禁用 android WebView 内链接元素上的触摸覆盖层?
这可能是一个简单的配置或其他东西,但我想禁用蓝色覆盖,当触摸来自 android 的 WebView 的链接或链接项目(图像或其他链接内容)时,该覆盖会显示。
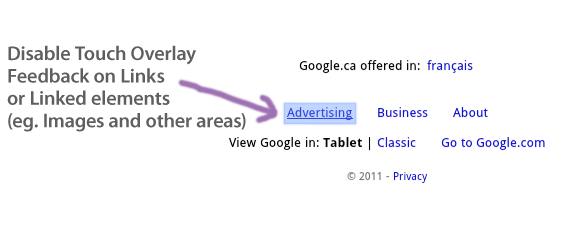
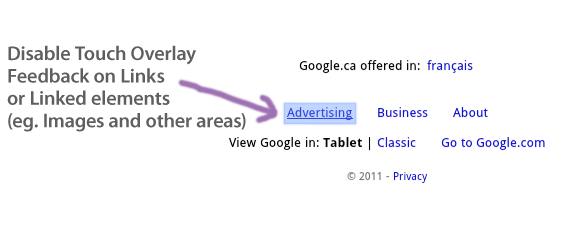
从 Galaxy Tab - Honeycomb 3.1 获取的屏幕截图
为了更好地说明,我添加了

This might be a simple configuration or something, But I would like to disable blueish overlay which shows when touched on links or linked items (images or other linked stuffs) from android's WebView.
For better illustration, I've added an screenshot taken from Galaxy Tab - Honeycomb 3.1
Thanks

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这是我的问题的解决方案,使用 CSS 解决:
那么它就不应该再给你触摸覆盖了:-]
Here is the solution to my issue, solved using CSS:
Then it should not give you touch overlay anymore :-]