UIPopoverController 的 ContentViewController 设计决策
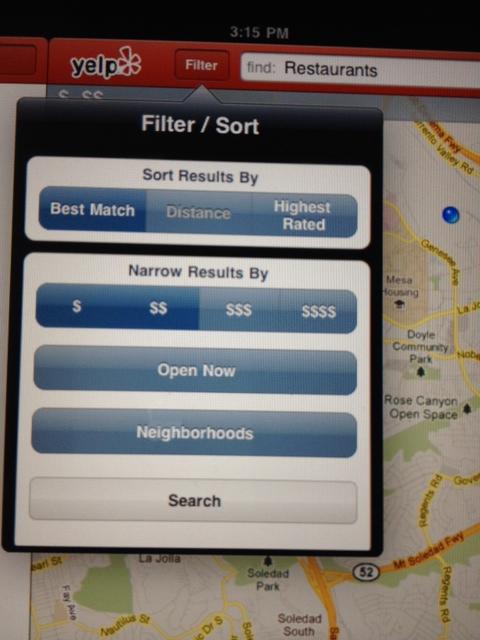
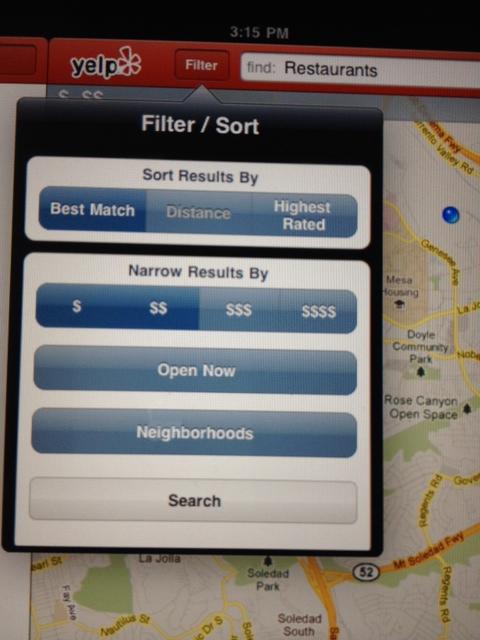
我正在尝试做一些类似于 iPad 上的 Yelp 过滤器的事情。它看起来像这样: 
我正在尝试找出执行此操作的最佳方法。它看起来非常整洁,就像 UITableView 中的两个部分,每一行都做不同的事情。第一个 Sort Results By 只是一个 UISegmentedControl,第二个是一些自定义控件,它具有 UISegmentContrl 的多个选择,而 Neighborhoods 按钮的作用类似于 UINavigationController,将另一个 viewController 推入堆栈,隐藏图片中的所有当前信息,顶部有一个后退按钮。我想知道有人会如何建造这个。当我第一次看到这个时,我会
1) 在 .xib 中创建第一个 UISegmentedControl 2)在代码中创建第二个自定义控件(在SO上看到一篇关于如何创建具有多个选择的段控件的帖子 3)让 Neighborhoods 按钮分配一个新的 UINavigationController,其中 rootViewController 是我显示的新类。 4) 在 .xib 中添加适当的“结果排序依据”和“缩小结果依据”UILabels 5)在 viewDidLoad 或其他代码后面的代码中绘制圆角矩形
这就是我的处理方法。我不确定这是否是解决问题的好方法。我愿意接受人们的建议!非常感谢。
I'm trying to do something similar to the Yelp filter on the iPad. It looks like this: 
I'm trying to figure out what the best way to do this. It looks very neat, like it's two sections in a UITableView, with each row doing something different. The first Sort Results By is just a UISegmentedControl, the second is some custom control that has multiple selections for the UISegmentContrl, and the Neighborhoods button acts like a UINavigationController, pushing another viewController onto the stack, that hides all the current info in the pic, and has a back button at the top. I was wondering how someone would go about building this. When I first see this, I would
1) create the first UISegmentedControl in the .xib
2) create the second custom control in code (saw a post on SO about how to create a segment control with multiple selections
3) have the Neighborhoods button allocate a new UINavigationController with the rootViewController being the new class I show.
4) add the appropriate "Sort Results By" and "Narrow Results By" UILabels in .xib
5) draw the rounded rects in the code behind in viewDidLoad or something
That's how I would approach it. I'm not sure if that's a good way to approach it or not. I am open to people's suggestions! Thanks a bunch.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我会用分组表视图来做到这一点。每个气泡都是一个单独的细胞。您可以使用 Interface Builder 完成所有这些工作。只需将每个单元格设计为单独的项目,为它们设置 IBOutlet,并在 cellForRowAtIndexPath 方法中返回适当的 nib 对象即可。您还需要在 heightForRowAtIndexPath 方法中返回每个单元格的正确高度。
I would do it with a grouped table view. Each of those bubbles is a separate cell. You could do all of that with Interface Builder. Just design each cell as a separate item, set up IBOutlets for them, and return the appropriate nib object in your cellForRowAtIndexPath method. You also need to return the proper height of each cell in the heightForRowAtIndexPath method.