960 网格系统实际上是 1180 宽。如何修复它?
我用的是960gs,目前看来还可以。我将它与 Drupal Omega 主题一起使用,但这只是一个小细节。我选择了正常的布局,而不是流畅的。
问题: 我遇到了问题,因为我的实际宽度是 1180 而不是 960。有人可以告诉我为什么吗?
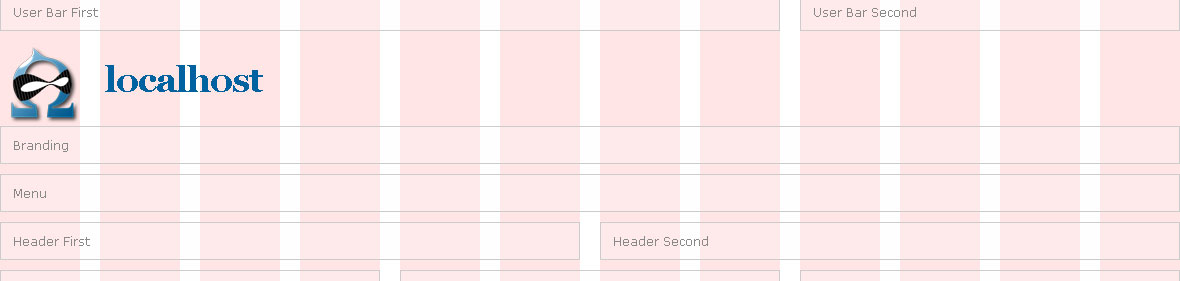
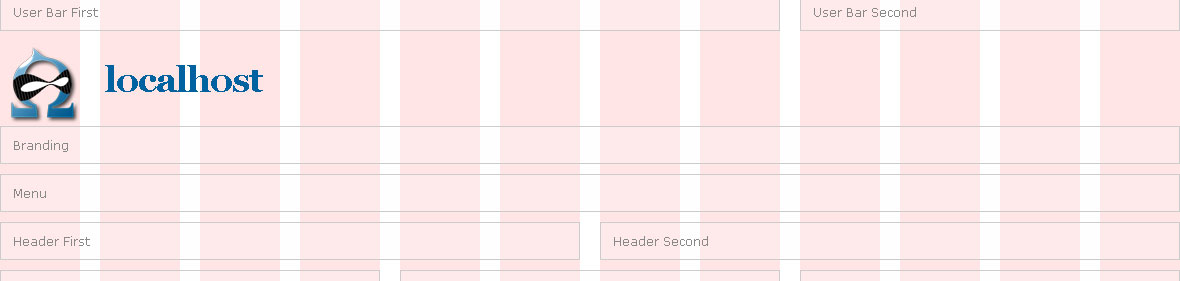
我注意到网格的每列(粉色)尺寸为 80 像素,而不是 12 列布局(正常)上的 60 像素。
如果我切换到 16 列,它的宽度为 55 像素,而不是 40 像素。诡异的!
我尝试了不同内容的不同 Drupal 安装,但没有找到任何线索。谢谢

I am using 960gs and seems it is ok so far. I am using it with Drupal Omega Theme but this is a minor detail. I chose a normal layout not fluid.
ISSUE:
I have a problem because my actual width is 1180 instead 960. Can someone tell me why.
I notice each (pink) column of the grid measures 80px instead 60px on 12 columns layout (normal).
If I switch to 16 columns it has 55px instead 40px. Weird!
I tried on different Drupal installs with different content but found no clue. Thanks

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
Drupal 的 Omega 主题是响应式布局,这意味着它实际上具有较窄和较宽版本的 960 网格。当您将浏览器调整为较小的宽度时,您可以看到这一点。
可以在 Omega 主题设置中禁用不同的网格大小。在 Drupal 7 中,转到外观 ->设置->您的主题名称。然后您可以:
或
Drupal's Omega Theme is a responsive layout, meaning it actually has a narrower and a wider version of the 960 Grid. You can see this when you resize your browser to a smaller width.
The different Grid sizes can be disabled in the Omega Theme settings. In Drupal 7, go to Appearance -> Settings -> Your Theme name.You can then:
or
您可能正在加载其他覆盖默认 960 宽度的 CSS 文件/规则。你检查过了吗?
You are probably loading other CSS file / rules that are overriding the default 960 width. Have you checked that?
列的填充和边距不按宽度计算,因此您必须将其考虑在内!
即:
总共有 140px 宽度。除此之外还有它可能有的任何边框!
Padding and margin of columns is not calculated in width, so you have to factor that in!
ie:
will have a total of 140px width. Added to that is also any border it may have!