理解错误“值不能为空”错误
我正在学习 ASP.NET MVC 2,并且专注于“Ajax 和客户端脚本”。
我只是按照书本编写了如下代码:
public class MVCAJAXLearningsController : Controller
{
private Dictionary<string, double> offsets = new Dictionary<string, double> { { "utc", 0 }, { "bst", 1 }, { "mdt", -6 }, { "ist", 5.5 } };
public ActionResult Index()
{
return View();
}
public ActionResult GetTime(string zone)
{
DateTime time = DateTime.UtcNow.AddHours(offsets[zone]);
if (Request.IsAjaxRequest())
{
string fragment = string.Format("<div>The time in {0} is {1:hh:MM:ss tt}</div>", zone.ToUpper(), time);
return Content(fragment);
}
else
{
return View(time);
}
}
}
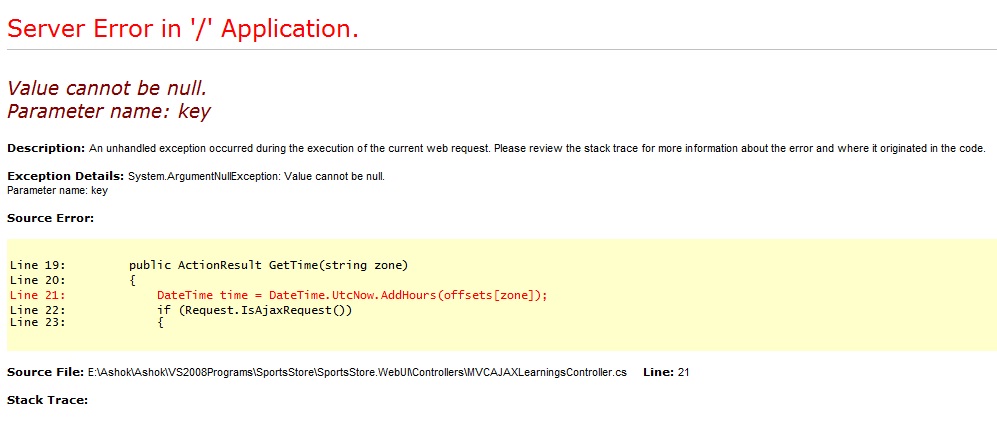
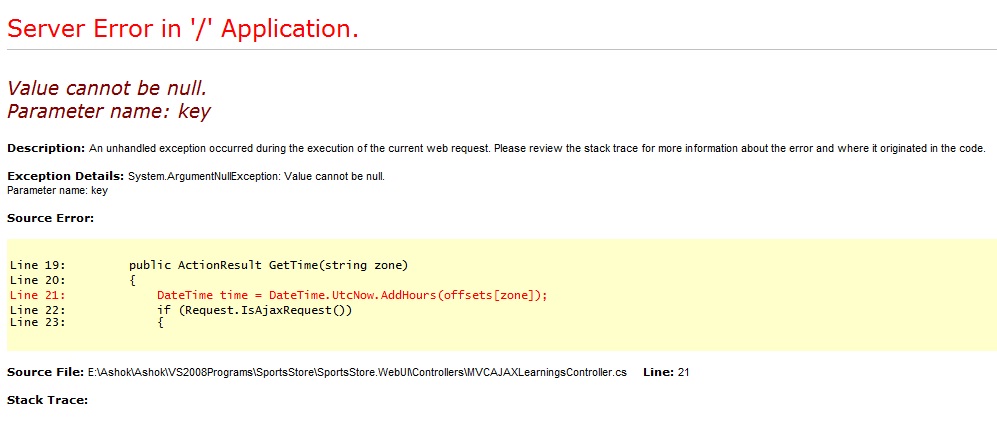
我收到以下错误。

如何解决这个问题?
I am learning ASP.NET MVC 2, and I am concentrating on "Ajax and Client scripting".
I have written the code like below just by following the book:
public class MVCAJAXLearningsController : Controller
{
private Dictionary<string, double> offsets = new Dictionary<string, double> { { "utc", 0 }, { "bst", 1 }, { "mdt", -6 }, { "ist", 5.5 } };
public ActionResult Index()
{
return View();
}
public ActionResult GetTime(string zone)
{
DateTime time = DateTime.UtcNow.AddHours(offsets[zone]);
if (Request.IsAjaxRequest())
{
string fragment = string.Format("<div>The time in {0} is {1:hh:MM:ss tt}</div>", zone.ToUpper(), time);
return Content(fragment);
}
else
{
return View(time);
}
}
}
I am getting the following error.

How can this be solved?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
不是 100%,但您似乎没有将参数传递给 GetTime。
Not 100% but you don't seem to be passing a parameter to GetTime.
问题不在于你的代码。 MVC 项目中包含一些库,用于提交回控制器,但母版页中未引用这些库。
如果查看 Scripts 文件夹,您将看到两个名为 MicrosoftAjax.js 和 MicrosoftMvcAjax.js 的 javascrip 库。这两个都需要在项目运行时加载。
只需将这两行添加到站点母版页的部分中:
之后,您就可以开始了。
试试这个,看看是否有帮助。
The problem is not your code. There are libraries included in the MVC projects that are used for submitting back to the controller that are not referenced in your master page.
If you look in your Scripts folder, you will see two javascrip libraries called MicrosoftAjax.js and MicrosoftMvcAjax.js. Both of these need to be loaded when the project is running.
Simply add these two lines into the section of your site master page:
After that, you should be good to go.
Try this and see if it helps.
您向操作发送什么参数值?剃刀中的示例:
@{Html.Renderaction("GetTime", "MVCAJAXLearnings", new {zone= "ist"});}
What parameter value do you send to the action? An example in razor:
@{Html.Renderaction("GetTime", "MVCAJAXLearnings", new {zone= "ist"});}