ExtJS 3 - 始终在 GridPanel 列标题中显示菜单图标?
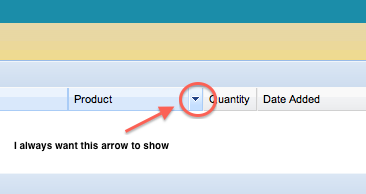
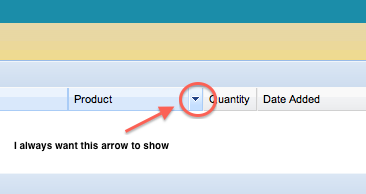
我需要始终在 GridPanel 的列标题中显示菜单图标。请参阅附图。我跟踪了 css 类,并看到 标签在悬停时被分配了 x-grid3-hd-btn 。 x-grid3-hd-btn 类使用背景图像 grid3-hd-btn.gif 来显示我想要的下拉箭头,但我没有精通 css 足以弄清楚如何始终显示它。

GridPanel 类 api 中似乎没有挂钩来始终显示此内容,希望有。另请注意,我只想显示箭头图标,我不希望列标题更改颜色等。
有人对此有任何指导吗?
谢谢!
约翰
I have a requirement to always show the menu icon in a a GridPanel's column header. See attached image. I've tracked down the css class and see the <td /> tag is assigned the x-grid3-hd-btn on hover. The x-grid3-hd-btn class uses a background image, grid3-hd-btn.gif to display the drop-down arrow I want, but I'm not css savvy enough to figure out how to always show it.

There doesn't seem to be a hook in the GridPanel class api's to always display this, wish there was. Also, note that I only want the arrow icon to show, I don't want the column header to change color, etc.
Does anyone have any guidance on this?
Thanks!
John
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
将其添加到您的样式表中,这将覆盖默认的 extjs 主题样式
Add this to your stylesheet, this overwrites default extjs theme styles
您是否尝试过替换 ext-all.css 文件中的 css 类背景图像?
原文:
替换为:
告诉我是否是这样......
have you tried replacing the css class background image in your ext-all.css file?
original:
replace to :
tell me if that did it...