我怎样才能在android中创建像iphone设置这样的视图?
我想在 Android 上创建一个类似 iPhone 设置的视图。
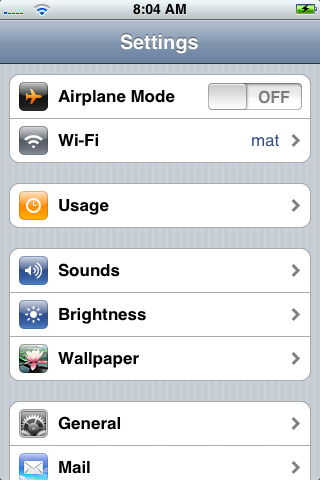
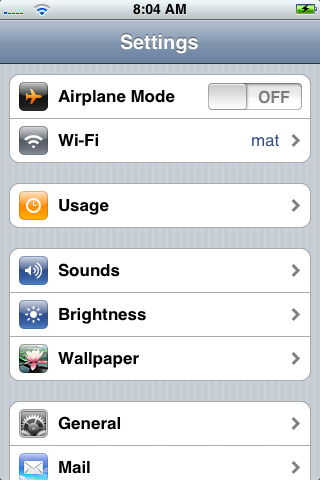
这是一张图片,例如

I wanna create an iphone settings-like view on android.
Here is a picture for example

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
使用 XML 文件创建圆角矩形形状。并将该 xml 文件作为不同布局的背景,如RelativeLayout、LinearLayout 等。
例如:
borderframe.xml 文件
将此xml文件放入drawable目录并将其设置为Any布局的背景。
如下:
只需复制粘贴此布局文件即可得到解决方案。
希望这会对您有所帮助。
谢谢。
Creaqte Round Rectangle shape with the XML file. And Put that xml file as a Background of the different Layout as like RelativeLayout, LinearLayout etc..
ex:
borderframe.xml file
Put this xml file in to drawable directoty and Set it as the background of Any layout.
as Like below:
Just Copy paste this layout file and u will get the sollution.
Hope This will help you.
Thanks.
您应该尝试使用 PreferenceActivity。它们是 Android 用于应用程序设置的内容。它们的作用与您发布的 iPhone 图片基本相同。
Your should try using a PreferenceActivity. They're what Android uses for settings in applications. They accomplish essentially the same thing as the iPhone picture you posted.