使用自定义部分高度时,UITableView 在弹跳后不会返回到正确的位置
我需要为我的表视图设置自定义部分高度,并且我尝试通过调用一些委托方法以非常简单的方式来完成此操作:
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 39.0;
}
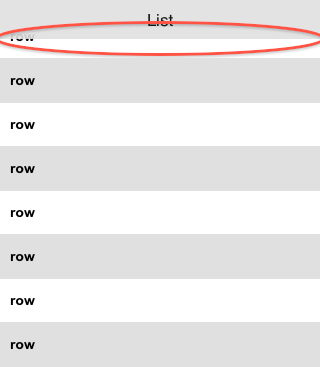
我确实得到了所需的结果 - 一个更高的部分,但我注意到一个问题。当我点击桌子(开始拖动),将手指向上移动到顶部并释放桌子时,桌子会弹回来,但不会返回到正确的初始位置。如果我的意思是节标题与第一行重叠。这是屏幕:

有什么想法为什么会发生这种情况或存在什么解决方法吗?
更新:我还尝试增加 IB 中 tableView 的部分高度属性。这增加了高度,但也存在同样的问题。
I need to set custom section height for my table view, and I'm trying to do it in pretty straightforward way by calling some delegate method:
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 39.0;
}
I do get desired result - a taller section but I'v noticed one problem. When I tap the table (start dragging), move my finger up to top, and release the table, then the table bounces back but does not return to the correct initial place. If What I mean is the section header overlaps the first row. Here is the screen:

Any ideas why this happens or what workarounds exist?
UPDATE: I also tried increasing section height property of the tableView in IB. This increases the height but the same problem exist.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
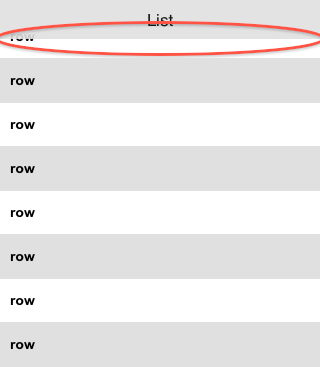
听起来您正在向上拖动表格,以便显示表格的最后一行及其下方的空白区域,如下所示:
当您松开鼠标时,它会向下滑动表格,以便最后一个表格行的底部边缘与视图的底部边缘齐平。
这是表视图的预期行为。您会看到顶行部分滑到节标题下方,因为视图高度减去节标题高度不是行高的整数倍。如果您不喜欢这样,则需要确保视图高度减去节标题高度是行高的整数倍。
It sounds like you're dragging the table up so that the last row of the table, plus empty space below it, is showing, like this:
When you let go, it slides the table back down so that bottom edge of the last table row is flush against the bottom edge of the view.
This is the expected behavior for a table view. You're seeing the top row slip partly underneath your section header because the view height, minus the section header height, isn't an integer multiple of the row height. If you don't like this, you need to make sure the view height minus the section header height is an integer multiple of the row height.
还有另一种不使用委托来设置部分高度的方法:
如果这没有帮助,您将不得不摆弄
UIScrollView Delegate。另外,从您的屏幕截图中我看到您可能对属性
tableHeaderView感兴趣,它是表格上方的标题,当表格视图滚动时,该标题将滚动到屏幕外。There is another way to set the section height without using the delegate:
If this does not help, you will have to fiddle with the
UIScrollView Delegate.Also, from your screen shot I see that you might be interested in the property
tableHeaderView, which is a header above the table that will scroll off-screen when the table view is scrolled.