如何像 Facebook 应用程序中那样显示和关闭 UIPickerView?
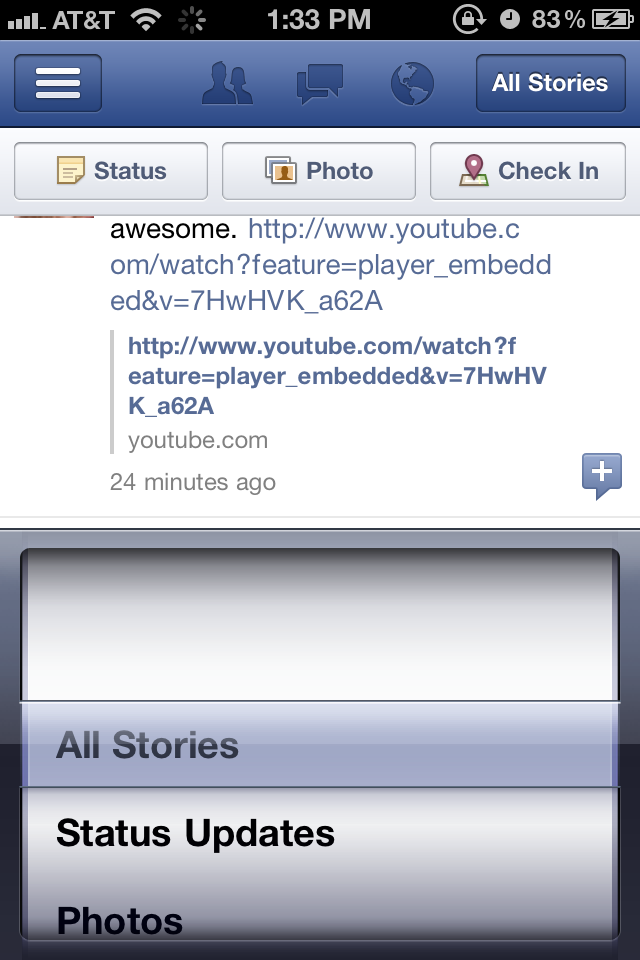
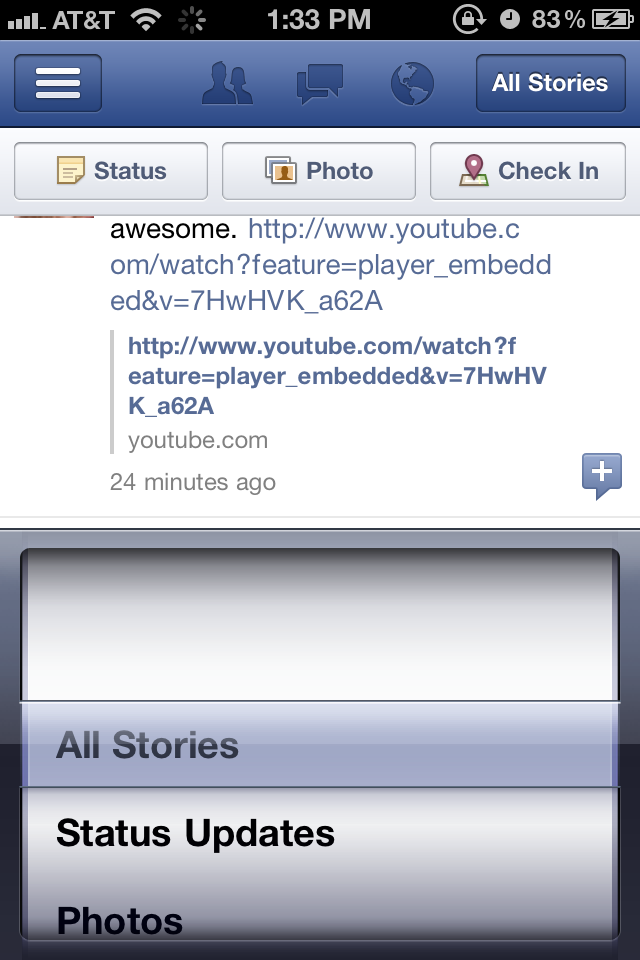
查看 Facebook 应用程序。当您单击导航栏中的“所有故事”时,它会在 UITableView 之上滑动一个 UIPickerView。

我想在我的应用程序中模拟相同的行为。我怎样才能像这样向上滑动 UIPickerView 呢?
更新: 这就是我创建 PickerView 的方式:
CGRect pickerFrame = CGRectMake(0, 320, 320, 0);
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:pickerFrame];
pickerView.showsSelectionIndicator = YES;
pickerView.dataSource = self;
pickerView.delegate = self;
[[[UIApplication sharedApplication] keyWindow] addSubview:pickerView];
我想从屏幕底部向上为它设置动画。
Check out the Facebook app. When you click on All Stories in the navbar it slides up a UIPickerView ontop of their UITableView.

I would like to simulate this same behavior in my app. How can I slide up a UIPickerView like this?
Update:
This is how I am creating my PickerView:
CGRect pickerFrame = CGRectMake(0, 320, 320, 0);
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:pickerFrame];
pickerView.showsSelectionIndicator = YES;
pickerView.dataSource = self;
pickerView.delegate = self;
[[[UIApplication sharedApplication] keyWindow] addSubview:pickerView];
Id like to animate it from the bottom of the screen up.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我的猜测是,他们只是使用 uipicker 在屏幕底部创建一个 uiview...然后将框架的 Y 向上动画化。
更新:
事实上,UIPickerView只是一个UIView,所以你甚至不需要有一个包装UIView...只需将选择器添加为窗口的顶部视图及其框架的顶部就在窗口底部下方。
My guess is that they are just creating a uiview off of the bottom of the screen with a uipicker... then animating the frame's Y up.
UPDATE:
In fact, the UIPickerView is just a UIView so you wouldn't even need to have a wrapper UIView... just add the picker as the top view of your window with the top of its frame just below the bottom of the window.