CSS - 在此示例中将当前活动状态更改为悬停状态
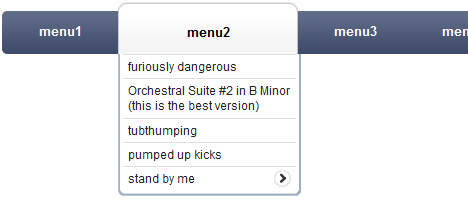
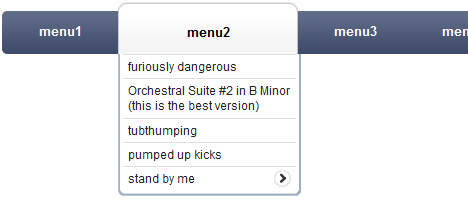
我正在研究一些纯 CSS 导航,我正在尝试将当前的“活动”状态更改为悬停状态。我自己并没有完全编写原始代码,对其进行逆向工程有点耗时(原始代码是公共领域)。

我希望当前的“活动”状态(即 menu2)也< /em> 悬停状态,而不是仅仅将背景颜色更改为更深一些。
您可以在此处下载源代码 或从上面的演示中查看源代码。
ps 我考虑将其发布在网站管理员/程序员/代码审查上,但它似乎并不像这里那么合适,因为这并不是要求对我的代码本身进行审查,而是一个特定的网络而不是一般的网络问题,与编程原理无关...如果我不正确,请随意迁移。 :)
I have some pure CSS navigation I'm working on and I'm trying to get what is currently the "active" state to the hover state. I didn't write the original code entirely myself, and it's been somewhat of a time-consuming process reverse-engineering it (the original code was public domain).

I would like it such that the current "active" state (i.e. menu2) is also the hover state, instead of merely changing the background color to be a bit darker.
You can download the source here or view the source from demo above.
p.s. I considered posting this on webmasters/programmers/code review but it didn't seem quite as appropriate as here, since this isn't asking for a review of my code per se, is a specific rather than a general web question, and is not about programming principles... If I am incorrect, feel free to migrate. :)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这就是你所追求的对吗?
演示
源
模仿悬停状态触发的活动状态,
关键是这个 css:
当然这些是演示网址...根据需要替换。
This is what you're after correct?
Demo
Source
Mimic the active state to be triggered by the hover state
the key was this css:
of course those are the demo urls... replace as needed.
我不确定这是否是您想要的,但如果您尝试在活动元素上显示悬停的特定样式,您可以通过将 CSS 伪元素链接在一起来实现它,即:
以及
a:hover {background:#EEE }您可以使用a:active:hover {background:#EEE },它仅适用于悬停事件上的活动元素。I'm not sure if this is what you're after but if you're trying to display a particular style for Hover over an Active element, you can achieve it by chaining the CSS pseudo elements together, ie:
As well as
a:hover { background:#EEE }you can havea:active:hover { background:#EEE }which will only apply to Active Elements on a Hover Event.