.NET Windows 窗体自定义设计器不刷新菜单
我为我的自定义控件创建了一个自定义设计器 (PannelloSfondoDesigner),即背景面板 (PannelloSfondo)。
<Designer(GetType(PannelloSfondo.PannelloSfondoDesigner))>
Public Class PannelloSfondo
Inherits UserControl
Friend Class PannelloSfondoDesigner
Inherits ParentControlDesigner
Public Overrides Sub Initialize(ByVal component As IComponent)
MyBase.Initialize(component)
verbDock = New DesignerVerb("Dock to parent container", New EventHandler(AddressOf Me.OnDock))
verbUndock = New DesignerVerb("Undock from parent container", New EventHandler(AddressOf Me.OnUndock))
verbs = New DesignerVerbCollection()
If Me.Control.Dock = DockStyle.Fill Then
verbs.Add(verbUndock)
Else
verbs.Add(verbDock)
End If
End Sub
Public Overrides ReadOnly Property Verbs() As DesignerVerbCollection
Get
Return verbs
End Get
End Property
Private Sub OnDock(ByVal sender As Object, ByVal e As EventArgs)
'Dim verbo As DesignerVerb = DirectCast(sender, DesignerVerb)
verbs.Clear()
verbs.Add(verbDock)
Me.Control.Dock = DockStyle.Fill
End Sub
Private Sub OnUndock(ByVal sender As Object, ByVal e As EventArgs)
verbs.Clear()
verbs.Add(verbUndock)
Me.Control.Dock = DockStyle.None
End Sub
Public Overrides Function CanBeParentedTo(ByVal parentDesigner As IDesigner) As Boolean
Return True
End Function
Private verbs As DesignerVerbCollection = Nothing
Private verbDock As DesignerVerb
Private verbUndock As DesignerVerb
End Class
End Class
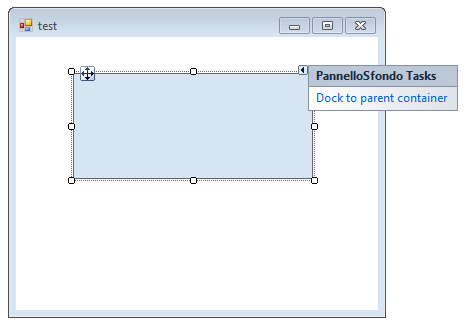
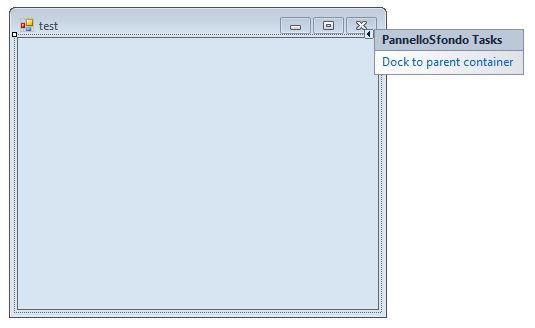
它有效,我单击小箭头,出现上下文菜单:

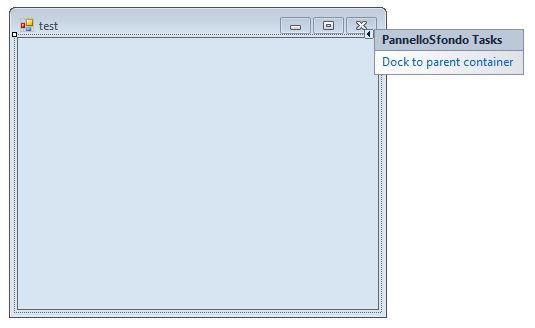
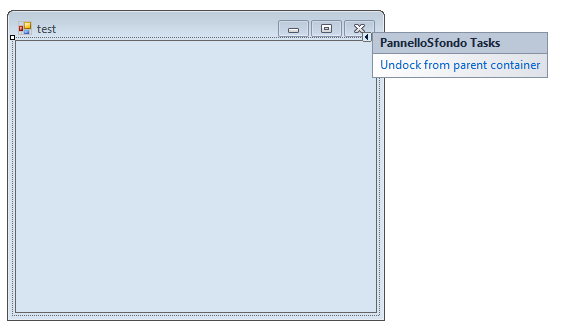
我单击菜单项,事件是触发后,控件已停靠:

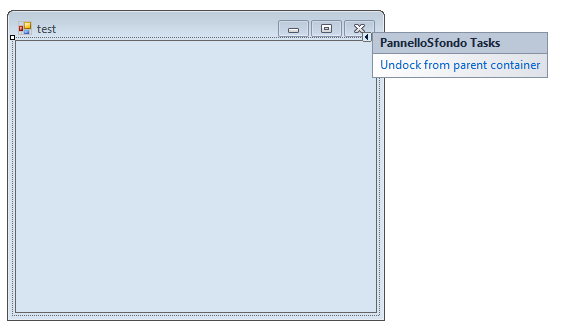
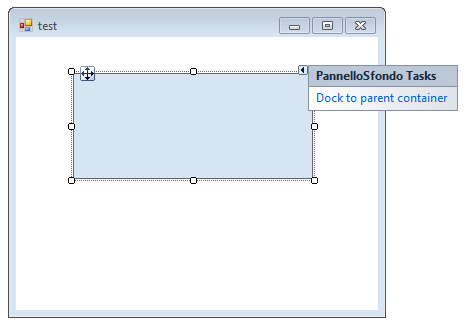
但菜单描述未更新或刷新(它应显示“从父级取消停靠” 容器”)。然后,如果我在控件外部单击以取消选择它,然后单击箭头以显示菜单,则会显示右侧菜单项:

如何刷新菜单项?! 谢谢。
I have created a custom designer (PannelloSfondoDesigner) for my custom control, a background panel (PannelloSfondo).
<Designer(GetType(PannelloSfondo.PannelloSfondoDesigner))>
Public Class PannelloSfondo
Inherits UserControl
Friend Class PannelloSfondoDesigner
Inherits ParentControlDesigner
Public Overrides Sub Initialize(ByVal component As IComponent)
MyBase.Initialize(component)
verbDock = New DesignerVerb("Dock to parent container", New EventHandler(AddressOf Me.OnDock))
verbUndock = New DesignerVerb("Undock from parent container", New EventHandler(AddressOf Me.OnUndock))
verbs = New DesignerVerbCollection()
If Me.Control.Dock = DockStyle.Fill Then
verbs.Add(verbUndock)
Else
verbs.Add(verbDock)
End If
End Sub
Public Overrides ReadOnly Property Verbs() As DesignerVerbCollection
Get
Return verbs
End Get
End Property
Private Sub OnDock(ByVal sender As Object, ByVal e As EventArgs)
'Dim verbo As DesignerVerb = DirectCast(sender, DesignerVerb)
verbs.Clear()
verbs.Add(verbDock)
Me.Control.Dock = DockStyle.Fill
End Sub
Private Sub OnUndock(ByVal sender As Object, ByVal e As EventArgs)
verbs.Clear()
verbs.Add(verbUndock)
Me.Control.Dock = DockStyle.None
End Sub
Public Overrides Function CanBeParentedTo(ByVal parentDesigner As IDesigner) As Boolean
Return True
End Function
Private verbs As DesignerVerbCollection = Nothing
Private verbDock As DesignerVerb
Private verbUndock As DesignerVerb
End Class
End Class
It works, I click the little arrow, the context menu appears:

I click the menu item, the event is fired, the control is docked:

but the menu description is not updated or refreshed (it should show "Undock from parent container"). Then if I click outside the control to deselect it and then I click back on the arrow to show the menu, the right menu item is displayed:

How do I refresh the menu items?!
Thanks.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
你可能把动词搞混了吗?
在您的代码中,当您对其进行 Dock-Filling 时,您会清除动词,然后添加 verbDock,而不是 verbUndock。
更新:
尝试更改您的设计器类以不清除集合,只需切换 Verb 集合的 Visible 属性即可:
Do you possibly have your verbs mixed up?
In your code, when you are Dock-Filling it, your clear the verbs, and then adding the verbDock, not verbUndock.
Update:
Try changing your designer class to not clear the collection, just toggle the Visible properties of your Verb collection: