优化 Actionscript 3 中的碰撞检测。
我正在尝试用 Actionscript 3 制作我的第一个游戏。这是一个简单的火炮游戏,左下角有一把枪,AI 飞过屏幕,你必须将其击落。现在,在分类射击游戏中,实现这一点的方法是从枪中发射子弹并使用 AI 影片剪辑对该子弹进行命中测试,或者简单地删除(或播放死亡动画)AI 影片剪辑。但问题就在这里。我不想做其中任何一个。我想展示一把射速快、因此没有子弹的枪。而且我也不希望玩家准确点击 AI 动画片段来摧毁它们(只需将枪/炮塔指向正确的方向就足够了)。这就是我尝试过的。
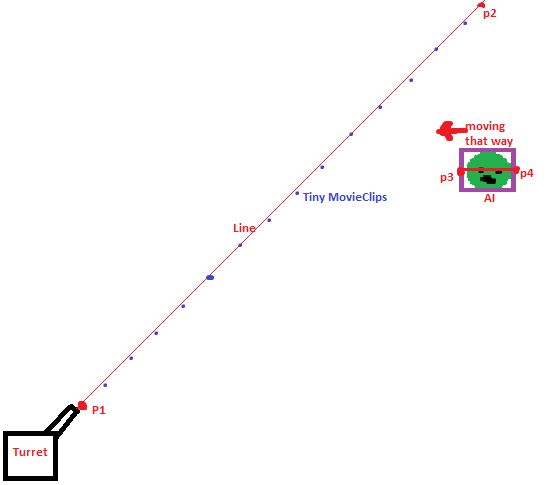
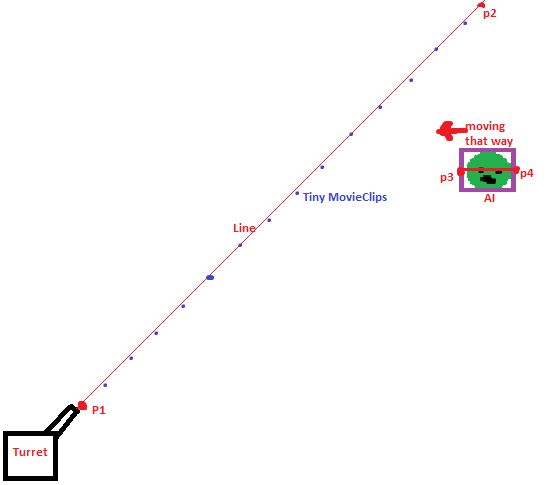
这张图片应该有助于描绘整个事情。

尝试将“线”连接到炮塔并检查与 AI 剪辑的碰撞。由于线倾斜时的边界框问题,这显然失败了。
我尝试将多个小型影片剪辑放在线上,并循环遍历它们,并检查是否与 AI 发生任何冲突。这种方法部分有效,但速度太慢,而且看起来不是“正确”的方法。
我画了两条假设线。一个位于 p1 和 p2 之间,另一个连接 p3 和 p4(请参见上图)。 p3----p4 的长度 = AI.width 是一条穿过 AI MovieClip 中心的水平线。单击鼠标后,我检查这两条线之间是否有交点。现在,如果我在屏幕上有多个 AI,我再次需要遍历每个 AI,绘制一个新的 p3-----p4 并检查与 p1-----p2 的交集。
我现在正在使用方法 3,我有一种感觉,一旦我开始向游戏中添加更多内容,帧率就会受到影响。我确信应该有一种更简单/优化的方法来执行此操作(也许是非常简单的方法)。附上一些相关代码。
ShipGame.as
var baseAI:BaseAI;
var AIList:Array= new Array;
public function shipGame():void{
trace("still connected!!");
/*
irrelevant code..
*/
stage.addEventListener(Event.ENTER_FRAME, updateGame);
var a:MovieClip = new MovieClip;
aiTimer = setInterval(StartAI, 2000);
}
public function StartAI():void {
baseAI = new BaseAI(this);
AIList.push(baseAI);
}
public function updateGame(event:Event):void {
/*
code to rotate the turret here..
*/
for (var i:int = 0; i < AIList.length; i++)
{
if (AIList[i].myx < 100) {
AIList[i].basicAI.parent.removeChild(AIList[i].basicAI);
AIList.splice(i, 1);
}
}
if (mouseDn) {
basicTurret.gotoAndPlay(2);// Fire animation
for (var j:int = 0; j < AIList.length; j++)
{
if ( intersection(AIList[j])) // intersection(bai:BaseAI) returns boolean. Works fine.
{
AIList[j].shot = true;
}
}
}
}
BaseAI.as
var main:shipGame;
var myy:Number;
var myy:Number;
public function BaseAI(doc:shipGame):void{
main = doc;
basicAI = new BasicAI(); // BasicAI is a movieClip in the library
main.addChild(basicAI);
basicAI.x = 400;
basicAI.y = Math.abs(Math.random() * (280)) + 20;
myy = basicAI.y;
basicAI.addEventListener(Event.ENTER_FRAME, keepMoving);
}
public function keepMoving(evt:Event):void {
basicAI.x -= 5;
myx = basicAI.x;
if (shot && alive) {
alive = false;
basicAI.gotoAndPlay(2);
}
}
I'm trying to make my first game in Actionscript 3. Its a simple artillery game where you have a gun at bottom left corner and AIs flying across the screen which you have to shoot down. Now, in a classing shooter game how this is achieved is either by firing a bullet from the gun and doing a hitTest of that bullet with the AI movieClip or by simply removing(or playing the death animation) the AI movieclip. But here's the problem. I dont wanna do either of them. I want to show a gun with a rapid fire rate and hence no bullets. And I also don't want the player to click exactly ON the AI movieclip to destroy them (just the gun/turret pointing at the correct direction should be enough). So here's what I tried.
This image should help picture the whole thing.

Tried attaching a 'line' to the turret and checking for collision with AI clip. This obviously failed because of the bounding box problem when the line is slanting.
I tried putting multiple tiny movieClips ON the line and iterate through them in a loop and checking for any collision with the AI. This method partially worked, but it was too slow and didn't seem like the 'correct' method.
I draw 2 hypothetical lines. One between p1 and p2 and other connecting p3 and p4 (please see the image above). p3----p4's lenght = AI.width and is a horizontal line running right through the center of the AI MovieClip. Upon mouseClick I check for any intersection between these two lines. Now if I have multiple AIs on the screen, Again i need to iterate through each of them, draw a fresh p3-----p4 and check for intersection with p1-----p2.
I'm using method 3 right now and I have a feeling that once I start adding more stuff to the game, framerate will take a hit. I'm sure there should a more simple/optimized method of doing this (maybe something brutally simple). Attaching some relevant code.
shipGame.as
var baseAI:BaseAI;
var AIList:Array= new Array;
public function shipGame():void{
trace("still connected!!");
/*
irrelevant code..
*/
stage.addEventListener(Event.ENTER_FRAME, updateGame);
var a:MovieClip = new MovieClip;
aiTimer = setInterval(StartAI, 2000);
}
public function StartAI():void {
baseAI = new BaseAI(this);
AIList.push(baseAI);
}
public function updateGame(event:Event):void {
/*
code to rotate the turret here..
*/
for (var i:int = 0; i < AIList.length; i++)
{
if (AIList[i].myx < 100) {
AIList[i].basicAI.parent.removeChild(AIList[i].basicAI);
AIList.splice(i, 1);
}
}
if (mouseDn) {
basicTurret.gotoAndPlay(2);// Fire animation
for (var j:int = 0; j < AIList.length; j++)
{
if ( intersection(AIList[j])) // intersection(bai:BaseAI) returns boolean. Works fine.
{
AIList[j].shot = true;
}
}
}
}
BaseAI.as
var main:shipGame;
var myy:Number;
var myy:Number;
public function BaseAI(doc:shipGame):void{
main = doc;
basicAI = new BasicAI(); // BasicAI is a movieClip in the library
main.addChild(basicAI);
basicAI.x = 400;
basicAI.y = Math.abs(Math.random() * (280)) + 20;
myy = basicAI.y;
basicAI.addEventListener(Event.ENTER_FRAME, keepMoving);
}
public function keepMoving(evt:Event):void {
basicAI.x -= 5;
myx = basicAI.x;
if (shot && alive) {
alive = false;
basicAI.gotoAndPlay(2);
}
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您当前的所有方法本质上都依赖于 Flash 的渲染器来了解船只和子弹线的位置。但就您的情况而言,由于运动部件之间的几何关系相对简单,因此通过分析方式处理问题会快得多。
考虑一下这样的情况:一艘船恰好位于你的火炮火线上。在这种情况下,枪、船和屏幕底部形成一个直角三角形。如果我们将
theta定义为枪与屏幕底部之间的角度,则以下公式成立:其中
x和y是从枪向右和向上测量。现在您可以概括这一点并将其用于您的命中测试。当枪响时,首先找到theta。然后,对于每艘船,您可以通过执行以下操作轻松确定船在垂直或水平方向上距火线的距离:这只是伪代码,但希望您能明白这一点。不管怎样,我就是这样做的——这将比你在真正的命中测试中所做的任何事情都要快得多,并且对于所描述的情况,它应该同样有效。
All your current methods are essentially relying on Flash's renderer to know where the ships and bullet-lines are. But in your case, since you have a relatively simple geometric relationship between the moving parts, it would be much faster to handle the problem analytically.
Consider the case where a ship is sitting precisely on your gun's line of fire. In this case the gun, ship and bottom of the screen form a right triangle. If we define
thetato be the angle between the gun and the bottom of the screen, then the following will hold:where
xandyare measured rightwards and upwards from the gun. Now you can generalize this and use it for your hit testing. When the gun is fired, first findtheta. Then for each ship, you can easily determine how far vertically or horizontally the ship is from the line of fire, by doing something like this:That's just pseudocode but hopefully you get the idea. Anyway that's how I would do it - this will scale hugely faster than anything you do with real hit testing, and for the described case it should work just as well.