Facebook请求2.0,如何更改“接受”按钮 url 是 Facebook 之外的 url?
我的应用程序位于 Facebook 画布之外。 facebook 请求对话框 2.0 仅重定向到画布 url 例如。 apps.ibibo.com/YOURAPP。 如何让它打开自定义网址? 这可以在旧版 FBML 表单中使用 fb:request-form 并设置 req-url 实现。
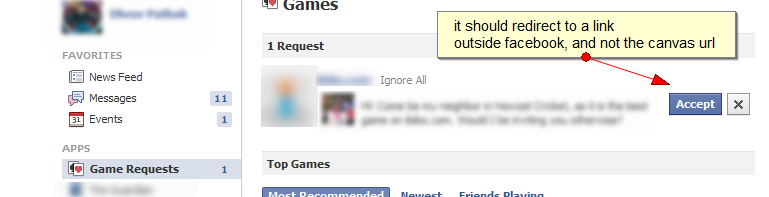
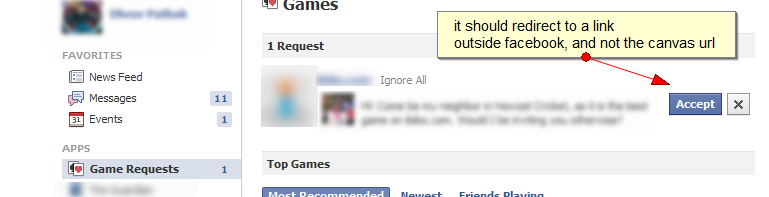
requests 2.0 是否仅限于 Facebook 内部 URL? 我的要求是发送游戏请求,但我的游戏位于 Facebook 之外。 即点击“接受”后,要打开的网址应为
“http://www.mydomain.com/mygame”而不是
“http://apps.facebook.com/mygame”。

这些方法似乎不符合我的要求: http://developers.facebook.com/docs/reference/dialogs/requests/< /a> (仅画布网址重定向)
我想到了一种解决方法: 用户点击“接受”并来到画布网址,我从画布网址将他重定向到我在 facebook 之外的网址。但我不确定这是否符合 Facebook 政策? (在第一段的第 4 点中提到:http://developers.facebook.com/blog/)
My app sits outside facebook canvas.
The facebook request dialog 2.0 only redirects to canvas url
eg. apps.ibibo.com/YOURAPP.
How can I make it open a custom url ?
This was possible in legacy FBML form with fb:request-form and setting req-url .
Are requests 2.0 restricted only to inside facebook URLS ?
My requirement is to send game requests,but my game sits outside facebook.
i.e. on clicking "ACCEPT" the url to open should be
"http://www.mydomain.com/mygame" and not
"http://apps.facebook.com/mygame" .

These methods do not seem to fit my requirement :
http://developers.facebook.com/docs/reference/dialogs/requests/ ( only canvas url redirection )
I thought of one workaround as :
The user clicks on "ACCEPT" and comes to the canvas url, and from the canvas url, I redirect him to my url outside facebook. But I am not sure if that is compliant with facebook policy ? ( mentioned here in point#4 of first paragraph : http://developers.facebook.com/blog/ )
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
需要一个jquery脚本来覆盖facebook的默认功能。然而,这仅当用户访问“http://apps.facebook.com/mygame”并单击“添加应用程序”时才有效。
更简单的是,只有一个欢迎页面,用户单击“播放”,它会在您的页面中打开一个新窗口。
了解更多:http://developers.facebook.com/blog/post/525/ - 祝你编码顺利!
将
放在 mygame 页面上的某处并添加以下 javascript 代码:Need a jquery script to override the default function of facebook. However this works only when the person goes to "http://apps.facebook.com/mygame" and click on 'add app'.
Simpler to just have a welcome page, users click on "PLAY" and it opens a new window into your page.
Read more: http://developers.facebook.com/blog/post/525/ - good luck coding!
Put
<button id="fb-auth">Login</button>somewhere on mygame page and add this javascript code:不幸的是,现在的接受按钮总是会将您带到您所看到的应用程序页面,并且现在无法将其转到其他地方。您必须从画布页面重定向它们。不过,我并不认为这违反了 Facebook 政策,因为 Facebook 请求最初可以使用 iframe 插件从 Facebook 外部发送。如果您希望能够为接受按钮输入外部网址,我会记录功能请求与脸书。
Unfortunately the accept button right now will always take you to the application page as you are seeing and there is no way right now to have it go elsewhere. You would have to redirect them from the canvas page. However, I don't see this as being against the Facebook policy though as Facebook requests can be originally sent from outside of Facebook using the iframe plugin. If you wanted to be able to put in an outside url for the accept button, I would log a feature request with Facebook.