如何去掉LinearLayout烦人的1px透明板?
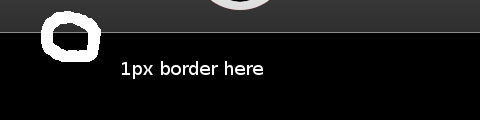
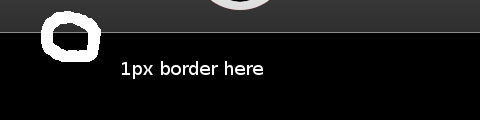
你有没有注意到,实际上android LinearLayout有1px的透明板?我有一个 LinearLayout 嵌套在另一个 RelatvieLayout 中。并且,LinearLayout 与其父级的底部对齐。但是,我仍然可以在 LinearLayout 下方获得 1px 透明边框。这是图像

如何删除边框?这是我的代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@color/gray"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:id="@+id/llFooter"
android:layout_alignParentBottom="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="@style/st_record_bar">
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_record_big_selector"
android:textOn=""
android:textOff="" />
</LinearLayout>
</RelativeLayout>
@style/st_record_bar 定义为
<style name="st_record_bar">
<item name="android:gravity">center_vertical|center_horizontal|center</item>
<item name="android:padding">15dip</item>
<item name="android:background">@drawable/bg_record_bar</item>
</style>
Have you ever noticed that actually android LinearLayout has 1px transparent board? I have a LinearLayout nested in another RelatvieLayout. And, LinearLayout aligned to the its parent's bottom. However, I still can get 1px transparent border just under the LinearLayout. Here is the image

How can I remove the border? Here is my code.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@color/gray"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:id="@+id/llFooter"
android:layout_alignParentBottom="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="@style/st_record_bar">
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_record_big_selector"
android:textOn=""
android:textOff="" />
</LinearLayout>
</RelativeLayout>
The @style/st_record_bar is defined as
<style name="st_record_bar">
<item name="android:gravity">center_vertical|center_horizontal|center</item>
<item name="android:padding">15dip</item>
<item name="android:background">@drawable/bg_record_bar</item>
</style>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
像这样改变
change like this