一切都无济于事。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
我发现了这个技巧:
getDialog().getWindow().setBackgroundDrawableResource(R.color.white);
看起来是更好的解决方案。
I found this tricks:
getDialog().getWindow().setBackgroundDrawableResource(R.color.white);
Looks like better solution.
我确实想出了一个廉价的修复方法,但我宁愿不必使用它。
在布局中的任何位置添加 0px 高度、2000dp(某个巨大数字)宽度的视图会导致它填充对话框框架。
I did come up with a cheap fix, which I would rather not have to use.
Adding a 0px height, 2000dp (some huge number) width view anywhere in the layout causes it to fill the dialog frame.
对于 DialogFragment,宽度和高度为空。创建一个带有填充父级的额外子视图组,它应该适合您。
……
With the DialogFragment the width and height are null. Create an extra sub view group with fill parent and it should work for you.
.....
如果您在 inflater.inflate 期间设置attachToRoot = true,它应该正确显示对话框。
If you set attachToRoot = true during inflater.inflate it should show dialog correctly.
在我的例子中,我使用relativeLayout作为根视图,它实际上填充了对话框窗口。
I used a relativeLayout as the root view in my case and it actually filled out the dialog windows.