如何使用GridBagLayout将组件放在右下角?
我需要在 JPanel 中显示单个组件,并且我希望始终将该组件保留在右下角。我尝试使用 GridBagLayout 来做到这一点:
val infoArea = new TextArea {
text = "Hello!"
border = Swing.EmptyBorder(30)
background = Color.RED
editable = false
}
val p = new JPanel
p.setLayout(new GridBagLayout)
val c = new GridBagConstraints
c.gridx = 0
c.gridy = 0
c.anchor = GridBagConstraints.LAST_LINE_END
p.add(infoArea.peer,c)
val f = new JFrame
f.setContentPane(p)
f.setVisible(true)
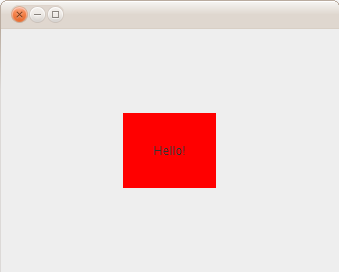
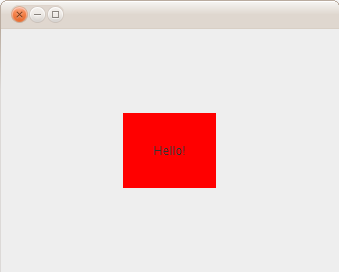
但由于某种原因,文本区域位于中心:

What am我这里做错了吗?
I need to display a single component within a JPanel, and I want to keep that component in bottom right corner at all times. I tried to do it with GridBagLayout:
val infoArea = new TextArea {
text = "Hello!"
border = Swing.EmptyBorder(30)
background = Color.RED
editable = false
}
val p = new JPanel
p.setLayout(new GridBagLayout)
val c = new GridBagConstraints
c.gridx = 0
c.gridy = 0
c.anchor = GridBagConstraints.LAST_LINE_END
p.add(infoArea.peer,c)
val f = new JFrame
f.setContentPane(p)
f.setVisible(true)
But the text area is at the center for some reason:

What am I doing wrong here?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
例如:
For example:
...如果你真的想使用 GridBagLayout
...if you realy want to use GridBagLayout
您必须在
gridx = 0和gridy = 0上放置一个虚拟组件(使用Box.createGlue()制作虚拟组件)组件您要放置在右下角gridx = 1、gridy = 1的组件。像这样you have to put a dummy (use
Box.createGlue()to make a dummy component) component ongridx = 0andgridy = 0and the component you want to put at the bottom right atgridx = 1,gridy = 1.like this